Design - Photoshop
Tutorial Photoshop Cs3 - Criando um layout para website - Parte 2
Na primeira parte desse artigo, nós pudemos entender um pouco sobre cores, fontes e criamos uma barra de navegação para nosso site. Nessa segunda parte, iremos criar mais alguns elementos.
por Luiz Felipe de FreitasIntrodução:
Na primeira parte desse artigo, nós pudemos entender um pouco sobre cores, fontes e criamos uma barra de navegação para nosso site.
Nessa segunda parte, iremos criar mais alguns elementos.
Antes de começarmos, visualize como está nosso projeto, com a barra e menu de navegação prontos.
 .
.1º Passo:
Escolha uma imagem para compormos a home do site e crie uma camada e posicione como mostrado abaixo. Eu escolhi a seguinte imagem:
 .
.Criaremos agora mais 2 elementos, um quadrado e um retângulo.
....................................................................................
FORMAS E SUAS APLICAÇÕES
Antes de mais nada, porque a escolha de quadrados e retângulos? Parece óbvio, mas há algumas teorias a serem consideradas para que tenhamos harmonia nessa escolha e distribuição de elementos.
Devemos conhecer alguns princípios básicos, a harmonia, a forma e suas funções e o equilibrio entre os elementos.
A harmonia nada mais é do que a adequação visual do conjunto de elementos que compõem um todo. Ou seja, a coerência visual.
Imagine entrar em uma sala toda mobiliada em estilo clássico, móveis escuros, cortinas brancas, tons terrosos e o sofá ROSA "SHOCKING"esse é um exemplo de
desarmonia.
É importante sabermos diferenciar desarmonia de destaque intencional. Nós, como designers, temos total liberdade de criar novos estilos e enfatizar elementos da melhor forma
que pudermos, e é isso que diferencia o bom profissional dos demais.
Devemos procurar manter a coerência entre todos os elementos de uma página web, cores, tamanho de imagens, posicionamento, etc..)
As formas assim como as cores, são elementos de sinalização.
Conheça o significado visual e instintivo de algumas formas e suas aplicações:
Triângulo: O triângulo, quando apoiado em sua base sugere estabilidade, imponência, (lembre-se das pirâmides egípcias), equilíbrio.
Quando invertido, apoiado sobre uma aresta, denota desequilibrio iminente, dinâmica, impulsividade.
 .
.
Retângulo: É uma das formas mais utilizadas em layouts, especialmente os mais modernos. É centralizador, abrangente, firma e pode ser aproveitado em inúmeros ítens.
 .
.
Quadrado: Simboliza a simetria, a solidez e a igualdade. Entretanto, quando utilizada em layouts, sugere falta de criatividade, apatia e peso.
 .
.
Circunferência: Simboliza a eternidade. Não possui começo, meio e nem fim, é perfeita, estável e neutra. Possui a capacidade de centralizar a atenções frente outros elementos à sua volta.
É única e deve ser utilizada para enfatizar elementos que serão destacados.
 .
.
Elipse: É sinuosa e feminina. Suas laterais definidas sugerem equilíbrio delicado; a elipse é uma forma muito dinâmica. Quando bem aplicada, pode conferir muito movimento visual a diversos elementos de um layout.
 .
.
Formas poligonais e sinuosas: As demais formas poligonais são muito expressivas por si só, e devem ser utilizadas com muita moderação. As formas sinuosas
compreendem as curvas, que não definem nem circunferências nem elipses. São elementos muito utilizados na composição de certos tipos de websites, e quando bem aplicadas
são a melhor saída para um design correto, divertido ou até mesmo elegante.
 .
.
O equilíbrio dos elementos em um layout depende a compreensão daquilo que você pretendeu criar. Tão importante quanto saber preparar cores e formas gráficas, está o entendimento do equilíbrio visual de uma página da web.
Quando se menciona equilíbrio, fala-se em proporção. Um bom exemplo de desequilíbrio, é uma foto grande, com um texto de chamada muito pequeno. Certamente seus olhos estranharão.
O design de um website é equilibrado quando possui a corrte combinação de cores, proporção ideal entre imagens e textos, hierarquização correta dos elementos e também quando confere
fácil identificação de todos os componentes aos usuários.
....................................................................................
Voltando à criação do layout:
Criaremos o quadrado e o retângulo com a mesma ferramenta que utilizamos anteriormente.
Crie uma camada acima de todas, e faça o quadrado da forma mostrada abaixo, posicionando-o também no mesmo local. Utilize a cor #77796f
 .
.
Agora, criaremos um retângulo de mais ou menos 1/4 do anterior, e o posicionaremos na parte superior do recém criado.
Faça o em uma nova camada acima de todas, com a cor branca e coloque a opacidade dessa camada para 50%.
 .
.
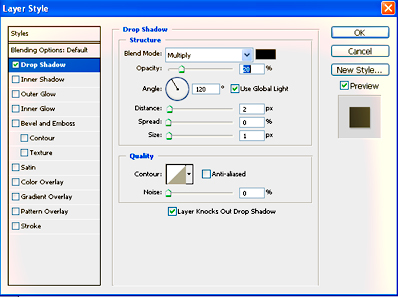
Feita essa parte, vamos adicionar um texto com o slogan da empresa.
Utilizarei a fonte Myriad pro, e com algumas variações.
Verifique que utilizei nas palavras "A informação no" a variação "condensed" e na palavra "momento" a variação "Bold condensed", e nas palavras "que você precisa"
a variação "regular", dessa forma conseguimos com uma só fonte, criar uma variação na exposição da frase. Perceba também que utilizei caixa alta (maiúsculas) na frase inteira. Dessa forma destacando mais ainda a frase
E, como forma de aprimorar, caracterizar e sofisticar o slogan, coloquei a palavra MOMENTO com uma das cores do logotipo da empresa.
Nessa mesma camada do texto, aplique uma sombra projetada, com configurações suaves. Acesse o menu Layer(camada)>Layer Style(Estilo de camada)>Drop Shadow(Sombra projetada)
 .
.
 .
.
2º Passo:
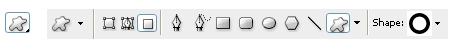
Criaremos agora mais um elemento com a ferramenta Custom shape tool e as seguintes configurações.

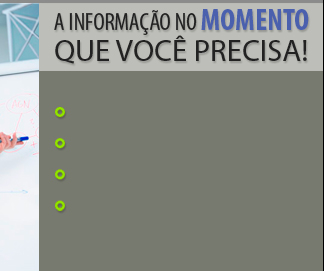
Configure a cor #bce21b e crie 4 formas em sequência, uma abaixo da outra. Em uma mesma camada.
Utilize o mesmo efeito de sobra projetada nesses elementos. O mesmo efeito aplicado no texto do slogan. Clique com o mouse botão direito em cima da camada do slogan,
e clique em "copy layer style", e em seguida, clique na camada referente aos elementos (circulos) e com o botão direito do mouse, clique em"paste layer style".
Desta forma copiaremos o efeito.
 .
.
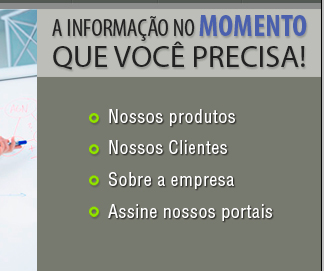
Agora, utilizando a mesma fonte do menu, acrescente categorias ao lado dos elementos. E aplique o mesmo efeito de sombra projetada, clicando com o mouse botao direito nas camadas referentes
aos textos, e acionando a opção paste layer style.
Após feito isso, centralize tudo.
 .
.
Agora, criaremos mais dois retângulos.
Utilize as cores: #bfc1b4
E: #dee0d5
E faça-os em camadas distintas, uma para cada elemento.
 .
.
3º Passo:
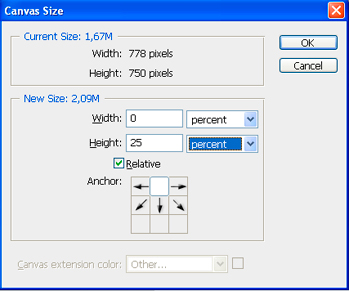
Agora, iremos aumentar o canvas da imagem, para que possamos inserir mais conteúdo na página.
Acione menu Image(imagem)>Canvas Size(Tamanho da tela de pintura). Repare que seguindo as configurações abaixo, teremos um ganho de espaço de 25% na parte inferior do layout.
E configure como mostrado abaixo:
 .
.
Agora, com as cores mostradas abaixo, crie novamente 2 retângulos.
Cores: #86877f e #bfc1b4
 .
.
Bom, a estrutura do layout está praticamente montada, na 3ª parte desse artigo, iremos inserir o conteúdo, e o rodapé do layout.
Até lá !
Referência:
Livro Webdesign Teoria e Prática - Anielle Damasceno
- Photoshop: Colorindo parte de uma imagemPhotoshop
- Photoshop: Texto em NuvemPhotoshop
- Tutorial Adobe Photoshop - Criando efeito estátuaPhotoshop
- Tutorial Adobe Photoshop - Realçando olhosPhotoshop
- Criando Efeito HDRPhotoshop


