Desenvolvimento - C#
Redimensionando imagens - C#
Este artigo mostra como é simples redimensionar uma imagem.
por Marcelo MarquesArtigo atualizado em 02/09/2008 para que as imagens com o código do artigo sejam substuídas por texto.
1. Introdução
Em alguns momentos é necessário alterar o tamanho de uma imagem, seja para postá-la em um site ou simplesmente para encaixá-la melhor em uma apresentação. Com isto, neste artigo iremos abordar uma forma simples e prática de redimensionar uma imagem.
Iremos utilizar o VS2005 como ferramenta de desenvolvimento, a linguagem C#, arquivo do tipo Generic Handler para mostrar a imagem.
2. Arquivo Generic Handler
Este arquivo irá permitir mostrar a imagem imprimindo a mesma como se estivesse imprimindo em uma página .aspx qualquer. O Generic Handler é herdado da interface IHttpHandler, o objeto do qual as paginas ASP.NET também herdam, porém não é interessante utilizar uma página .aspx, pois a mesma herda da classe Page, que é a mais complexa das heranças do IHttpHandler, ou seja, ao utilizar uma página .aspx, seria gerado uma sobrecarga de processamento desnecessária, pois a interface IHttpHandler exige a implementação de um método ProcessRequest, o qual é executado para todo o processamento da chamada. Neste caso iremos implementar o método ProcessRequest fazendo com que o mesmo faça apenas o que nos convém evitando as chamadas desnecessárias mencionadas.
3. Criando o arquivo HandlerImagem.ashx
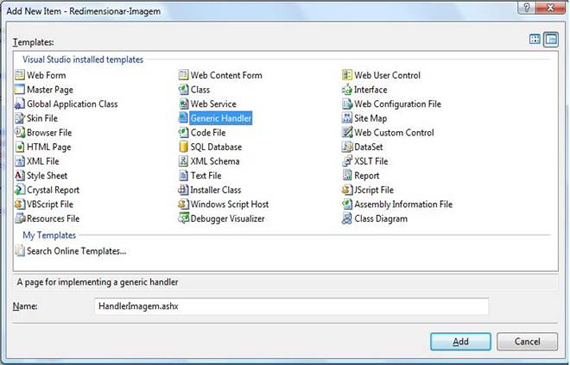
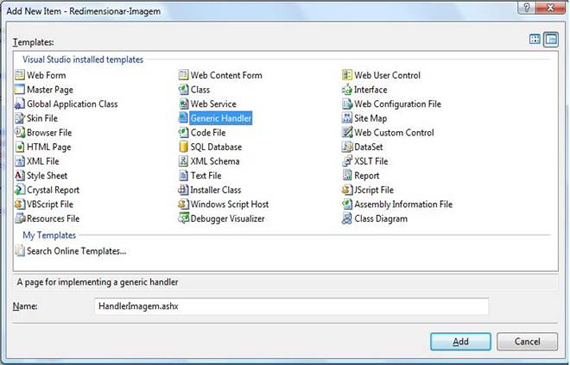
Adicione um novo objeto do tipo Generic Handler(imagem 1).

Imagem 1 - Adicionando o arquivo que irá receber a imagem.
3.1 . Código do método ProcessRequest.
O código abaixo é o código que irá gerar a imagem. Este será o responsável por gravar a imagem no Generic Handler(HandlerImagem.ashx).
Além dos comentários postado no código seguem alguns detalhes:
Será necessário adicionar a herança System.IO para se trabalhar com os objetos Stream, BinaryReader e MemoryStream, que permitem manipular os bytes da imagem. Também será necessário adicionar a herança ao namespace System.Drawing para se trabalhar com o objeto Graphics, responsável por desenhar a imagem redimensionada.
4. Criando o arquivo RedimensionarImagem.aspx
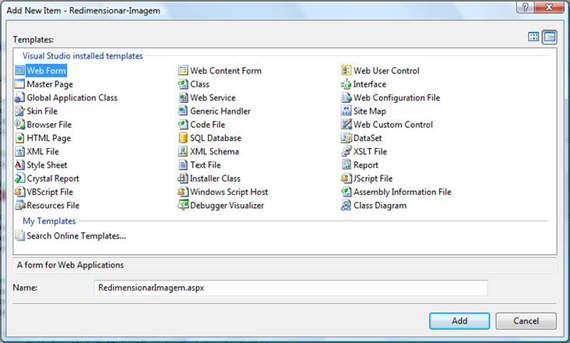
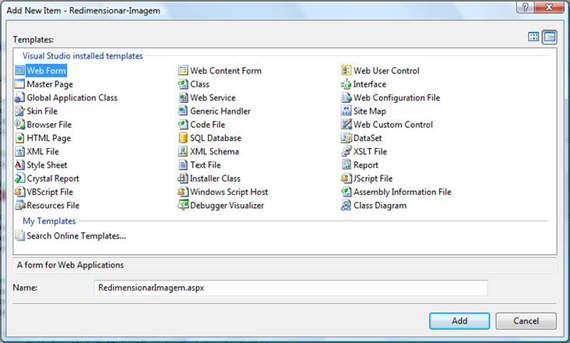
Adicione um novo objeto do tipo Web Form(imagem 2). Este será o formulário para teste do código que irá redimensionar a imagem.

Imagem 2 - Adicionando um novo web form.
4.1. Atributos da interface
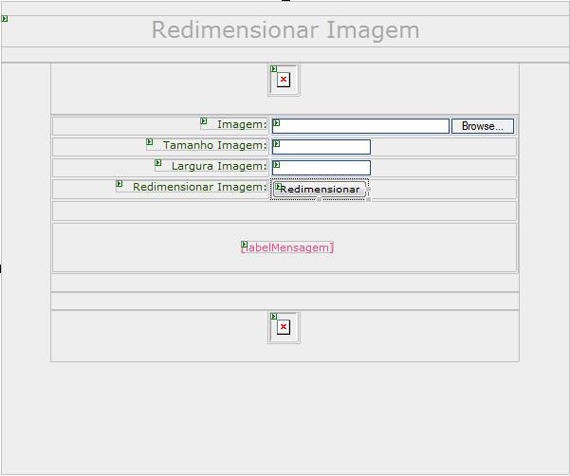
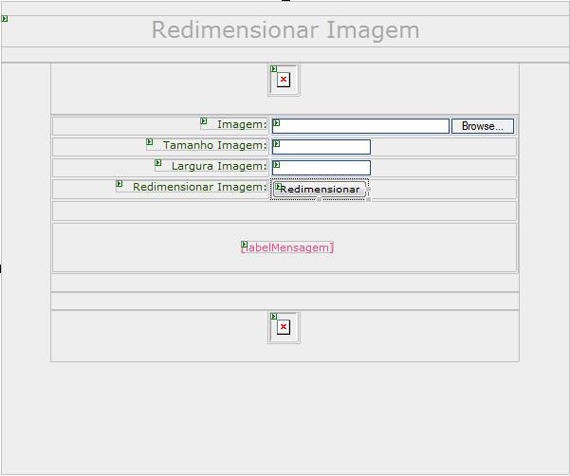
Com o código da imagem 1, já e possível redimensionar a imagem, porém vamos agora criar uma interface(imagem 2/ imagem 3) para que possamos testar este código.
Abaixo segue o layout da mesma.

Imagem 3 - Interface para testar o redimensionamento da imagem.
System.Web.UI.WebControls.Label labelTitulo - Título da tela.
System.Web.UI.WebControls.Image imagemRedmensionada - Imagem com o novo tamanho.
System.Web.UI.WebControls.Label labelImagem - Contem a inscrição "Imagem:".
System.Web.UI.HtmlControls.HtmlInputFile textImagem - Seleciona a imagem original.
System.Web.UI.WebControls.Label labelTamanhoImagem - Contem a inscrição "Tamanho Imagem:".
System.Web.UI.WebControls.TextBox textTamanho - Tamanho em pixels da imagem que será redimensionada.
System.Web.UI.WebControls.Label labelLarguraImagem - Contem a inscrição "Largura Imagem:".
System.Web.UI.WebControls.TextBox textLarguraImagem - Largura em pixels da imagem quer será redimensionada.
System.Web.UI.WebControls.Label labelRedimensionar - Contem a inscrição "Redimensionar Imagem:".
System.Web.UI.WebControls.Button buttonRedimensionar - Aciona o código que irá redimensionar a imagem original.
System.Web.UI.WebControls.Label labelMensagem - Mostra uma mensagem ao usuário caso necessário.
System.Web.UI.WebControls.Image imagemOriginal - Imagem com o tamanho original.
4.2. Código do buttonRedimensionar_Click.
O código abaixo é o responsável por passar as informações necessárias ao arquivo Generic Handler(HandlerImagem.ashx), informações que irão definir o tamanho, largura e tipo da imagem.
Com o código do item 4.2 Código do buttonRedimensionar_Click é possível realizar o teste do redimensionamento da imagem. Além dos comentários no código, para um melhor entendimento, seguem alguns detalhes:
4. Concluindo
Com este artigo entendemos o quanto é simples redimensionar uma imagem.
Espero que tenha sido claro.
Aguardem novos artigos.
Abraços!!!
Att.
Marcelo Marques
1. Introdução
Em alguns momentos é necessário alterar o tamanho de uma imagem, seja para postá-la em um site ou simplesmente para encaixá-la melhor em uma apresentação. Com isto, neste artigo iremos abordar uma forma simples e prática de redimensionar uma imagem.
Iremos utilizar o VS2005 como ferramenta de desenvolvimento, a linguagem C#, arquivo do tipo Generic Handler para mostrar a imagem.
2. Arquivo Generic Handler
Este arquivo irá permitir mostrar a imagem imprimindo a mesma como se estivesse imprimindo em uma página .aspx qualquer. O Generic Handler é herdado da interface IHttpHandler, o objeto do qual as paginas ASP.NET também herdam, porém não é interessante utilizar uma página .aspx, pois a mesma herda da classe Page, que é a mais complexa das heranças do IHttpHandler, ou seja, ao utilizar uma página .aspx, seria gerado uma sobrecarga de processamento desnecessária, pois a interface IHttpHandler exige a implementação de um método ProcessRequest, o qual é executado para todo o processamento da chamada. Neste caso iremos implementar o método ProcessRequest fazendo com que o mesmo faça apenas o que nos convém evitando as chamadas desnecessárias mencionadas.
3. Criando o arquivo HandlerImagem.ashx
Adicione um novo objeto do tipo Generic Handler(imagem 1).

Imagem 1 - Adicionando o arquivo que irá receber a imagem.
3.1 . Código do método ProcessRequest.
O código abaixo é o código que irá gerar a imagem. Este será o responsável por gravar a imagem no Generic Handler(HandlerImagem.ashx).
public void ProcessRequest(HttpContext pObjContext) {
// Recupera os parâmetros passados pela página onde as imagens serão apresentadas.
string strSrcImagemOriginal = pObjContext.Request.QueryString[0].ToString();
string strTamanhoImagemRedimensionar = pObjContext.Request.QueryString[1].ToString();
string strLarguraImagemRedimensionar = pObjContext.Request.QueryString[2].ToString();
string strContentType = pObjContext.Request.QueryString[3].ToString();
// Monta a imagem original.
Stream objStream = new StreamReader(strSrcImagemOriginal).BaseStream;
BinaryReader objBinaryReader = new BinaryReader(objStream);
int i = (int)objStream.Length;
byte[] arrBytes = objBinaryReader.ReadBytes(i);
// Monta a imagem redimensionada.
if (strTamanhoImagemRedimensionar.Length> 0 && strLarguraImagemRedimensionar.Length> 0) {
// Lê os bytes da imagem original.
MemoryStream objMemoryStream = new MemoryStream(arrBytes);
// Monta uma nova imagem.
System.Drawing.Bitmap imageBitmap =
(System.Drawing.Bitmap)System.Drawing.Image.FromStream(objMemoryStream);
// Atribui o tamanho à nova imagem.
System.Drawing.Bitmap imageModificada = new
System.Drawing.Bitmap((int)(int.Parse(strTamanhoImagemRedimensionar)),
(int)(int.Parse(strLarguraImagemRedimensionar)));
// Define o desenho da nova imagem.
Graphics graphic = Graphics.FromImage(imageModificada);
graphic.DrawImage(imageBitmap, new System.Drawing.Rectangle(0, 0, imageModificada.Width,
imageModificada.Height),
0, 0, imageBitmap.Width, imageBitmap.Height, System.Drawing.GraphicsUnit.Pixel);
graphic.Dispose();
MemoryStream objMemoryStreamModificado = new MemoryStream();
// Salva a nova imagem no objeto de memória.
imageModificada.Save(objMemoryStreamModificado, System.Drawing.Imaging.ImageFormat.Bmp);
// Recupera os bytes da imagem modificada.
arrBytes = objMemoryStreamModificado.GetBuffer();
}
// Monta a imagem.
pObjContext.Response.ContentType = strContentType;
pObjContext.Response.BinaryWrite(arrBytes);
}
public bool IsReusable {
get {
return false;
}
}
Além dos comentários postado no código seguem alguns detalhes:
Será necessário adicionar a herança System.IO para se trabalhar com os objetos Stream, BinaryReader e MemoryStream, que permitem manipular os bytes da imagem. Também será necessário adicionar a herança ao namespace System.Drawing para se trabalhar com o objeto Graphics, responsável por desenhar a imagem redimensionada.
4. Criando o arquivo RedimensionarImagem.aspx
Adicione um novo objeto do tipo Web Form(imagem 2). Este será o formulário para teste do código que irá redimensionar a imagem.

Imagem 2 - Adicionando um novo web form.
4.1. Atributos da interface
Com o código da imagem 1, já e possível redimensionar a imagem, porém vamos agora criar uma interface(imagem 2/ imagem 3) para que possamos testar este código.
Abaixo segue o layout da mesma.

Imagem 3 - Interface para testar o redimensionamento da imagem.
System.Web.UI.WebControls.Label labelTitulo - Título da tela.
System.Web.UI.WebControls.Image imagemRedmensionada - Imagem com o novo tamanho.
System.Web.UI.WebControls.Label labelImagem - Contem a inscrição "Imagem:".
System.Web.UI.HtmlControls.HtmlInputFile textImagem - Seleciona a imagem original.
System.Web.UI.WebControls.Label labelTamanhoImagem - Contem a inscrição "Tamanho Imagem:".
System.Web.UI.WebControls.TextBox textTamanho - Tamanho em pixels da imagem que será redimensionada.
System.Web.UI.WebControls.Label labelLarguraImagem - Contem a inscrição "Largura Imagem:".
System.Web.UI.WebControls.TextBox textLarguraImagem - Largura em pixels da imagem quer será redimensionada.
System.Web.UI.WebControls.Label labelRedimensionar - Contem a inscrição "Redimensionar Imagem:".
System.Web.UI.WebControls.Button buttonRedimensionar - Aciona o código que irá redimensionar a imagem original.
System.Web.UI.WebControls.Label labelMensagem - Mostra uma mensagem ao usuário caso necessário.
System.Web.UI.WebControls.Image imagemOriginal - Imagem com o tamanho original.
4.2. Código do buttonRedimensionar_Click.
O código abaixo é o responsável por passar as informações necessárias ao arquivo Generic Handler(HandlerImagem.ashx), informações que irão definir o tamanho, largura e tipo da imagem.
protected void buttonRedimensionar_Click(object sender, EventArgs e) {
// Manipula a visibilidade dos campos da tela.
labelMensagem.Visible = false;
imagemOriginal.Visible = false;
imagemRedmensionada.Visible = false;
// Objeto que irá receber a imagem escolhida.
HttpPostedFile objHttpPostedFile = textImagem.PostedFile;
// Verifica se o usuário escolheu alguma image.
if (objHttpPostedFile.FileName.Length == 0) {
// Emite mensagem ao usuário.
labelMensagem.Visible = true;
labelMensagem.Text = "Selecione uma imagem para ser redimensionada!!!";
labelMensagem.CssClass = "labelerror";
} else {
// Mostra a imagem com o seu tamanho original.
imagemOriginal.ImageUrl = "HandlerImagem.ashx?UrlImagem=" +
objHttpPostedFile.FileName + "&TamanhoImagem=" + "&LarguraImagem=" +
"&ContentType=" + objHttpPostedFile.ContentType;
// Verifica se o usuário informou o novo tamanho e largura da imagem.
if (textLarguraImagem.Text.Length> 0 && textTamanho.Text.Length> 0) {
// Mostra a imagem redimensionada.
imagemRedmensionada.ImageUrl = "HandlerImagem.ashx?UrlImagem=" +
objHttpPostedFile.FileName + "&TamanhoImagem=" + textTamanho.Text + "&LarguraImagem=" +
textLarguraImagem.Text + "&ContentType=" +
objHttpPostedFile.ContentType;
// Torna visível as imagens ao usuário.
imagemOriginal.Visible = true;
imagemRedmensionada.Visible = true;
} else {
// Emite mensagem ao usuário.
labelMensagem.Visible = true;
labelMensagem.Text =
"Coloque o tamanho/largura ao qual deve ser redimensionada a imagem.";
labelMensagem.CssClass = "labelerror";
if (textLarguraImagem.Text.Length> 0)
textLarguraImagem.Focus();
else
textTamanho.Focus();
}
}
}
Com o código do item 4.2 Código do buttonRedimensionar_Click é possível realizar o teste do redimensionamento da imagem. Além dos comentários no código, para um melhor entendimento, seguem alguns detalhes:
- No código: imagemOriginal.ImageUrl = "HandlerImagem.ashx?UrlImagem=" + objHttpPostedFile.FileName + "&TamanhoImagem=" + "&LarguraImagem=" + "&ContentType=" + objHttpPostedFile.ContentType é importante saber que é passado o local(url) do arquivo que o usuário escolheu, o tamanho e largura da imagem que será redimensionada, e o tipo da imagem que o usuário escolheu.
- Quando se trata da imagem original não é necessário passar o tamanho nem a largura.
- Também é importante saber que ao se chamar o arquivo HandlerImagem.ashx é executado o método do passo 3.1 que irá montar uma imagem e a mesma será apresentada na imagem que a chamou, por exemplo: no código acima o objeto imagemOriginal é quem irá receber a imagem montada.
4. Concluindo
Com este artigo entendemos o quanto é simples redimensionar uma imagem.
Espero que tenha sido claro.
Aguardem novos artigos.
Abraços!!!
Att.
Marcelo Marques


