Desenvolvimento - Sharepoint - Dev
Desenvolvendo WebParts no SharePoint 2007
Hoje vamos apresentar como desenvolver WebParts Customizadas no SharePoint, levando em consideração que esse é o modelo ideal para desenvolvimentos customizados dentro do SharePoint.
por Wagner AmorimOverview
Hoje vamos apresentar como desenvolver WebParts Customizadas no SharePoint, levando em consideração que esse é o modelo ideal para desenvolvimentos customizados dentro do SharePoint.
Desenvolver WebParts Customizadas é uma das tarefas de desenvolvimento mais utilizadas e recomendadas como recurso de extensibilidade no SharePoint, lembrando que a tecnologia Windows SharePoint Services 3.0 é baseada no .NET Framework 2.0, é possível desenvolver WebParts derivando de duas principais classes:
Microsoft.SharePoint.WebPartPages.WebPart (SharePoint)
System.Web.UI.WebControls.WebParts.WebPart (ASP.NET)
Na verdade a classe de WebPart do SharePoint herda a classe do ASP.NET, A Microsoft recomenda utilizar a classe do ASP.NET no desenvolvimento das suas WebParts, a classe do SharePoint foi criada principalmente para manter compatibilidade com versões anteriores do SharePoint, como o Windows SharePoint Services 2.0 (SharePoint 2003), mas o objetivo desse artigo não é me aprofundar no conceito de WebParts x SharePoint e sim em como desenvolvê-las, para maiores informações sobre esse funcionamento, recomendo a leitura dos artigos abaixo:
Infra-estrutura das Web Parts no Windows SharePoint Services 3.0
http://msdn.microsoft.com/pt-br/library/ms415560.aspx
ASP.NET Web Parts Controls
http://msdn.microsoft.com/en-us/library/e0s9t4ck.aspx
Solução
Existem alguns modelos para o desenvolvimento de WebParts Customizadas no SharePoint, nesse artigo vamos explorar a criação de uma Webpart Simples.
Para esse exemplo vamos utilizar o template de Projeto Web Part, disponível no Visual Studio 2008 Extensions for Windows SharePoint Services 3.0, v1.2, pois esse modelo de trabalho vai nos trazer maior produtividade. Caso queiram conferir como desenvolver passo-a-passo esse mesmo exemplo sem a "Extension”, sugiro a leitura desse artigo no SDK do WSS 3.0:
Walkthrough: Creating a Basic Web Part
http://msdn.microsoft.com/en-us/library/ms415817.aspx
Requisitos:
Microsoft C#
Visual Studio 2008 + Extensions for Windows SharePoint Services 3.0, v1.2
Windows SharePoint Services 3.0
Obs.: Para esse artigo eu utilizei a VM “WSS 3.0 SP1 Developer Evaluation”, disponível para download em: http://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=1beeac6f-2ea1-4769-9948-74a74bd604fa
1. Criando um projeto no Visual Studio.
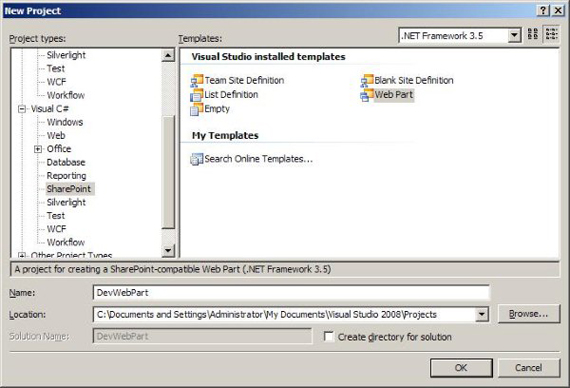
1.1. No Visual Studio, clique “File/New/Project”.
1.2. Na janela New Project, clique em “Visual C#/SharePoint/Web Part”, renomeie o nome do Projeto para “DevWebPart”.

1.3. Exclua a classe criada por padrão “WebPart1”, na janela Solution Explorer, clique com botão direito na pasta Webpart 1 e clique em Delete.
1.4. Crie uma nova Web Part.
a. Na janela Solution Explorer, clique com o botão direito no projeto
b. Depois em “Add/New Item”.
c. No campo Name digite “WebPartSimples”
d. Depois clique em Add.

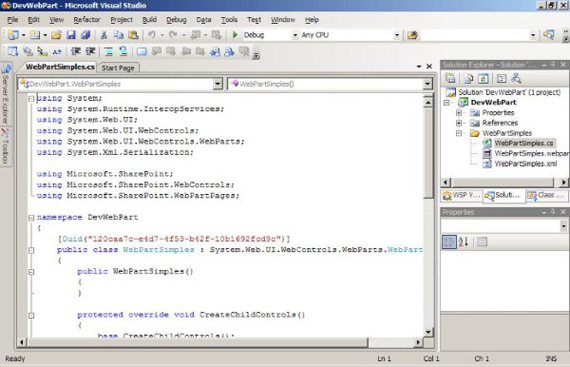
Note na imagem acima que o Visual Studio adicionou 3 arquivos para nossa Web Part, são eles:
§ WebPartSimples.cs: Classe do tipo System.Web.UI.WebControls.Webparts, que contém o código com a lógica que será implantada na WebPart
§ WebPartSimples.webpart: Contém as propriedades para a Web Part
§ WebPartSimples.xml; Determina o local que a Web Part estará localizada com os caminhos do SharePoint.
1.5. Alterando as propriedades da Web Part no arquivo .webpart.
a. Clique 2 vezes no arquivo “WebPartSimples.webpart”.
b. Altere o nó <properties>:
<properties>
<property name="Title" type="string">Web Part Simples</property>
<property name="Description" type="string">
Essa é uma Web Part Simples!
</property>
</properties>
1.6. Inserindo a lógica da Web Part no arquivo “.cs”.
a. Clique 2 vezes no arquivo ““WebPartSimples.cs”
Notem que alguns métodos e propriedades já foram criados para a nossa classe pelo template do VS.
b. Altere o método CreateChildControls(), retire o comentário das linhas que adiciona o Label, conforme ilustração abaixo:
protected override void CreateChildControls()
{
base.CreateChildControls();
// TODO: add custom rendering code here.
Label label = new Label();
label.Text = "Hello SharePointer"s";
this.Controls.Add(label);
}
1.7. Fazendo o Deploy da Web Part para o SharePoint.
a. Na janela Solution Explorer, clique o botão direito no projeto e clique em “Properties”.
b. Na janela de Propriedades, navegue até a guia “Debug”, na seção “Start Action”, no campo “Start browser with URL”, digite a URL do seu site que deseja publicar sua Web Part.
c. Salve o projeto.
d. Novamente na janela Solution Explorer, clique com o botão direito na Solution e clique na opção “Deploy Solution”.
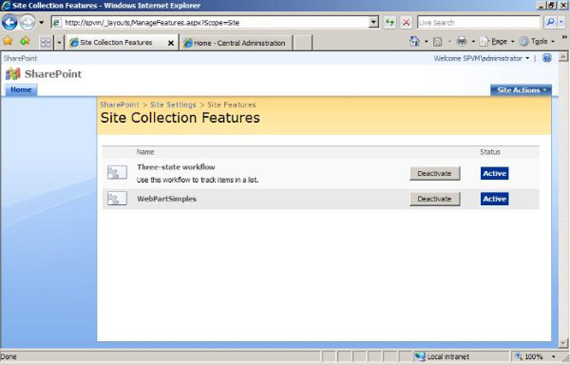
e. Confira que no site indicado que a feature “WebPartSimples” já está disponível e ativada (Site Actions/Site Settings/Site Collection Features).

Importante entender que quando clicamos em Deploy Solution no Visual Studio, o mesmo realizou as seguintes tarefas automaticamente.
§ Compilou o projeto e gerou a DLL.
§ Criou a Solution “.WSP”.
§ Criou o arquivo BAT de Setup.
§ Adicionou a Solution para o site indicado.
§ Fez o “Deploy” da Solution.
§ Ativou a Feature “WebPartSimples”.
§ Executou um Recycling na “Application Pool” do site indicado.
Notem na pasta do projeto (Na janela Solution Explorer/Clique com o botão direito no projeto/Open Folder in Windows Explorer) que na pasta “Bin/Debug” foi criado o arquivo “.wsp” da solution.
Caso queiram mais informações do modelo de Deploy “Solution/Feature” utilizado pelo Visual Studio, recomendo que leiam o material abaixo:
Using Solution Packages to Deploy Features and Content in Windows SharePoint Services 3.0
http://msdn.microsoft.com/en-us/library/dd348394.aspx
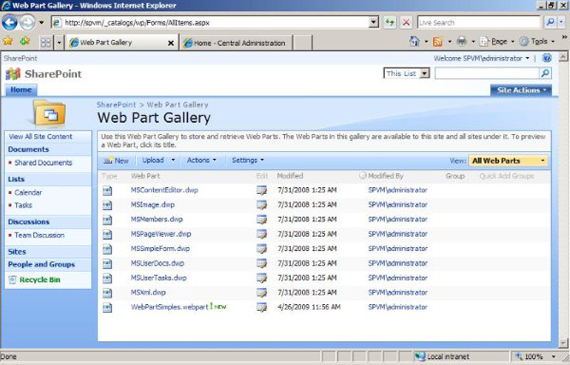
f. Confira a Web Part na Galeria de Web Parts (Site Actions/Site Settings/WebParts).

1.8. Adicionando sua Web part na página principal.
a. Navegue até sua página principal, do site indicado anteriormente na etapa de Deploy.
b. Clique em “Site Actions/Edit Page”.
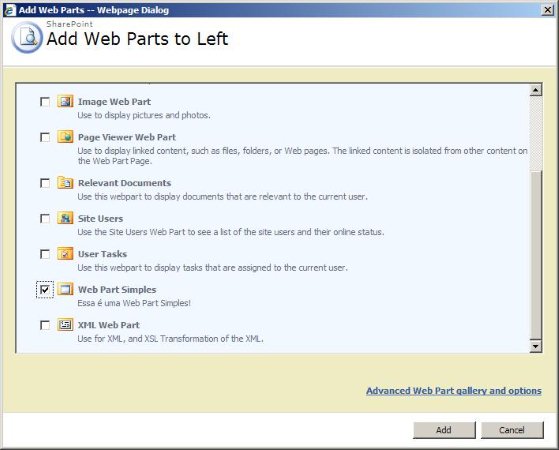
c. Clique no botão “Add a Web Part”, procure a Web Part, marque-a e clique em “Add”.

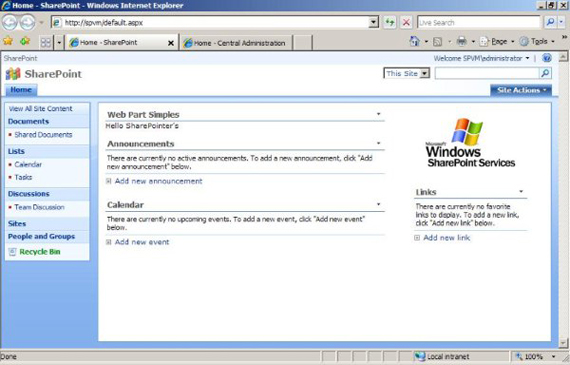
d. Sua Web Part deve aparecer como na imagem abaixo:

Conclusão
Nesse artigo nós exploramos de forma simples e muito produtiva como criar e publicar uma Web Part no SharePoint utilizando os recursos de produtividade do “Visual Studio 2008 Extensions for Windows SharePoint Services 3.0, v1.2”.
No próximo artigo sobre Web Part, irei explorar uma regra de negócio mais avançada, aguardem.
- Usando Client Object Model do SharePoint 2010 para melhorar a Experiência do Usuário (UX)Sharepoint - Dev
- Integrando Microsoft ASP .NET AJAX com SharePointSharepoint - Dev
- Tratamento de Exceções no SharePointSharepoint - Dev
- Utilizando Campos de Consulta (Lookup) ProgramaticamenteSharepoint - Dev
- Recuperando valor de uma coluna do tipo ChoiceSharepoint - Dev


