Design - Photoshop
Tutorial Photoshop Cs3 - Criando um layout para website - Parte 3
Na segunda parte desse artigo, pudemos entender um pouco sobre formas e suas aplicações em um layout. Nessa última parte, iremos acrescentar conteúdo e criaremos o rodapé do site.
por Luiz Felipe de FreitasIntrodução:
Na segunda parte desse artigo, pudemos entender um pouco sobre formas e suas aplicações em um layout. Nessa última parte, iremos acrescentar conteúdo e criaremos o rodapé do site.
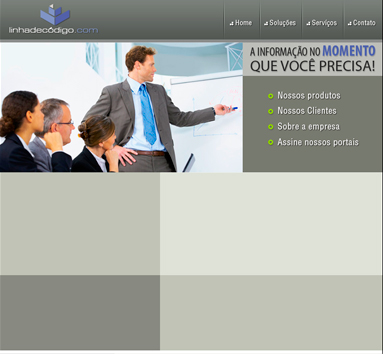
Antes de começarmos, visualize como está nosso projeto.
 .
.1º Passo:
Vamos inserir conteúdo em texto e imagens aos boxes de conteúdo.
Insira um retângulo vertical no Box superior direito que servirá como moldura, nesse retângulo, iremos inserir uma fotografia, não se prenda a cores nesse elementos, pois ele será ocultado pela fotografia. Faça-o com a cor branca.
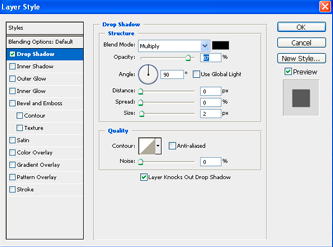
E aplique uma sombra projetada com as configurações mostradas abaixo:
 .
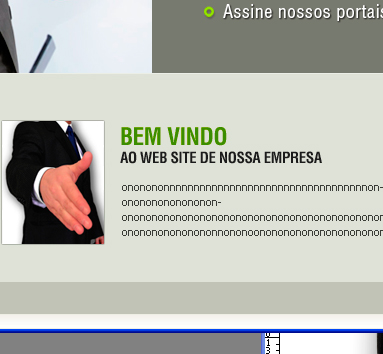
.Em seguida, com a mesma fonte utilizada no menu (Helvética), e insira algum texto principal. Ao lado da moldura.
Acrescente também uma descrição com a fonte "Tahoma (Regular - None)".
 .
.Agora, vamos inserir uma imagem no retângulo que criamos.
Abra a imagem, coloque-a no layout em uma camada acima da camada da moldura, dimensione-a de acordo com o maldura e em seguida, siga para o menu Layer>Create a clipping mask
Perceba que dessa forma iremos criar um vínculo entre a moldura e a foto, inserindo-a dentro da moldura.
 .
.Quando inserimos uma imagem em um layout, ela deve ser colocada frontalmente ào texto referente a ela. Por exemplo, na imagem que inseri, a frente da pessoa está voltada para o texto.
2º Passo:
Vamos agora inserir conteúdo no box ao lado.
Copie o texto do box anterior e insira-o no box esquerdo.
Utilize essse box para a área de newsletter.
Insira algum ícone de mail. E posicione junto ao texto.
 .
.
Insira logo abaixo do trexto, uma lacuna de preenchimento.
E aplique o efeito abaixo.
 .
.
Aplique o texto de "email" e "enviar", juntamente com algum botão representativo.
 .
.
Agora, seguindo o mesmo procedimento, vá inserindo conteúdo nos demais boxes.
 .
.
Reparem que já criei o rodapé do layout, com o menu administrativo.
Abaixo podemos ver o resultado do nosso layout.
 .
.
Bom terminamos o artigo sobre a criação de um layout web, espero ter ajudado.
Até a próxima.
Referência:
Livro Webdesign Teoria e Prática - Anielle Damasceno
- Photoshop: Colorindo parte de uma imagemPhotoshop
- Photoshop: Texto em NuvemPhotoshop
- Tutorial Adobe Photoshop - Criando efeito estátuaPhotoshop
- Tutorial Adobe Photoshop - Realçando olhosPhotoshop
- Criando Efeito HDRPhotoshop


