Design - Photoshop
Tutorial Adobe Photoshop CS3 - Moldura para portifólio
Além de ser um efeito muito fácil e rápido de trabalhar, este tutorial torna-se muito interessante àqueles precisam organizar suas fotografias, seja para postar em sites e portifólios, seja para organizar um banco de fotos pessoal.
por Arlan Hudson Souza e SilvaNível: Iniciante
Tempo aproximado de trabalho: 10 minutos
Introdução:
Além de ser um efeito muito fácil e rápido de trabalhar, este tutorial torna-se muito interessante àqueles precisam organizar suas fotografias, seja para postar em sites e portifólios, seja para organizar um banco de fotos pessoal.

1º Passo: Crie um novo documento de 600x600 pixels e selecione uma cor para o fundo.
Esta cor irá variar de acordo com a foto, cabendo a você decidir qual a melhor.
Neste caso usarei a cor #6b6b6b.
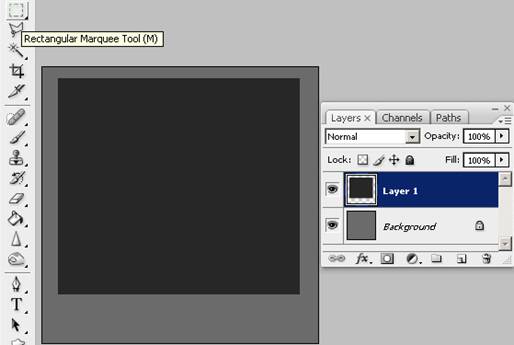
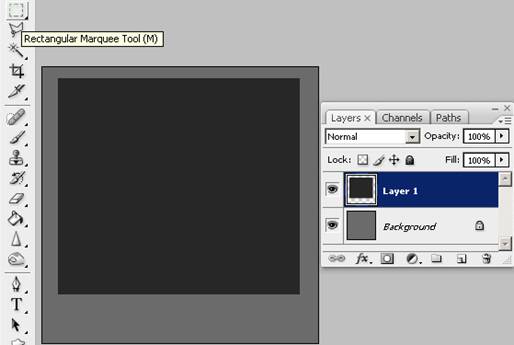
Crie um novo Layer indo em Layer>New>Layer (CTRL+SHIFT+N) e com a palheta de ferramentas selecione Rectangular Marquee Tool (M), faça um quadrado nesta nova camada e adicione a cor #272727.

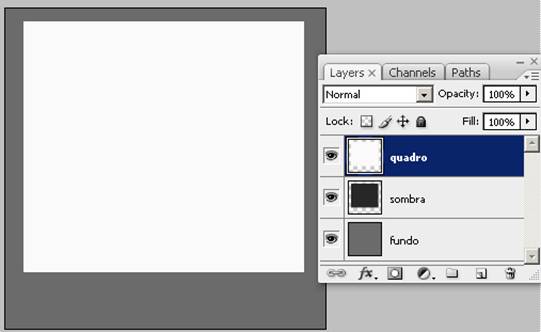
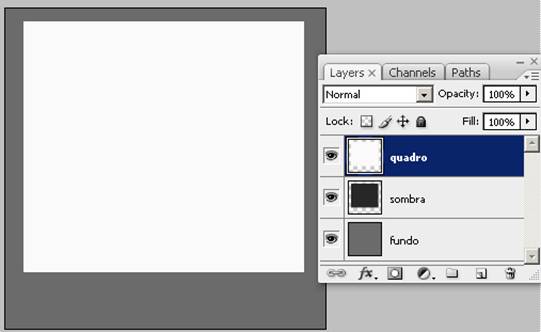
2º Passo: Duplique o retangulo que você criou e mude sua cor para branco.
Nomeie os layers da seguinte forma, para organizar o trabalho: fundo, sombra e quadro.

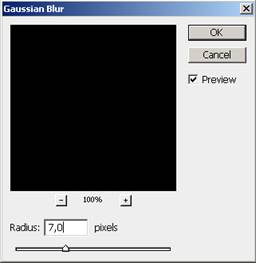
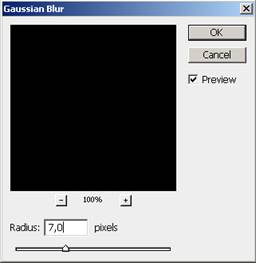
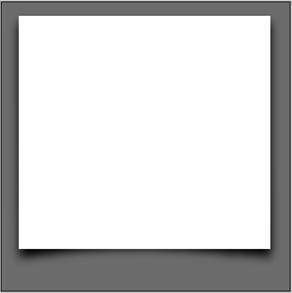
3º Passo: Selecione o layer Sombra e vá em Filter>Blur>Gaussian Blur, coloque o Radius 7,0 e clique em OK

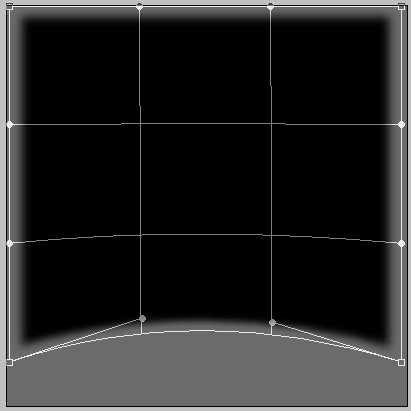
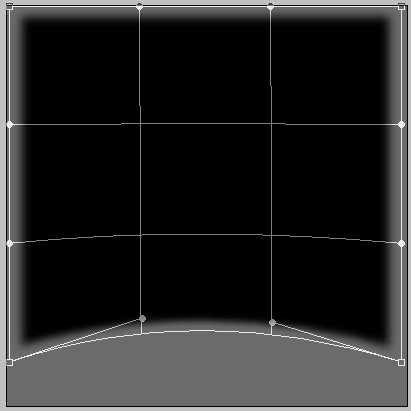
4º Passo: Agora vamos dar forma a essa sombra.
Vá em Edit>Transform>Warp, faça um arco na parte de baixo do retângulo e aperte Enter.

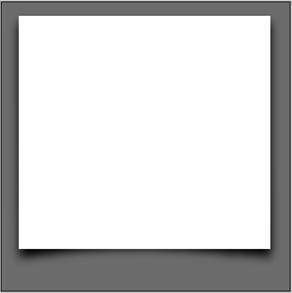
5º Passo: Sobreponha a layer Quadro sobre a layer Sombra. Ajuste a layer Sombra embaixo da layer Quadro.

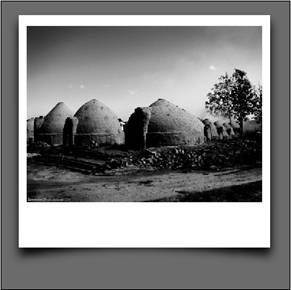
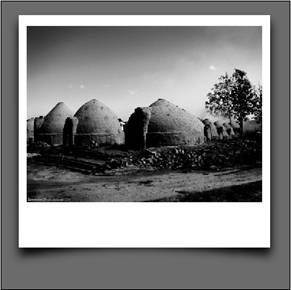
6º Passo: Abra a foto que você deseja colocar sobre o quadro branco e ajuste-a em uma posição central.

7º Passo: Selecione mais uma vez a layer Quadro.
Vá em Edit>Stroke, coloque a cor preta com Width 1 px e aperte OK.
Assim você irá dar um contorno preto ao quadro branco.
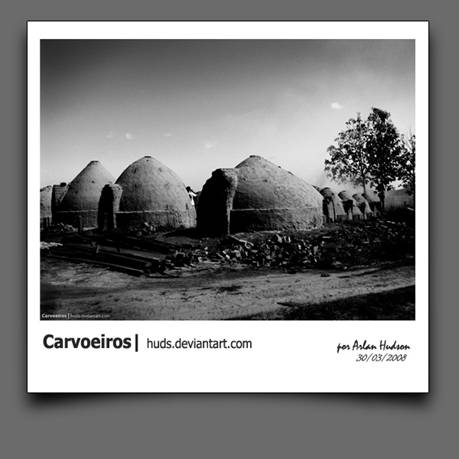
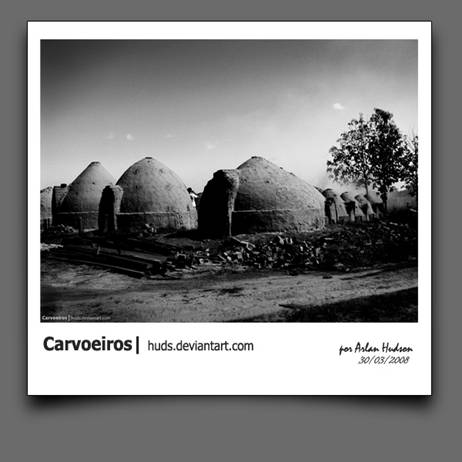
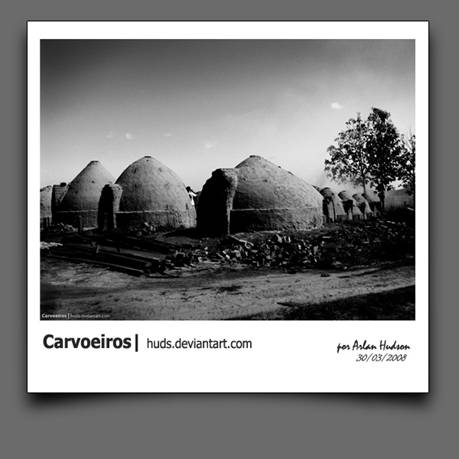
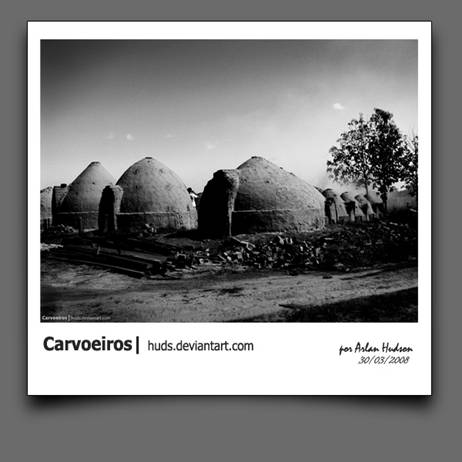
Para finalizar o trabalho basta selecionar a fonte que melhor lhe convir e colocar o título e autor da foto.

Créditos: Tutorial feito por: Arlan Hudson Souza e Silva
E-mail: huds.ac@gmail.com
Galeria:Deviantart
---------
Fotografia (stock): Arlan Hudson Souza e Silva
Link: http://huds.deviantart.com/art/Carvoeiros-9800
Tempo aproximado de trabalho: 10 minutos
Introdução:
Além de ser um efeito muito fácil e rápido de trabalhar, este tutorial torna-se muito interessante àqueles precisam organizar suas fotografias, seja para postar em sites e portifólios, seja para organizar um banco de fotos pessoal.

1º Passo: Crie um novo documento de 600x600 pixels e selecione uma cor para o fundo.
Esta cor irá variar de acordo com a foto, cabendo a você decidir qual a melhor.
Neste caso usarei a cor #6b6b6b.
Crie um novo Layer indo em Layer>New>Layer (CTRL+SHIFT+N) e com a palheta de ferramentas selecione Rectangular Marquee Tool (M), faça um quadrado nesta nova camada e adicione a cor #272727.

2º Passo: Duplique o retangulo que você criou e mude sua cor para branco.
Nomeie os layers da seguinte forma, para organizar o trabalho: fundo, sombra e quadro.

3º Passo: Selecione o layer Sombra e vá em Filter>Blur>Gaussian Blur, coloque o Radius 7,0 e clique em OK

4º Passo: Agora vamos dar forma a essa sombra.
Vá em Edit>Transform>Warp, faça um arco na parte de baixo do retângulo e aperte Enter.

5º Passo: Sobreponha a layer Quadro sobre a layer Sombra. Ajuste a layer Sombra embaixo da layer Quadro.

6º Passo: Abra a foto que você deseja colocar sobre o quadro branco e ajuste-a em uma posição central.

7º Passo: Selecione mais uma vez a layer Quadro.
Vá em Edit>Stroke, coloque a cor preta com Width 1 px e aperte OK.
Assim você irá dar um contorno preto ao quadro branco.
Para finalizar o trabalho basta selecionar a fonte que melhor lhe convir e colocar o título e autor da foto.

Créditos: Tutorial feito por: Arlan Hudson Souza e Silva
E-mail: huds.ac@gmail.com
Galeria:Deviantart
---------
Fotografia (stock): Arlan Hudson Souza e Silva
Link: http://huds.deviantart.com/art/Carvoeiros-9800


