O Microsoft IE Web Controls nos disponibiliza ótimos controles para o desenvolvimento de Aplicações Web. Neste artigo abordarei sobre o TabStrip e o MultiPage, que usando-os em conjunto, podemos deixar nosso WebForm bastante intuitivo e de fácil acesso ao usuário final.
Inicialmente, precisamos baixar o Microsft IE Web Controls no Site Oficial do
ASP.NET em
http://www.asp.net/IEWebControls/Download.aspx?tabindex=0&tabid=1, mas para quem baixar o código de exemplo no final do artigo, o arquivo de instalação chamado
IEWebControls.exe já está incluído em uma pasta chamada IEWC.
Atente-se à instalação do IEWebControls, pois no final dela, é apresentado um arquivo "ReadMe.txt" onde é necessário fazer alguns ajustes.
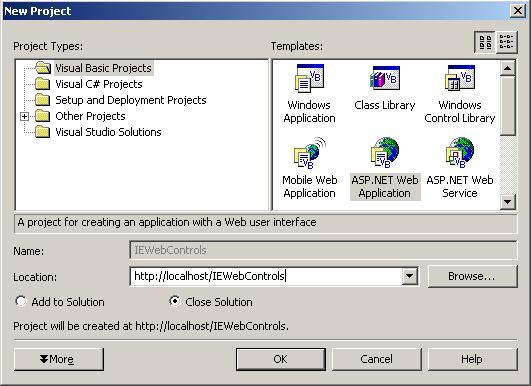
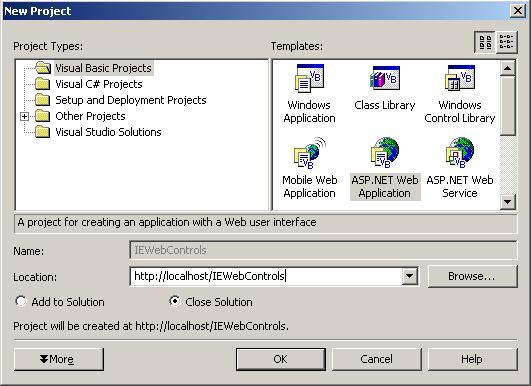
Suponhando que tal instalação tenha sido concluída com sucesso, vamos então criar um novo Projeto do Tipo WebApplication:
 |
| Figura 1 - Criando a WebApplicatyion chamada "IEWebControls" para realizarmos o exemplo. |
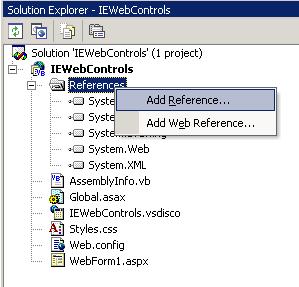
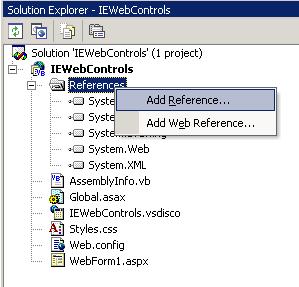
Um pouco acima onde me referi que após a instalação do Microsoft IE Web Controls deve ser realizado alguns ajustes, é justamente a geração de uma DLL chamada Microsoft.Web.UI.WebControls.DLL. DLL qual devemos referenciá-la em nosso projeto para termos acesso aos controles. Para isso vá até o Solution Explorer, clique com o botão direito do mouse em cima de References e depois em Add Reference.... Veja como realizar a referência na figura abaixo:
 |
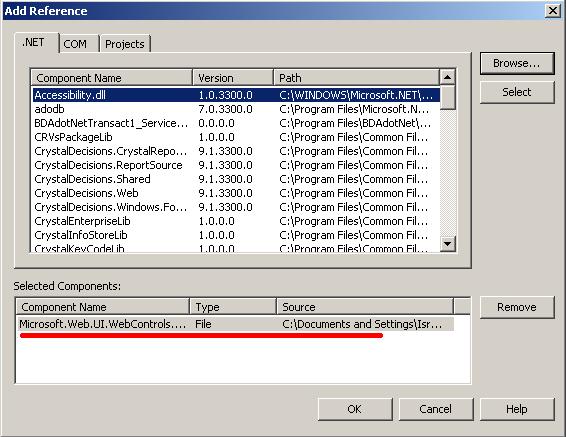
| Figura 2 - Adicionando a referência ao Microsoft IE Web Controls. |
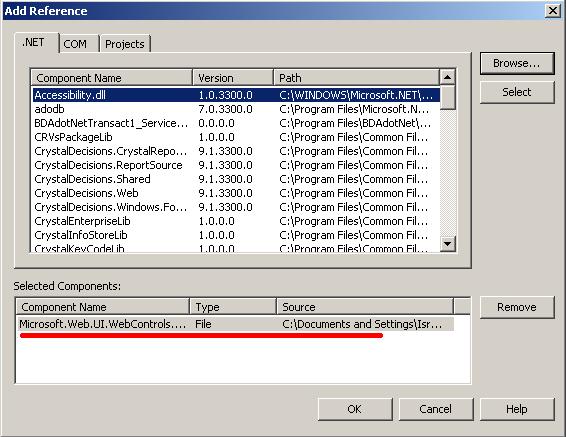
Agora basta apenas localizar a DLL Microsoft.Web.UI.WebControls.DLL no computador e adicioná-la:
 |
| Figura 3 - Localizando a referência. |
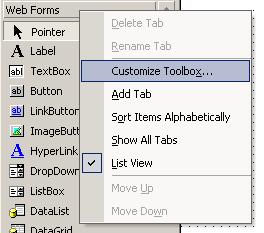
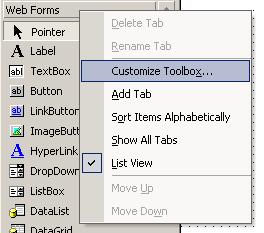
Depois da referência realizada, ainda temos mais um passo que devemos adicionar os controles à ToolBox do Visual Studio .NET para podermos a qualquer momento adicionar o(s) controle(s) desejado no WebForm. Para isso, clique com o botão direito do mouse em cima da ToolBox e em seguida em Customize ToolBox..., conforme a figura abaixo:
 |
| Figura 4 - Customizando a ToolBox. |
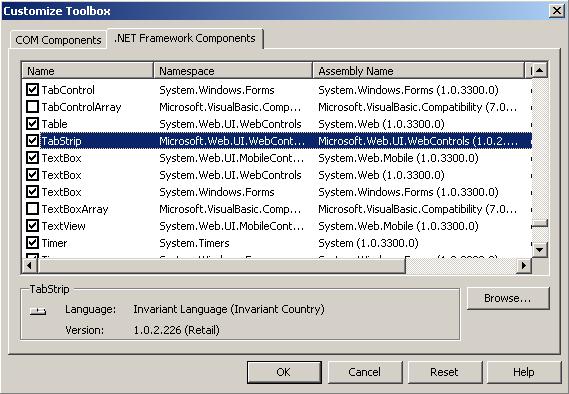
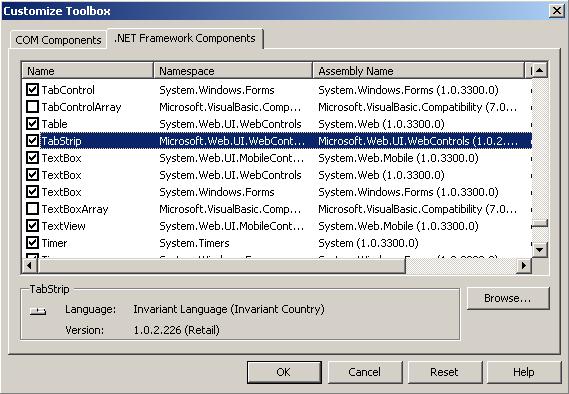
Agora, só precisamos localizar os controles TabStrip e o MultiPage dentro da aba .NET Framework Components:
 |
| Figura 5 - Aqui devemos marcar o controle TabStrip e o MultiPage, para que eles apareçam na ToolBox. |
 |
| Figura 6 - ToolBox com os IE Web Controls já adicionados. |
Enfim, podemos então começarmos a utilizar o Microsoft IE Web Controls em nossos WebForms. Como o TabStrip trabalha em conjunto com o MultiPage, devemos ter os dois controles no WebForm.
Antes de mais nada, ao termos os dois controles no WebForm, precisamos informar o TargetID (ID do MultiPage que será responsável por exibir a página relacionada com a Tab) ao TabStrip. Para cada Tab criada no TabStrip é necessário termos um PageView relacionado dentro do MultiPage. Tendo por base que o ID do TabStrip é "TabExemplo" e o ID do MultiPage é "mpExibir", veja o código abaixo:
| 1 |
| 2 |
| 3 |
| 4 |
| 5 |
| 6 |
| 7 |
| 8 |
| 9 |
| 10 |
| 11 |
| 12 |
| 13 |
| 14 |
|
|
| <iewc:tabstrip id="TabExemplo" runat="server" TargetID="mpExibir"> |
| <iewc:Tab Text="Home"></iewc:Tab> |
| <iewc:Tab Text="Sobre"></iewc:Tab> |
| <iewc:Tab Text="Produtos"></iewc:Tab> |
| <iewc:Tab Text="Suporte"></iewc:Tab> |
| <iewc:Tab Text="Contato"></iewc:Tab> |
| </iewc:tabstrip> |
| <iewc:multipage id="mpExibir" runat="server"> |
| <iewc:PageView></iewc:PageView> |
| <iewc:PageView></iewc:PageView> |
| <iewc:PageView></iewc:PageView> |
| <iewc:PageView></iewc:PageView> |
| <iewc:PageView></iewc:PageView> |
| </iewc:multipage> |
|
|
|
Código 1 - Aqui vemos o TabStrip e o MultiPage. Repare na propriedade TargetID do TabStrip, que indicamos o MultiPage que receberá as páginas. Podemos perceber que para cada Tab criada, temos um PageView relacionado dentro do MultiPage.
|
OBS.: Não estou colocando aqui os "styles" dos controles para economizar espaço. Mas dentro do código de exemplo, está completo.
Umas das grandes deficiências que pude perceber do controle MultiPage é que não conseguimos arrastar um controle como por exemplo um Button ou um TextBox para dentro dele, o que nos obriga a colocarmos via código HTML.
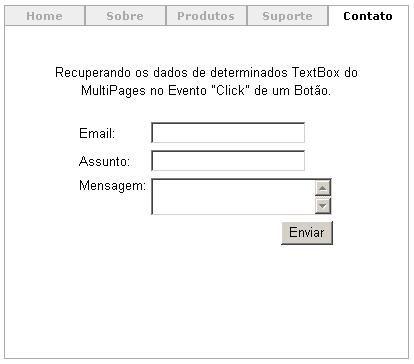
Agora, entre as tags <iewc:PageView></iewc:PageView> devemos colocar o conteúdo, controles, etc. (Códigos HTML), de acordo com o que necessitamos. Para nosso exemplo, resolvi implementar controles apenas na última Tab (Contato).
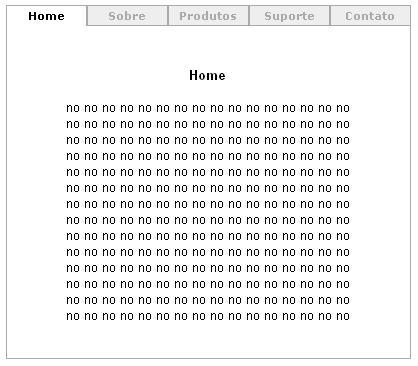
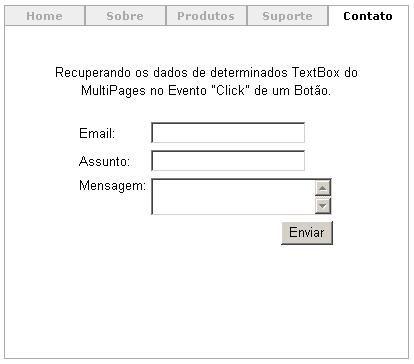
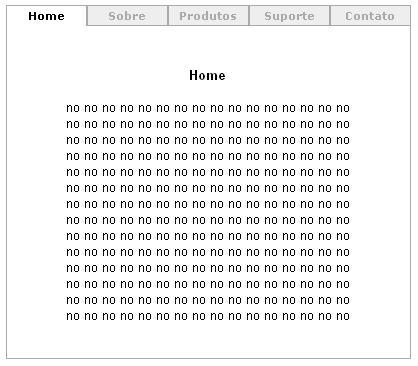
Depois de colocados os controles devidos em cada PageView, temos algo semelhante a imagem abaixo:
 |
| Figura 7 - O WebForm com os controles TabStrip e MultiPage já ganhando forma e navegação. |
 |
| Figura 8 - E aqui, colocamos alguns TextBox e um Button. |
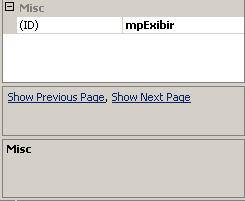
Dica: Podemos navegar entre os PageViews através de dois links que encontramos na janela de propriedades quando estamos com nosso MultiPage selecionado:
 |
| Figura 9 - Navegando entre os PageViews do MultiPage. |
Agora precisamos entender como trabalharmos isso do no CodeBehind. Para termos acesso às propriedades e eventos de cada controle que está dentro do MultiPage devemos mudar a forma de acesso. No caso do evento Click do Button "Enviar" precisamos direcioná-lo para uma Sub, qual devemos criá-la e no Evento Load da Página, informamos qual a rotina que deve ser executada quando clicarmos no botão "Enviar". Vejamos como fazer isso:
|
|
|
| Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load |
| AddHandler DirectCast(Me.mpExibir.FindControl("btnEnviar"), Button).Click, AddressOf Me.Enviar |
| End Sub |
|
|
|
Código 2 - Aqui informamos que quando o usuário clicar no botão "Enviar", a rotina que deve ser disparada é a rotina "Enviar". Utilizamos o DirectCast para termos acesso as propriedades e eventos em tempo de compilação.
|
A partir daqui, apenas precisamos construir a rotina "Enviar" para que possa ser processada as informações da página. Como nesse caso, o Post será transferido para essa rotina, apenas temos que nos preocuparmos em programá-la. Inserimos um Label chamada "lblMensagem" no nosso WebForm (não dentro do MultiPage) para receber os valores dos TextBox.
|
|
|
| Private Sub Enviar(ByVal sender As Object, ByVal e As EventArgs) |
| With Me.lblMensagem |
| .Text &= "Email: " & DirectCast(Me.mpExibir.FindControl("txtEmail"), TextBox).Text & "<br>" |
| .Text &= "Assunto: " & DirectCast(Me.mpExibir.FindControl("txtAssunto"), TextBox).Text & "<br>" |
| .Text &= "Mensagem: " & DirectCast(Me.mpExibir.FindControl("txtMensagem"), TextBox).Text |
| End With |
| End Sub |
|
|
|
Código 3 - Agora o evento Click do Botão "Enviar", será tratado aqui, pois como vimos anteriormente, tranferimos ele para a Sub "Enviar".
|
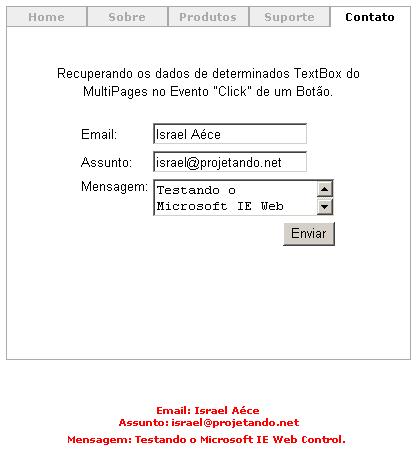
Vamos testá-lo:
 |
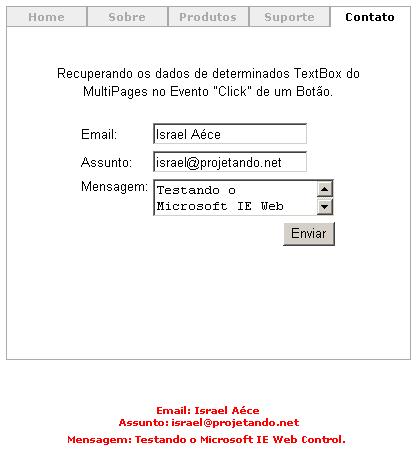
| Figura 10 - MultiPage já em funcionamento. |
Agora, suponhamos que de acordo com a navegação do usuário é necessário deixar uma Tab específica ativa (ou seja, em primeiro plano). Isso ocorre constantemente, pois muitas vezes o usuário vem de uma outra página e o ideal é deixar uma determinada Tab ativa. Para isso utilizamos a propriedade SelectedIndex da TabStrip. Para isso incluirei cinco links no WebForm. Cada link direcionará o usuário para a mesma página anexando na QueryString o índice que será responsável pela exibição de uma determinada Tab. Lembrando apenas que os items da Tab começamos em 0 (zero).
|
|
|
| <A href="WebForm1.aspx?TabIndex=0">Home</A> |
| <A href="WebForm1.aspx?TabIndex=1">Sobre</A> |
| <A href="WebForm1.aspx?TabIndex=2">Produtos</A> |
| <A href="WebForm1.aspx?TabIndex=3">Suporte</A> |
| <A href="WebForm1.aspx?TabIndex=4">Contato</A> |
|
|
|
Código 3 - Adicionando os links no WebForm.
|
Devemos também fazermos algumas mudanças no evento Load da página. Devemos atribuir o valor à propriedade SelectedIndex do TabStrip somente quando NÃO for PostBack, isso porque quando fizermos um Post, a Tab deve permanecer na qual está. Veja como ficará o código do evento Load da Página:
|
|
|
| Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load |
| AddHandler DirectCast(Me.mpExibir.FindControl("btnEnviar"), Button).Click, AddressOf Me.Enviar |
| If Not Page.IsPostBack Then |
Me.TabExemplo.SelectedIndex = Convert.ToInt32(Request.QueryString("TabIndex"))
| End If |
| End Sub |
|
|
|
|
Código 4 - Na linha 4 atribuímos à propriedade SelectedIndex do TabStrip o valor que vem através da QueryString.
|
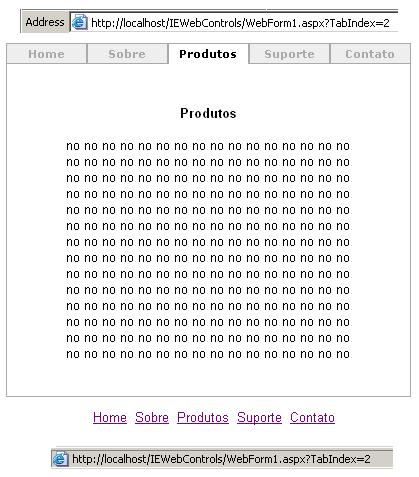
 |
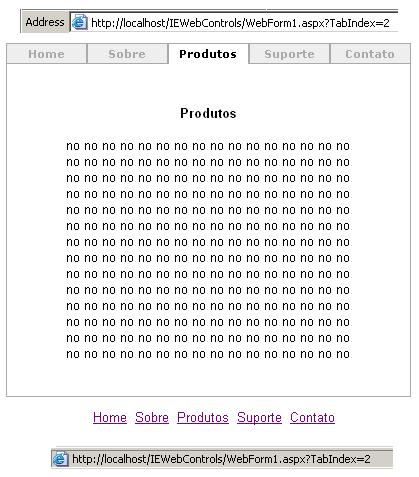
| Figura 11 - Mostrando o PageView de acordo com a QueryString. |
Acima vemos a Tab "Produtos" ativa. Reparem que a QueryString está com valor "2". Levando em consideração que o índice das Tabs começa em 0, a Tab "Produtos" é a de número 2.
Conclusão: Como pudermos ver, o MultiPage em conjunto com o TabStrip disponibiliza grandes facilidades para o usuário final. Além de bastante intuitivo, o estado dos controles é mantido e ao navegar entre as Tabs não é executado um Reload na página.