Desenvolvimento - C#
Iniciando com o Microsoft Blend
Neste artigo será demonstrado como utilizar a ferramenta Microsoft Blend 2.5 para a criação de interfaces graficas baseadas em XAML.
por Flávia MoreiraA Microsoft lançou recentemente o Microsoft Expression Blend 2.5, uma ferramenta profissional de design para a criação de interfaces baseadas em XAML. Esta pode ser usada para aplicações em Silverlight e WPF. Você pode fazer o download do software em: http://www.microsoft.com/expression/try-it/default.aspx?filter=prerelease. Esta ferramenta faz integração com o Visual Studio, ou seja, tudo que for feito pelo designer no Blend é totalmente compatível com a ferramenta que o programador utiliza para programar as regras de negócio da aplicação.
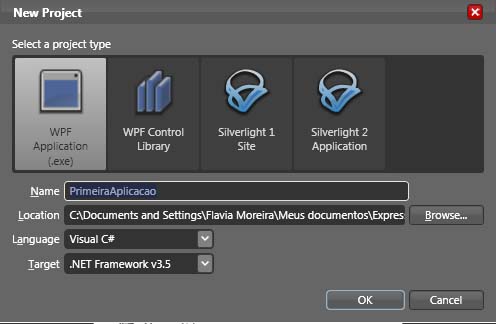
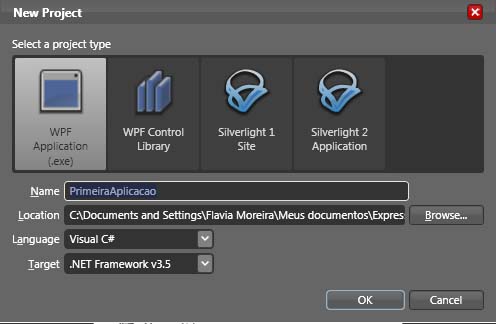
Neste artigo, será demonstrado: a área de desenvolvimento e uma simples animação. Abra o aplicativo Blend, escolha o menu Projects, e depois new Projects, irá ser apresentada uma tela, conforme a Figura 1.0. Escolha aplicação em WPF " WPF Application (.exe)", o nome, um caminho e a linguagem. Clique em OK.

Figura 1.0 - Iniciando com a aplicação
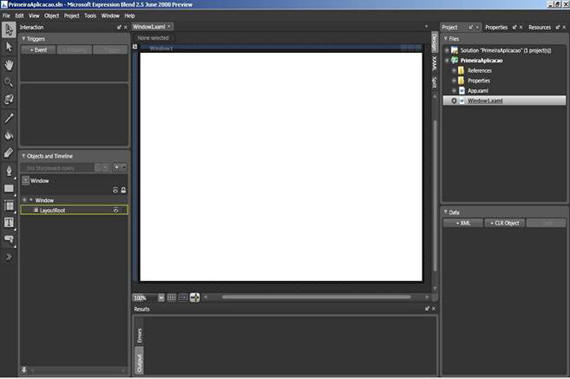
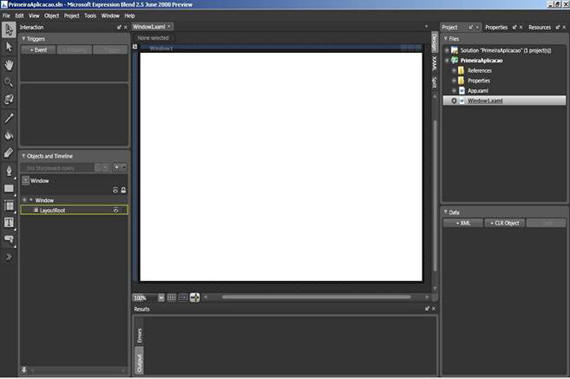
A segunda tela apresentada é o ambiente de desenvolvimento do Blend, conforme pode ser visualizado na Figura 2.0.

Figura 2.0 - Ambiente de Desenvolvimento
Como pode ser visto, ao lado direito, encontra-se os menus de Project, Properties e Resources, que são recursos de aplicações XAML. Note que em Project, encontram-se todos os arquivos de sua aplicação, e se clicar com o botão direito sobre a solução do projeto poderá editá-la no Visual Studio. Na parte central tem-se a janela "Windows", e observe que no canto superior direito possui duas paletas Design e XMAL, onde XMAL é o código fonte. Ao lado esquerdo, possui a barra de ferramentas com os controles. Também existe a janela "Interaction", onde é possível realizar animações através de triggers e Objects e Timeline. Caso você não consiga visualizar todas essas opções clique no menu Window e adicione as opções desejadas.
Com essas pequenas informações vamos fazer uma pequena animação.
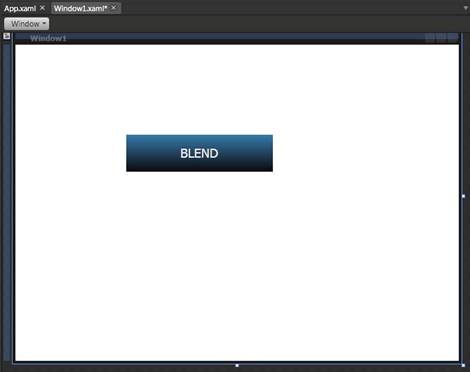
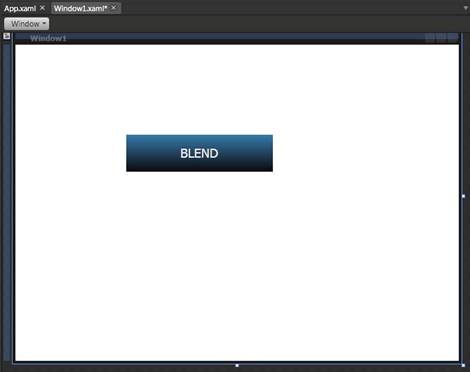
Selecione Asset Library que encontra-se na barra de ferramentas, Selecione Simple Styles e adicione um botão na janela Windows, e selecione properties e modifique suas propriedades, note que Name é o id do objeto e Content o conteúdo. Modifique as propriedades do botão conforme desejar. A Figura 3.0 mostra o botão.

Figura 3.0 - Condições iniciais do botão
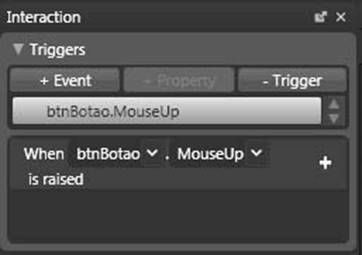
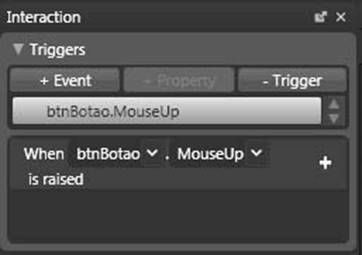
Agora, vá à janela Interaction, e em Triggers selecione a opção +Event, e em "When" adicione o botão e MouseUp, conforme Figura 4.0

Figura 4.0 - Interação com o botão
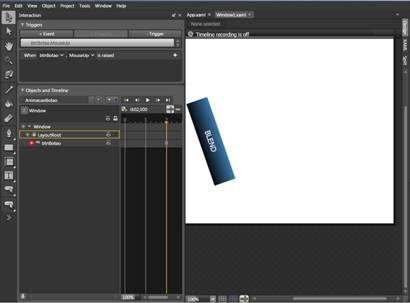
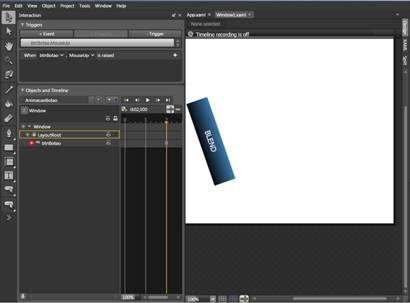
Agora, adicione um TimeLines, de um nome e clique Ok. Em sua janela Window1.xaml, modo design, deverá aparecer um contorno vermelho e com a seguinte frase: TimeLine recording is on, ou seja, as ações realizadas no botão estão sendo gravadas. Com o botão selecionado vá a properties e aplique uma transformação de ângulo "Rotate" de 70º graus, ou quanto achar necessário, clique em recording, para parar de gravar. Na linha do tempo, de um tempo que quiser, e para avaliar a animação, selecione play. Para testar a aplicação vá a Project e test Solution. A Figura 5.0, mostra a animação realizada.

Figura 5.0 - Animação realizada
Neste artigo, será demonstrado: a área de desenvolvimento e uma simples animação. Abra o aplicativo Blend, escolha o menu Projects, e depois new Projects, irá ser apresentada uma tela, conforme a Figura 1.0. Escolha aplicação em WPF " WPF Application (.exe)", o nome, um caminho e a linguagem. Clique em OK.

Figura 1.0 - Iniciando com a aplicação
A segunda tela apresentada é o ambiente de desenvolvimento do Blend, conforme pode ser visualizado na Figura 2.0.

Figura 2.0 - Ambiente de Desenvolvimento
Como pode ser visto, ao lado direito, encontra-se os menus de Project, Properties e Resources, que são recursos de aplicações XAML. Note que em Project, encontram-se todos os arquivos de sua aplicação, e se clicar com o botão direito sobre a solução do projeto poderá editá-la no Visual Studio. Na parte central tem-se a janela "Windows", e observe que no canto superior direito possui duas paletas Design e XMAL, onde XMAL é o código fonte. Ao lado esquerdo, possui a barra de ferramentas com os controles. Também existe a janela "Interaction", onde é possível realizar animações através de triggers e Objects e Timeline. Caso você não consiga visualizar todas essas opções clique no menu Window e adicione as opções desejadas.
Com essas pequenas informações vamos fazer uma pequena animação.
Selecione Asset Library que encontra-se na barra de ferramentas, Selecione Simple Styles e adicione um botão na janela Windows, e selecione properties e modifique suas propriedades, note que Name é o id do objeto e Content o conteúdo. Modifique as propriedades do botão conforme desejar. A Figura 3.0 mostra o botão.

Figura 3.0 - Condições iniciais do botão
Agora, vá à janela Interaction, e em Triggers selecione a opção +Event, e em "When" adicione o botão e MouseUp, conforme Figura 4.0

Figura 4.0 - Interação com o botão
Agora, adicione um TimeLines, de um nome e clique Ok. Em sua janela Window1.xaml, modo design, deverá aparecer um contorno vermelho e com a seguinte frase: TimeLine recording is on, ou seja, as ações realizadas no botão estão sendo gravadas. Com o botão selecionado vá a properties e aplique uma transformação de ângulo "Rotate" de 70º graus, ou quanto achar necessário, clique em recording, para parar de gravar. Na linha do tempo, de um tempo que quiser, e para avaliar a animação, selecione play. Para testar a aplicação vá a Project e test Solution. A Figura 5.0, mostra a animação realizada.

Figura 5.0 - Animação realizada


