Design - Photoshop
Tutorial Adobe Photoshop - Criando efeito estátua
Como muita gente já explicou como criar efeito de fogo, gelo, água, decidi sair do trivial e explicar agora como criar o efeito "estátua".
por Flori AlvesOlá Galera!
Como muita gente já explicou como criar efeito de fogo, gelo, água, decidi sair do trivial e explicar agora como criar o efeito "estátua".
Primeiro precisamos encontrar uma textura de pedra ou mármore se preferir, nesse caso escolhi uma textura de pedra.
Escolha a imagem de uma pessoa aonde irá aplicar o efeito.

1º Passo:
Eu sempre aconselho a duplicar a imagem base quando você vai usar alguns filtros, por que se algo der errado acontecer você pode utilizar a camada duplicada.
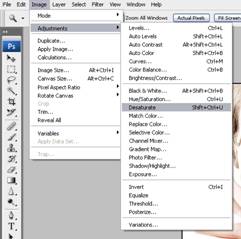
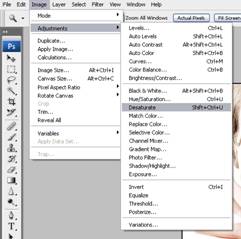
Logo após a duplicar a imagem (CRTL + J), remova todas as cores e saturação "shift+ctrl+U".

Deixando a imagem assim:

2º Passo:
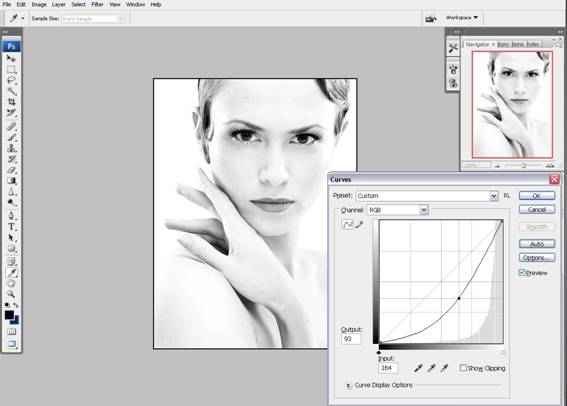
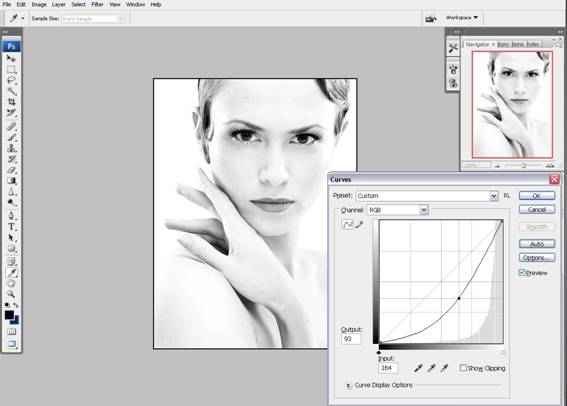
Aqui você pode deixá-la um pouco mais realçada nos tons de sombra de acordo com sua preferência, em nosso caso usamos as curvas ou "ctrl+M".

3º Passo:
Faça o recorte da modelo conforme achar melhor, extraindo seu fundo.
Agora para você colocar a textura de pedra ou mármore que escolheu, importe ou abra o arquivo da textura e coloque em acima da camada da modelo.
Com a camada da textura selecionada, segure a tecla "ctrl" e clique com o "botão esquerdo" do mouse sobre a camada da modelo que você extraiu o fundo, selecionando-a.

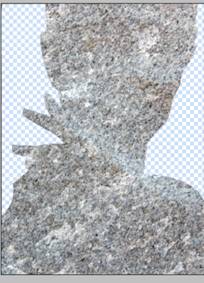
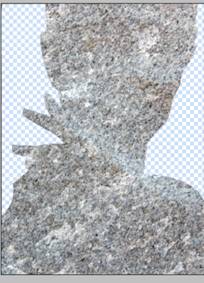
Inverta a seleção "shift+ctrl+I" e delete, o que fizemos foi extrair também o fundo da textura.

4º Passo:
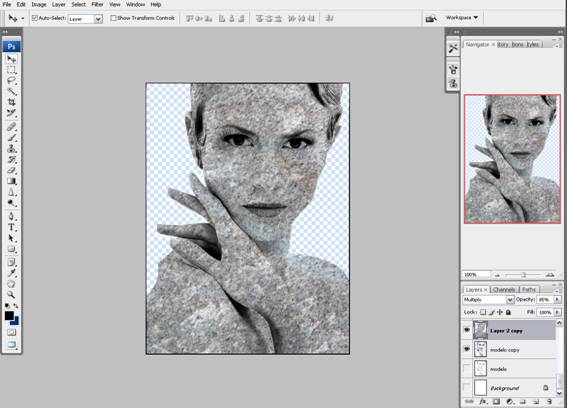
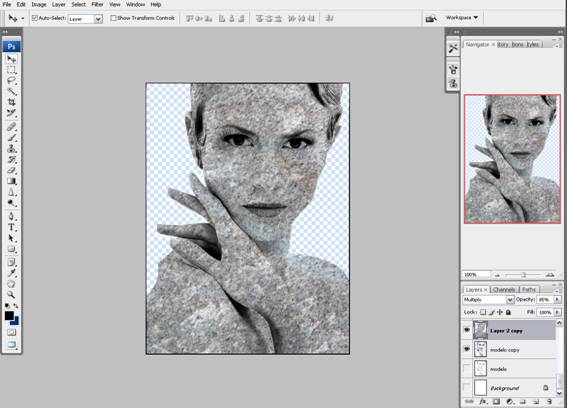
Deixe a camada da modelo ativa e mude o "blend" da camada da textura para "multiply" e ajuste de acordo com sua imagem, em nosso caso deixamos em 85%.

5º Passo:
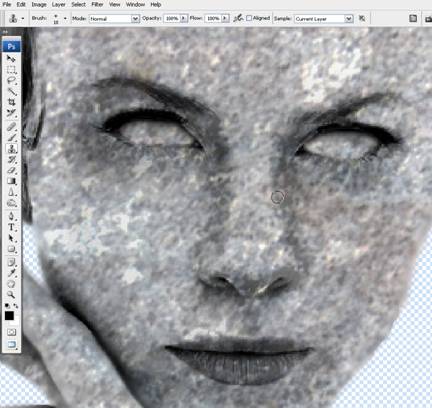
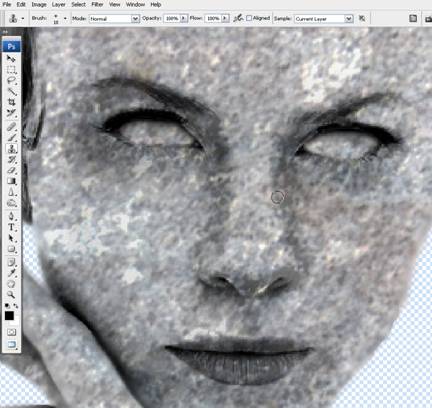
Bom, como a estátua ñ tem olhos precisamos retirá-los, juntamente com os cílios, então faremos o seguinte,
com a ferramenta "clone stamp" copie a área na textura aonde irá aplicar o "carimbo" e vá retirando os cílios, ñ esquecendo que iremos retirá-los da camada da modelo, deixando, portanto a mesma selecionada.

6º Passo:
Depois que retirar todos os cílios, iremos agora remover os olhos, para isso precisamos criar uma camada dos olhos, pois iremos usá-los mais na frente.
Selecione apenas os olhos com achar melhor, criando em seguida uma camada para cada um deles, pois iremos tratá-los individualmente.
Em seguida siga o procedimento que fizemos acima para preencher os olhos com a textura, deixando-os assim:

7º Passo:
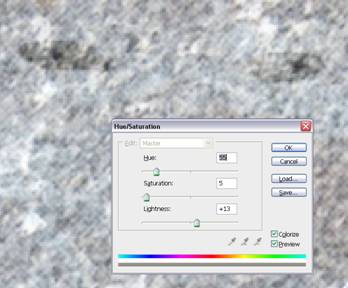
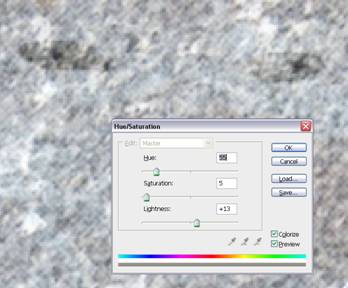
Em seguida com a camada dos olhos selecionada, vamos ajustar a tonalidade e saturação "ctrl+U".
E aplique para cada um deles:

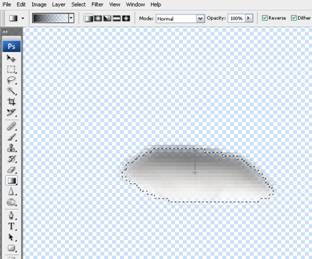
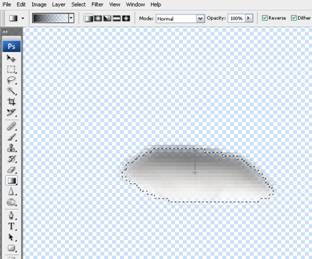
Agora com a ferramenta "gradient tool" do preto ao transparente, aplique em cada olho uma sombra, deixando mais ou menos assim:

8º Passo:
É preciso fazer vários ajustes de acordo com cada imagem, o que fica a critério do que achar melhor,
mas a intenção é dar profundidade nos olhos da estátua, atingindo um resultado aproximadamente assim:

9º Passo:
Agora você pode fazer os devidos ajustes, usando os níveis e desaturação.
Para dar um acabamento melhor, usei um brush de rachadura, aplicando a ferramenta "blur" em contornos mais duros, deixando mais suaves.

Em seguida pode ser usado o fundo que quiser, a imagem finalizada ficou assim:


Espero que tenham gostado!!
Até a próxima!
Créditos da imagem: Getty Images
Como muita gente já explicou como criar efeito de fogo, gelo, água, decidi sair do trivial e explicar agora como criar o efeito "estátua".
Primeiro precisamos encontrar uma textura de pedra ou mármore se preferir, nesse caso escolhi uma textura de pedra.
Escolha a imagem de uma pessoa aonde irá aplicar o efeito.

1º Passo:
Eu sempre aconselho a duplicar a imagem base quando você vai usar alguns filtros, por que se algo der errado acontecer você pode utilizar a camada duplicada.
Logo após a duplicar a imagem (CRTL + J), remova todas as cores e saturação "shift+ctrl+U".

Deixando a imagem assim:

2º Passo:
Aqui você pode deixá-la um pouco mais realçada nos tons de sombra de acordo com sua preferência, em nosso caso usamos as curvas ou "ctrl+M".

3º Passo:
Faça o recorte da modelo conforme achar melhor, extraindo seu fundo.
Agora para você colocar a textura de pedra ou mármore que escolheu, importe ou abra o arquivo da textura e coloque em acima da camada da modelo.
Com a camada da textura selecionada, segure a tecla "ctrl" e clique com o "botão esquerdo" do mouse sobre a camada da modelo que você extraiu o fundo, selecionando-a.

Inverta a seleção "shift+ctrl+I" e delete, o que fizemos foi extrair também o fundo da textura.

4º Passo:
Deixe a camada da modelo ativa e mude o "blend" da camada da textura para "multiply" e ajuste de acordo com sua imagem, em nosso caso deixamos em 85%.

5º Passo:
Bom, como a estátua ñ tem olhos precisamos retirá-los, juntamente com os cílios, então faremos o seguinte,
com a ferramenta "clone stamp" copie a área na textura aonde irá aplicar o "carimbo" e vá retirando os cílios, ñ esquecendo que iremos retirá-los da camada da modelo, deixando, portanto a mesma selecionada.

6º Passo:
Depois que retirar todos os cílios, iremos agora remover os olhos, para isso precisamos criar uma camada dos olhos, pois iremos usá-los mais na frente.
Selecione apenas os olhos com achar melhor, criando em seguida uma camada para cada um deles, pois iremos tratá-los individualmente.
Em seguida siga o procedimento que fizemos acima para preencher os olhos com a textura, deixando-os assim:

7º Passo:
Em seguida com a camada dos olhos selecionada, vamos ajustar a tonalidade e saturação "ctrl+U".
E aplique para cada um deles:

Agora com a ferramenta "gradient tool" do preto ao transparente, aplique em cada olho uma sombra, deixando mais ou menos assim:

8º Passo:
É preciso fazer vários ajustes de acordo com cada imagem, o que fica a critério do que achar melhor,
mas a intenção é dar profundidade nos olhos da estátua, atingindo um resultado aproximadamente assim:

9º Passo:
Agora você pode fazer os devidos ajustes, usando os níveis e desaturação.
Para dar um acabamento melhor, usei um brush de rachadura, aplicando a ferramenta "blur" em contornos mais duros, deixando mais suaves.

Em seguida pode ser usado o fundo que quiser, a imagem finalizada ficou assim:


Espero que tenham gostado!!
Até a próxima!
Créditos da imagem: Getty Images


