Desenvolvimento - C#
Upload com barra de progresso
Neste artigo veremos um exemplo extremamente simples de como construir um upload com barra de progresso através do componente NeatUpload.
por Gabriel dos Santos PotumatiIntrodução
No meu primeiro artigo vamos ver um exemplo extremamente simples de como construir um upload com barra de progresso. Procurei muito na internet sobre esse assunto e encontrei muitos tutoriais difíceis e que exigiriam horas de programação, e convenhamos não é isso que queremos. Neste artigo vamos fazer isso de forma simples e rápida.
Utilizaremos o componente NeatUpload, grátis e disponível para download no http://www.brettle.com/neatupload, pode ser usado com o Framework e Mono, com ele o usuário poderá monitorar o andamento do upload, obtendo informações do andamento do upload (Porcentagem), taxa de transferência, total enviado, tempo de envio, tempo para finalizar envio e opção de cancelar o upload.
Instalação
1º Baixe o componente NeatUpload na página http://www.brettle.com/neatupload, e pegue a versão mais atual, que hoje é NeatUpload-1.2.24.zip , descompacte o arquivo.
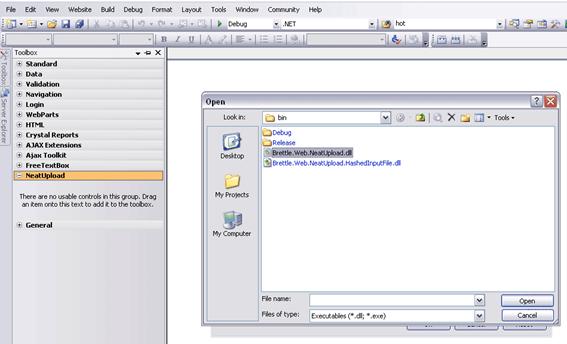
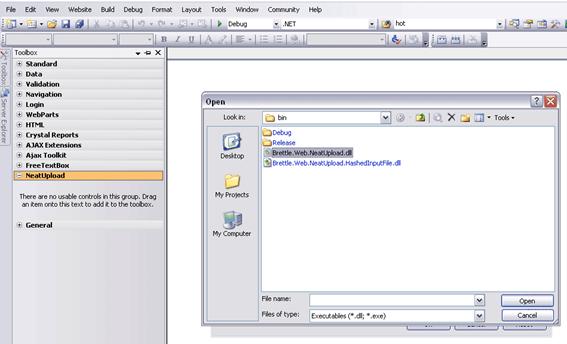
2º Na Toolbox do Visual Studio crie uma nova Tab, depois vá em Choose Itens e instale a DLL:
Brettle.Web.NeatUpload.dll, que estará na pasta Bin do arquivo descompactado conforme a Figura 01.

Figura 01. Instalando DLL.
3º Vá ao Web.Config e na seção <system.web>, <httpModules> deixe como a Listagem 01
Na página que fará o upload adicione os controles InputFile, ProgressBar e um Button, no arquivo descompactado copie a pasta NeatUpload e cole na pasta raiz de seu projeto. Note que na propriedades do componente ProgressBar tem a opção Inline, com ela você escolhe se a barra de progresso será em uma popup ou na própria página, fica a seu encargo escolher.
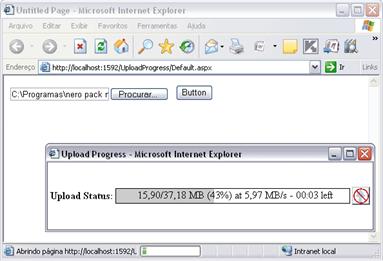
Agora sim está quase tudo pronto! Você já pode rodar a página para testar para ver como está ficando.

Figura 02. Testando Upload.
Falta apenas configurarmos onde o arquivo será salvo, na opção OnClick do Button adicionado adicione o seguinte código:
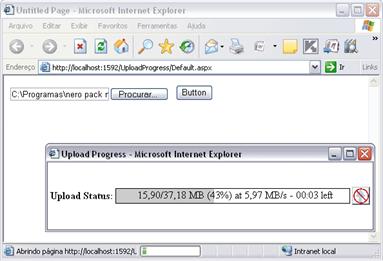
Seu upload está pronto! Mas você achou feio aquele visual? Sem problemas! Lembra da pasta NeatUpload que nós copiamos? Lá tem uma página Progress.aspx que você pode customizar, na mesma pasta tem as imagens que você pode trocar, é só usar a imaginação. Veja um exemplo na Figura 03.

Figura 03. Barra de upload customizada.
Considerações finais
Você pode ter problemas com o tamanho de arquivo enviado para resolver isso vá ao Web.Config e dentro do <system.web> adicione a seguinte linha:
<httpRuntime executionTimeout="999999" maxRequestLength="902400" useFullyQualifiedRedirectUrl="false" minFreeThreads="8" minLocalRequestFreeThreads="4" appRequestQueueLimit="100" enableVersionHeader="true"/>
Listagem 04. Resolvendo problemas de upload.
Você pode também evitar que fique dando refresh na página e usar Ajax, mas isso pode ficar para outro artigo.
No meu primeiro artigo vamos ver um exemplo extremamente simples de como construir um upload com barra de progresso. Procurei muito na internet sobre esse assunto e encontrei muitos tutoriais difíceis e que exigiriam horas de programação, e convenhamos não é isso que queremos. Neste artigo vamos fazer isso de forma simples e rápida.
Utilizaremos o componente NeatUpload, grátis e disponível para download no http://www.brettle.com/neatupload, pode ser usado com o Framework e Mono, com ele o usuário poderá monitorar o andamento do upload, obtendo informações do andamento do upload (Porcentagem), taxa de transferência, total enviado, tempo de envio, tempo para finalizar envio e opção de cancelar o upload.
Instalação
1º Baixe o componente NeatUpload na página http://www.brettle.com/neatupload, e pegue a versão mais atual, que hoje é NeatUpload-1.2.24.zip , descompacte o arquivo.
2º Na Toolbox do Visual Studio crie uma nova Tab, depois vá em Choose Itens e instale a DLL:
Brettle.Web.NeatUpload.dll, que estará na pasta Bin do arquivo descompactado conforme a Figura 01.

Figura 01. Instalando DLL.
3º Vá ao Web.Config e na seção <system.web>, <httpModules> deixe como a Listagem 01
<httpModules> <add name="UploadHttpModule" type="Brettle.Web.NeatUpload.UploadHttpModule, Brettle.Web.NeatUpload" /> </httpModules> Listagem 01. Código Web.Config.Iniciando o exemplo
Na página que fará o upload adicione os controles InputFile, ProgressBar e um Button, no arquivo descompactado copie a pasta NeatUpload e cole na pasta raiz de seu projeto. Note que na propriedades do componente ProgressBar tem a opção Inline, com ela você escolhe se a barra de progresso será em uma popup ou na própria página, fica a seu encargo escolher.
Agora sim está quase tudo pronto! Você já pode rodar a página para testar para ver como está ficando.

Figura 02. Testando Upload.
Falta apenas configurarmos onde o arquivo será salvo, na opção OnClick do Button adicionado adicione o seguinte código:
if (InputFile1.HasFile)//Verifica se tem arquivo para upload
{
InputFile1.TmpFile.CopyTo(Server.MapPath(InputFile1.FileName.ToString()));
//Esse componente envia o arquivo para uma pasta temporaria
//e de la nos copiamos para onde nós queremos
InputFile1.TmpFile.Delete();//Deletando arquivo temporário.
}
Listagem 02. Código de upload.
Finalizando
Seu upload está pronto! Mas você achou feio aquele visual? Sem problemas! Lembra da pasta NeatUpload que nós copiamos? Lá tem uma página Progress.aspx que você pode customizar, na mesma pasta tem as imagens que você pode trocar, é só usar a imaginação. Veja um exemplo na Figura 03.

Figura 03. Barra de upload customizada.
Considerações finais
Você pode ter problemas com o tamanho de arquivo enviado para resolver isso vá ao Web.Config e dentro do <system.web> adicione a seguinte linha:
<httpRuntime executionTimeout="999999" maxRequestLength="902400" useFullyQualifiedRedirectUrl="false" minFreeThreads="8" minLocalRequestFreeThreads="4" appRequestQueueLimit="100" enableVersionHeader="true"/>
Listagem 04. Resolvendo problemas de upload.
Você pode também evitar que fique dando refresh na página e usar Ajax, mas isso pode ficar para outro artigo.


