Design - Photoshop
Tutorial Adobe Photoshop CS3 - Objetos em formato de esboço
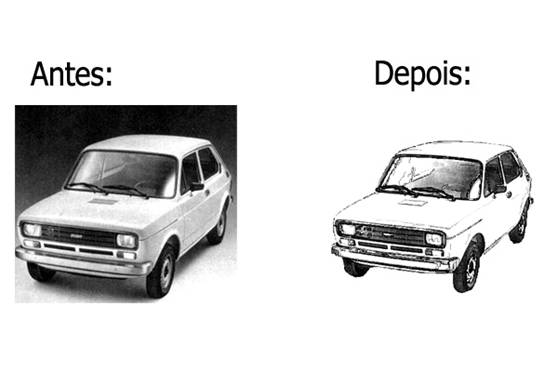
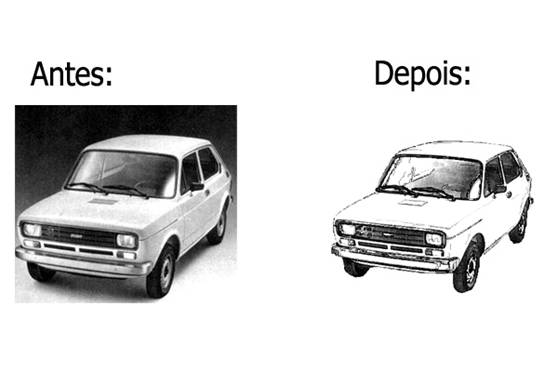
Neste tutorial será ensinado como transformar fotografias em desenhos esboçados.
por Arlan Hudson Souza e SilvaNível: Iniciante
Tempo aproximado de trabalho: 5 minutos
Introdução:
Neste tutorial ensinarei como transformar fotografias em desenhos esboçados.
Este tutorial é o primeiro da série que farei sobre como transformar fotos em desenhos e, posteriormente, em vetores, aperfeiçoando os esboços criados a partir desta técnica.

1º Passo: Após abrir a imagem, vamos prepará-la para o tratamento.
O primeiro passo consiste em retirar a saturação das cores, deixando a foto em P&B.
Para isso vá em Image>Adjust>Desaturate (Ctrl+Shift+U) e duplique este layer.

2º Passo: Agora vamos criar as linhas usando o filtro Smart Blur.
Vá em Filter>Blur> Smart Blur. Surgirá uma nova janela.
Configure a guia Options de acordo com o seu gosto.
Aqui usarei Radius - 47,7 , Threshold -56,2.
Marque também as seguintes configurações: Quality - High e Mode - Edge Only.
Feito isto clique em OK.

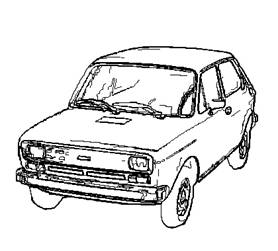
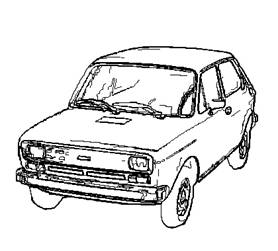
3 º Passo: Inverta as cores do Layer, desta forma as linhas passaram para a cor preta.
Vá em Image>Adjustments>Invert (CTRL+I).

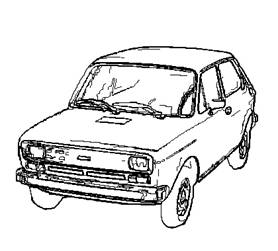
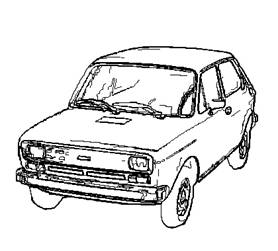
4º Passo: Agora siga para Edit>Stroke
Selecione a cor preta e coloque Width: 1 px.
Assim você colocará um contorno preto na figura e terá o resultado abaixo.

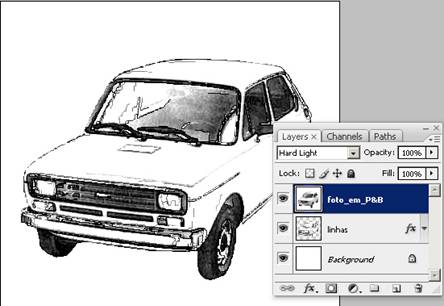
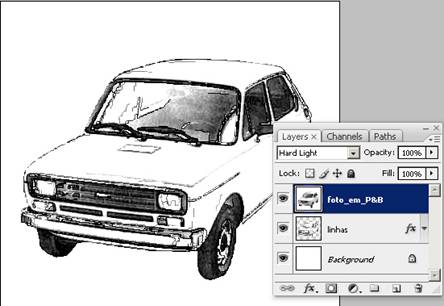
5º Passo: Selecione o layer com a foto ainda em preto em branco e coloque-o no modo Hard Light.

Pronto, seu desenho está terminado:

Créditos: Tutorial feito por: Arlan Hudson Souza e Silva
E-mail: huds.ac@gmail.com
Galeria: Deviantart
Tempo aproximado de trabalho: 5 minutos
Introdução:
Neste tutorial ensinarei como transformar fotografias em desenhos esboçados.
Este tutorial é o primeiro da série que farei sobre como transformar fotos em desenhos e, posteriormente, em vetores, aperfeiçoando os esboços criados a partir desta técnica.

1º Passo: Após abrir a imagem, vamos prepará-la para o tratamento.
O primeiro passo consiste em retirar a saturação das cores, deixando a foto em P&B.
Para isso vá em Image>Adjust>Desaturate (Ctrl+Shift+U) e duplique este layer.

2º Passo: Agora vamos criar as linhas usando o filtro Smart Blur.
Vá em Filter>Blur> Smart Blur. Surgirá uma nova janela.
Configure a guia Options de acordo com o seu gosto.
Aqui usarei Radius - 47,7 , Threshold -56,2.
Marque também as seguintes configurações: Quality - High e Mode - Edge Only.
Feito isto clique em OK.

3 º Passo: Inverta as cores do Layer, desta forma as linhas passaram para a cor preta.
Vá em Image>Adjustments>Invert (CTRL+I).

4º Passo: Agora siga para Edit>Stroke
Selecione a cor preta e coloque Width: 1 px.
Assim você colocará um contorno preto na figura e terá o resultado abaixo.

5º Passo: Selecione o layer com a foto ainda em preto em branco e coloque-o no modo Hard Light.

Pronto, seu desenho está terminado:

Créditos: Tutorial feito por: Arlan Hudson Souza e Silva
E-mail: huds.ac@gmail.com
Galeria: Deviantart


