Design - Photoshop
Tutorial Photoshop CS 3 - Banner digitação
Neste artigo iremos aprender a criar um banner animado utilizando a ferramenta de animações do Photoshop.
por Luiz Felipe de FreitasIremos agora aprender a criar um banner animado utilizando a ferramenta de animações do Photoshop.
Para que entendamos o funcionamento das animações, é preciso saber que tudo funciona no processo de "quadro a quadro", como em um filme. Em uma animação de televisão, nós estamos acostumados a assistir filmes em 24 quadros por segundo, ou seja, a cada segundo, passam 24 quadros na tela, no Photoshop, nós também podemos utilizar quadros para o funcionamento da movimentação, ou seja, em cada quadro criado, haverá um movimento especifico, e ao rodarmos todos os quadros, esses movimentos funcionarão como uma seqüência, que criará o filme.
Vamos então a prática:
1º Passo:
Abra um documento de fundo branco nas dimensões de 350 x 100 px, 72 ppi de resolução.
Selecione uma fonte Typewriter, para que o efeito tenha mais realismo. Caso não possua uma, procure em qualquer site de Fontes gratuitas e instale pelo PAINEL DE CONTROLE > FONTES
. Será necessário reiniciar o Photoshop para que a fonte instalada seja reconhecida. Você pode também instalar a fonte pelo FONT NAVIGATOR, caso tenha o Corel Draw instalado em seu PC. Ele é um programa auxiliar do Corel.
Iremos simular uma digitação.
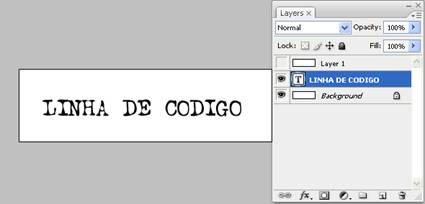
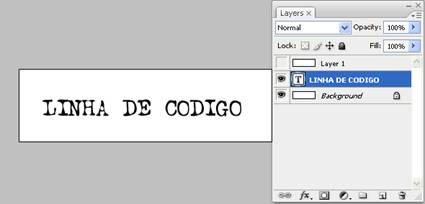
Portanto, digite o texto de sua preferência, e em seguida, tecle SHIFT + CONTROL + N, para criar uma nova camada por cima do texto, preencha-a de branco, e oculte-a, clicando no ícone do OLHO . Guie-se pela imagem abaixo.

Estamos com tudo preparado para a criação do filme.
2º Passo:
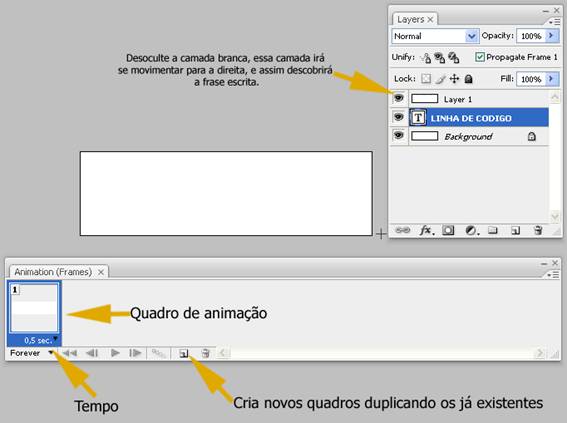
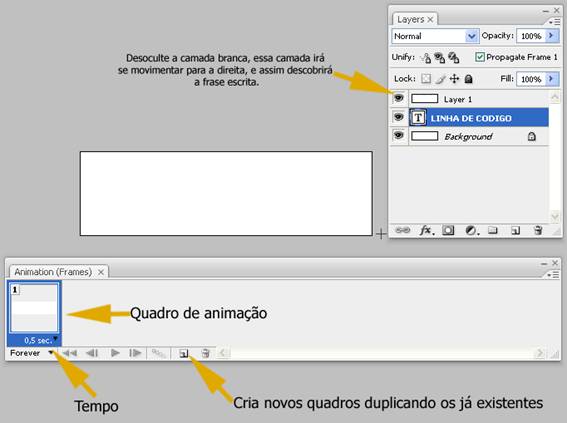
Ative a janela de animações, WINDOW > ANIMATION, na janela iremos utilizar 2 funções, a de criação de quadros, e a de tempo.
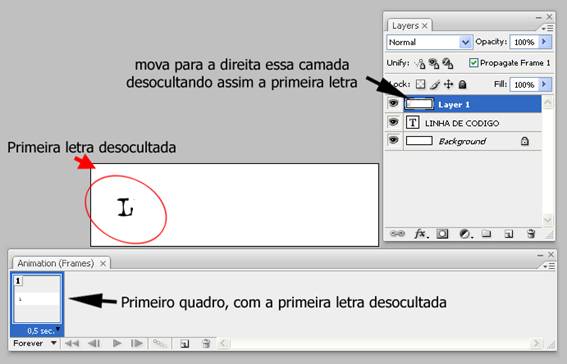
Desoculte a camada branca na paleta de camadas, pois a usaremos como uma "máscara" que irá tapar as letras, e a medida que o filme for rodando, essa máscara irá destapando as letras uma a uma.
Os quadros da paleta de animações, funcionam mais ou menos como as camadas da paleta de camadas, assim como o ícone de criação de quadros. Guie-se pela imagem abaixo:

3º Passo:
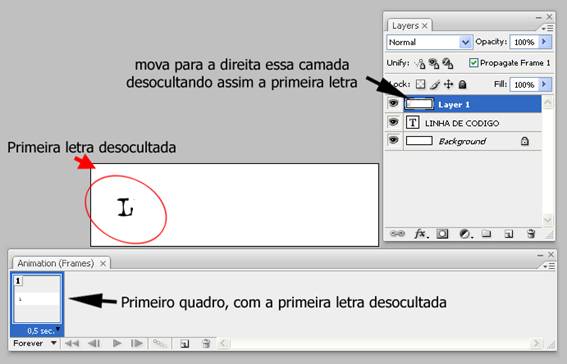
Comece pela paleta de camadas, na camada LAYER 1, que está completamente preenchida de branco, com a ferramenta MOVE TOOL , movimente para a direita, até que se desoculte a primeira letra.
, movimente para a direita, até que se desoculte a primeira letra.

4º Passo:
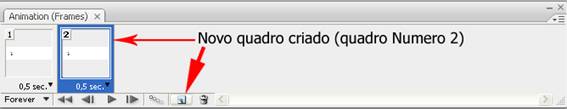
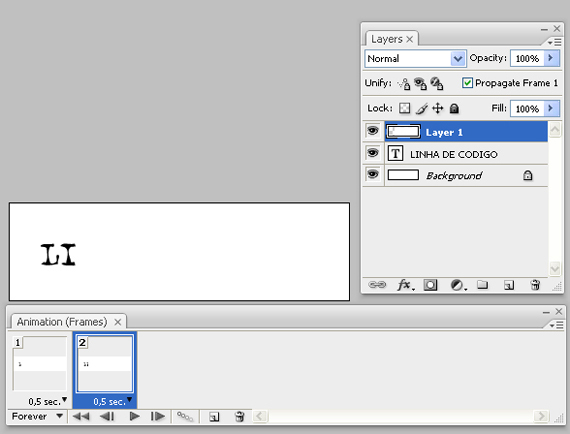
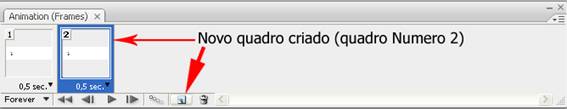
Agora, na paleta de animações no local indicado como TEMPO na segunda imagem desse tutorial, marque para 0,5 segundos, e em seguida crie um novo quadro no local indicado também na 2ª imagem desse tutorial. Veja abaixo como deverá ficar seu quadro de animações após criar o 2º quadro da animação.

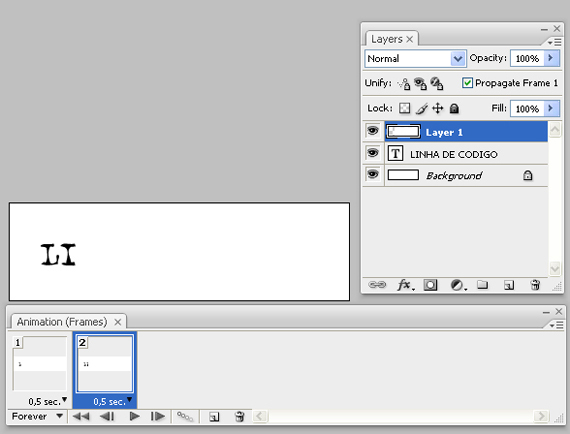
Após criar esse quadro, retorne a paleta de camadas, e mova novamente a camada LAYER 1 (camada branca) para o lado direito até que ela descubra a 2ª letra. Ou seja, segundo quadro de animação criado, 2ª letra desocultada na paleta de camadas.

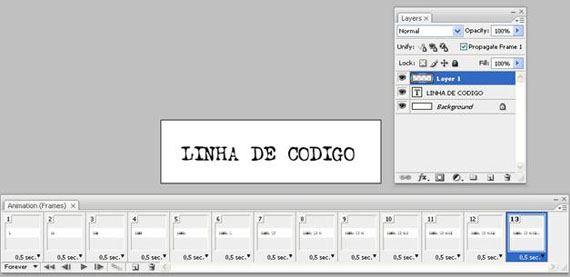
E assim iremos dar seqüência ao filme, para cada quadro de animação criado, uma letra será posta a mostra, até que terminemos de desocultar todas as letras...no final de todo o processo, teremos 13 quadros de animação criados para desocultar cada uma das 13 letras.
Veja abaixo como ficará.

Após feita toda a sequência do filme, clique em PLAY para rodar seu filme .
Para salvar seu projeto, utilize a opção SAVE FOR WEB & DEVICES e salve no formato GIF. Ele estará pronto para ser publicado.
para rodar seu filme .
Para salvar seu projeto, utilize a opção SAVE FOR WEB & DEVICES e salve no formato GIF. Ele estará pronto para ser publicado.
Espero que tenham chegado ao final desse tutorial com êxito.
Vejam como ficou o resultado final.
Para que entendamos o funcionamento das animações, é preciso saber que tudo funciona no processo de "quadro a quadro", como em um filme. Em uma animação de televisão, nós estamos acostumados a assistir filmes em 24 quadros por segundo, ou seja, a cada segundo, passam 24 quadros na tela, no Photoshop, nós também podemos utilizar quadros para o funcionamento da movimentação, ou seja, em cada quadro criado, haverá um movimento especifico, e ao rodarmos todos os quadros, esses movimentos funcionarão como uma seqüência, que criará o filme.
Vamos então a prática:
1º Passo:
Abra um documento de fundo branco nas dimensões de 350 x 100 px, 72 ppi de resolução.
Selecione uma fonte Typewriter, para que o efeito tenha mais realismo. Caso não possua uma, procure em qualquer site de Fontes gratuitas e instale pelo PAINEL DE CONTROLE > FONTES
. Será necessário reiniciar o Photoshop para que a fonte instalada seja reconhecida. Você pode também instalar a fonte pelo FONT NAVIGATOR, caso tenha o Corel Draw instalado em seu PC. Ele é um programa auxiliar do Corel.
Iremos simular uma digitação.
Portanto, digite o texto de sua preferência, e em seguida, tecle SHIFT + CONTROL + N, para criar uma nova camada por cima do texto, preencha-a de branco, e oculte-a, clicando no ícone do OLHO . Guie-se pela imagem abaixo.

Estamos com tudo preparado para a criação do filme.
2º Passo:
Ative a janela de animações, WINDOW > ANIMATION, na janela iremos utilizar 2 funções, a de criação de quadros, e a de tempo.
Desoculte a camada branca na paleta de camadas, pois a usaremos como uma "máscara" que irá tapar as letras, e a medida que o filme for rodando, essa máscara irá destapando as letras uma a uma.
Os quadros da paleta de animações, funcionam mais ou menos como as camadas da paleta de camadas, assim como o ícone de criação de quadros. Guie-se pela imagem abaixo:

3º Passo:
Comece pela paleta de camadas, na camada LAYER 1, que está completamente preenchida de branco, com a ferramenta MOVE TOOL

4º Passo:
Agora, na paleta de animações no local indicado como TEMPO na segunda imagem desse tutorial, marque para 0,5 segundos, e em seguida crie um novo quadro no local indicado também na 2ª imagem desse tutorial. Veja abaixo como deverá ficar seu quadro de animações após criar o 2º quadro da animação.

Após criar esse quadro, retorne a paleta de camadas, e mova novamente a camada LAYER 1 (camada branca) para o lado direito até que ela descubra a 2ª letra. Ou seja, segundo quadro de animação criado, 2ª letra desocultada na paleta de camadas.

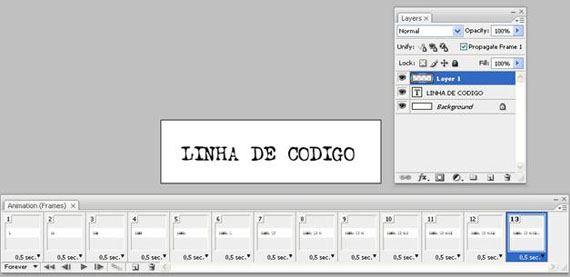
E assim iremos dar seqüência ao filme, para cada quadro de animação criado, uma letra será posta a mostra, até que terminemos de desocultar todas as letras...no final de todo o processo, teremos 13 quadros de animação criados para desocultar cada uma das 13 letras.
Veja abaixo como ficará.

Após feita toda a sequência do filme, clique em PLAY
Espero que tenham chegado ao final desse tutorial com êxito.
Vejam como ficou o resultado final.
- Photoshop: Colorindo parte de uma imagemPhotoshop
- Photoshop: Texto em NuvemPhotoshop
- Tutorial Adobe Photoshop - Criando efeito estátuaPhotoshop
- Tutorial Adobe Photoshop - Realçando olhosPhotoshop
- Criando Efeito HDRPhotoshop


