Desenvolvimento - ASP. NET
ASP.NET: Salvando imagem redimensionada
Este artigo mostra como salvar em disco uma imagem que foi redimensionada.
por Marcelo Marques1. Introdução
Neste artigo iremos aprender como salvar, em disco, uma imagem redimensionada.
Por não abordar neste artigo, como redimensionar uma imagem, peço como passo inicial a leitura do artigo Redimensionando imagens – C#.
Pronto!!!
Agora que já sabemos como redimensionar a imagem podemos prosseguir com o artigo.
Iremos utilizar, neste artigo, o VS2005 como ferramenta de desenvolvimento, a linguagem C#, arquivo do tipo Generic Handler para mostrar a imagem, assim como no artigo citado à cima.
2. Criando o arquivo SalvarImagemRedimensionada.aspx
Adicione um novo objeto do tipo Web Form (Imagem 1). Este será o formulário para teste do código que irá redimensionar e salvar a imagem.

Imagem 1 – Adicionando um novo web form.
3.1. Atributos da interface
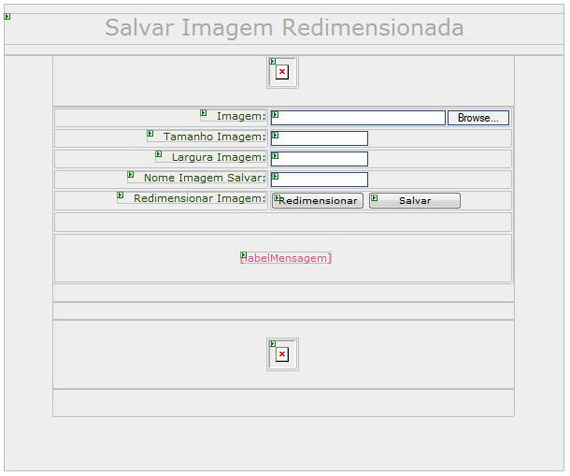
Abaixo, na Imagem 2, está o layout da tela que utilizaremos para testar o código que irá redimensionar e salvar a imagem.

Imagem 2 – Interface para testar as opereções com a imagem.
System.Web.UI.WebControls.Label labelTitulo – Título da tela.
System.Web.UI.WebControls.Image imagemRedmensionada – Imagem com o novo tamanho.
System.Web.UI.WebControls.Label labelImagem – Contem a inscrição “Imagem:”.
System.Web.UI.HtmlControls.HtmlInputFile textImagem – Seleciona a imagem original.
System.Web.UI.WebControls.Label labelTamanhoImagem – Contem a inscrição “Tamanho Imagem:”.
System.Web.UI.WebControls.TextBox textTamanho – Tamanho em pixels da imagem que será redimensionada.
System.Web.UI.WebControls.Label labelLarguraImagem – Contem a inscrição “Largura Imagem:”.
System.Web.UI.WebControls.TextBox textLarguraImagem – Largura em pixels da imagem quer será redimensionada.
System.Web.UI.WebControls.Label labelNomeImagemSalvar – Contem a inscrição “Nome Imagem Salvar:”.
System.Web.UI.WebControls.TextBox textNomeImagemSalvar – Nome com o qual a imagem será salva.
System.Web.UI.WebControls.Label labelRedimensionar – Contem a inscrição “Redimensionar Imagem:”.
System.Web.UI.WebControls.Button buttonRedimensionar – Aciona o código que irá redimensionar a imagem original.
System.Web.UI.WebControls.Button buttonSalvarImagemRedimensionada – Aciona o código que irá salvar a imagem redimensionada.
System.Web.UI.WebControls.Label labelMensagem – Mostra uma mensagem ao usuário caso necessário.
System.Web.UI.WebControls.Image imagemOriginal – Imagem com o tamanho original.
Detalhe I: atribua false para a propriedade visible dos controles labelNomeImagemSalvar, textNomeImagemSalvar e buttonSalvarImagemRedimensionada, permitindo que estes apareçam apenas quando a imagem for redimensionada.
Detalhe II: é importante levar em consideração que antes de salvar a imagem, a mesma foi redimensionada utilizando os passos do artigo proposto para a leitura. Por isto não será abordado neste artigo os códigos do botão Redimensionar e nem os códigos do arquivo Generic Handler, que irá mostrar as imagens.
3.2. A propriedade _MyPropertyMemoryStream
É necessário criar uma propriedade pública para armazenar a “imagem” que foi redimensionada. Digo “imagem”, porque não será armazenado exatamente a imagem, mas sim seu buffer dentro de um arquivo do tipo MemoryStream.
Abaixo está a propriedade.
private static MemoryStream _myMemoryStream;
public static MemoryStream _MyPropertyMemoryStream {
get {
return _myMemoryStream;
}
set {
_myMemoryStream = value;
}
}
Esta propriedade foi criada publica pois será acessada do método ProcessRequest(HttpContext pObjContext) do arquivo HandlerImagem e foi criada estática para permitir o acesso a mesma sem a necessidade de instanciar um novo objeto do tipo SalvarImagemRedimensionada.
3.3. Alteração no código do método HandlerImagem.ProcessRequest(HttpContext pObjContext)
Após implementar a semântica que permitira ao arquivo HandlerImagem.ashx mostrar a imagem, armazene o MemoryStream modificado com a imagem redimensionada na propriedade criada no item 3.2 A propriedade _MyPropertyMemoryStream isto servirá para quando for executado o passo 3.4. Código do buttonSalvarImagemRedimensionada_Click, logo abaixo, exista o buffer da imagem que será salva no disco.
Abaixo está em detalhe a alteração do código.
// Recupera os bytes da imagem modificada.
arrBytes = objMemoryStreamModificado.GetBuffer();
SalvarImagemRedimensionada._MyPropertyMemoryStream = objMemoryStreamModificado;
Observe que foi adicionado apenas uma linha ao final do cógido. Simples, porém essencial.
3.4. Código do buttonSalvarImagemRedimensionada_Click
O código abaixo é o responsável por salvar a imagem em um diretório qualquer. Acompanhe os comentários para maior entendimento.
protected void buttonSalvarImagemRedimensionada_Click(object sender, EventArgs e) {
try {
// Verifica se o usuário digitou um nome para a imagem.
if (textNomeImagemSalvar.Text.Equals(string.Empty)) {
// Caso o usuário não tenha definido um nome para a imagem cria uma mensagem genérica para informá-lo.
throw new Exception("O campo Nome Imagem Salvar é obrigatório.");
}
// Monta uma imagem, com o aspecto da imagem reduzida referenciando a mesma ao lugar onde ela será armazenada.
FileStream objFile = new FileStream(
"C:\\" + textNomeImagemSalvar.Text + ".jpg", // Indica o lugar onde será salva a imagem, atribui nome à imagem.
FileMode.Create, // Indica que a imagem está sendo criada.
System.Security.AccessControl.FileSystemRights.FullControl, // Atribui propriedade de segurança.
FileShare.ReadWrite, // Indica que a imagem pode ser compartilhada, dando permissão de leitura e escrita na mesma.
_MyPropertyMemoryStream.GetBuffer().Length, // Tamanho da imagem.
FileOptions.None); // Sem mais opções na criação da imagem.
// Salva a imagem em disco.
objFile.Write(_MyPropertyMemoryStream.GetBuffer(), 0, _MyPropertyMemoryStream.GetBuffer().Length);
// Distrói o objeto salvo.
objFile.Close();
objFile.Dispose();
// Informa o usuário que ocorreu sucesso na operação.
labelMensagem.Visible = true;
labelMensagem.CssClass = "labelsucess";
labelMensagem.Text = "Imagem salva com sucesso!!!";
labelNomeImagemSalvar.Visible = false;
textNomeImagemSalvar.Visible = false;
buttonSalvarImagemRedimensionada.Visible = false;
_MyPropertyMemoryStream = null;
// Trata possíveis erros.
} catch (FileLoadException objFileLoadException) { // Erro de leitura da imagem.
labelMensagem.Visible = true;
labelMensagem.CssClass = "labelerror";
labelMensagem.Text = objFileLoadException.Message;
textImagem.Focus();
} catch (FileNotFoundException objFileNotFoundException) { // Erro de imagem não encontrada.
labelMensagem.Visible = true;
labelMensagem.CssClass = "labelerror";
labelMensagem.Text = objFileNotFoundException.Message;
textImagem.Focus();
} catch (Exception objException) { // Erro genérico.
labelMensagem.Visible = true;
labelMensagem.CssClass = "labelerror";
labelMensagem.Text = objException.Message;
textImagem.Focus();
}
}
No código do item 3.4. Código do buttonSalvarImagemRedimensionada_Click, peço uma especial atenção ao código abaixo:
// Monta uma imagem, com o aspecto da imagem reduzida referenciando a mesma ao lugar onde ela será armazenada.
FileStream objFile = new FileStream(
"C:\\" + textNomeImagemSalvar.Text + ".jpg", // Indica o lugar onde será salva a imagem, atribui nome à imagem.
FileMode.Create, // Indica que a imagem está sendo criada.
System.Security.AccessControl.FileSystemRights.FullControl, // Atribui propriedade de segurança.
FileShare.ReadWrite, // Indica que a imagem pode ser compartilhada, dando permissão de leitura e escrita na mesma.
_MyPropertyMemoryStream.GetBuffer().Length, // Tamanho da imagem.
FileOptions.None); // Sem mais opções na criação da imagem.
// Salva a imagem em disco.
objFile.Write(_MyPropertyMemoryStream.GetBuffer(), 0, _MyPropertyMemoryStream.GetBuffer().Length);
pois é este o responsável por criar o arquivo no disco e gravar a imagem no mesmo.
É importante lembrar que a classe FileStream é herdade do namespace System.IO que contém as classes necessárias para trabalhar com arquivos e diretórios, entre outros. Além disso, vale lembrar que a propriedade _MyPrepertyMemoryStream deve estar preenchida com o buffer da imagem redimensionada.
4. Concluindo
Agora está completo o exemplo que passei na introdução do artigo Redimensionando imagens – C#, onde mencionei a finalidade de redimensionar uma imagem. Digo isto pois, no artigo mencionado foi apenas postado como redimensionar a imagem, e não como era possível salvá-la. Juntando os dois artigos podemos redimensionar e salvar uma imagem de forma fácil e rápida.
Aproveitem o exemplo.
Espero que tenha sido claro.
Aguardem novos artigos.
Abraços!!!
Att.
Marcelo Marques


