Design - Photoshop
Texto Congelado
Neste tutorial vamos aprender a aplicar um efeito de gelo muito realista em textos.
por Luiz Felipe de FreitasBom pessoal, desta vez vamos aprender a aplicar um efeito de gelo muito realista em textos.
1º Passo:
Abra a imagem de sua preferência, aconselho uma imagem já ambientada ao clima gélido.
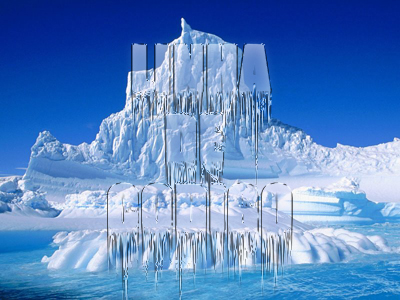
Usarei a imagem mostrada abaixo:

2º Passo:
Acione a ferramenta texto ( T ), e com uma fonte bastão grossa (impact, arial black) de cor branca, digite o texto desejado em posição central.

3º Passo:
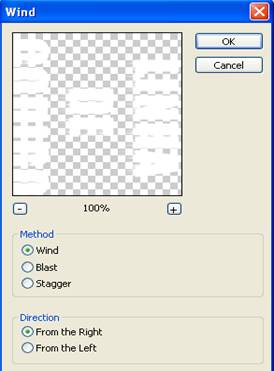
Ainda na camada do texto, acione o menu EDIT (Editar) > TRANSFORM (Transformar) > ROTATE 90 CW (Girar 90° sentido horario), e em seguida, acione o filtro WIND, FILTER (Filtro) > STYLIZE (Estilização) > WIND (Vento).
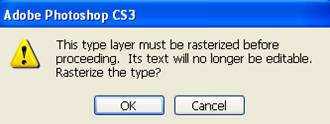
Atenção: Ao dar o comando de aplicação do filtro vento, será pedido que convertamos o texto em bitmap, confirme OK na caixa que se abrirá. Veja abaixo um exemplo dessa caixa:

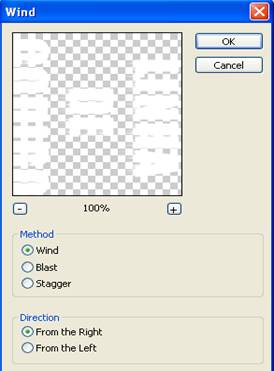
Dentro do filtro WIND, utilize os seguintes valores e características, em seguida, repita o processo teclando CONTROL + F para repetir exatamente nos mesmos valores o filtro aplicado:

4º Passo:
Feita a aplicação dos filtros, retorne agora à posição original do texto, por meio do mesmo menu EDIT (Editar) > TRANSFORM (Transformar) > ROTATE 90°CCW (Girar em sentido anti-horário).
Teremos agora a imagem apresentada dessa forma:

5º Passo:
Bom, agora vamos à parte principal, a aplicação dos efeitos que darão a simulação da textura de gelo.
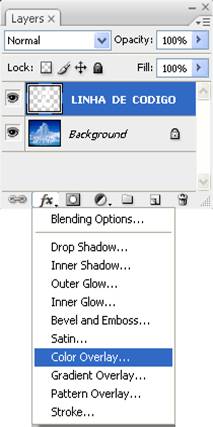
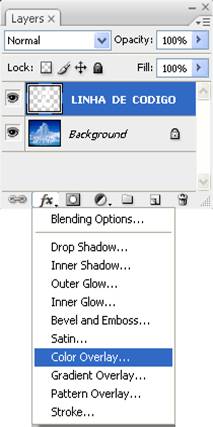
Na parte inferior da paleta (painel) de camadas, vamos acionar uma sequência de efeitos, visualize abaixo o local correto para encontrar esses efeitos, chamados de "opções de mesclagem" ou "BLENDING OPTIONS".

O primeiro efeito a ser usado, será o COLOR OVERLAY (Sobreposição de cor), que irá aplicar uma cor azul clara ao texto, não se esqueça que todos os efeitos que serão aplicados a partir de agora, serão feitos na camada do TEXTO, por isso, certifique-se de estar nela clicando em cima da camada na paleta (painel) de camadas.
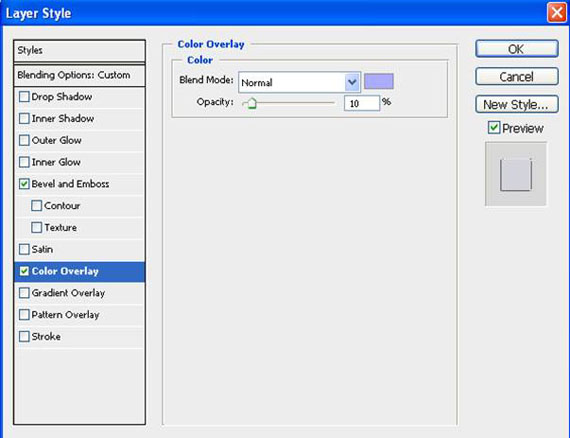
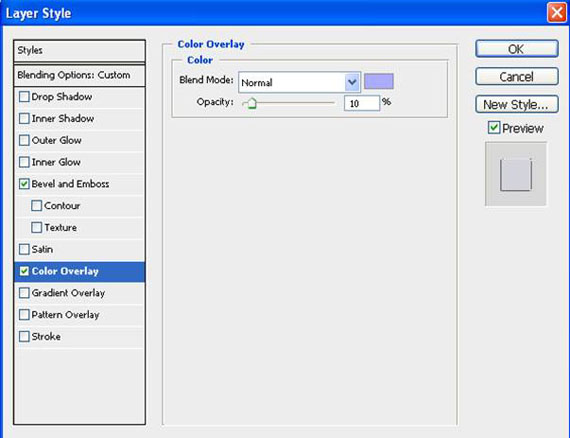
Acione então o primeiro efeito, COLOR OVERLAY, e aplique a cor #ababfd modificando também o valor da opacidade para 10%.
Confira abaixo a o efeito citado:

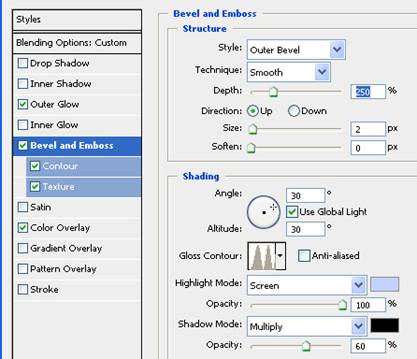
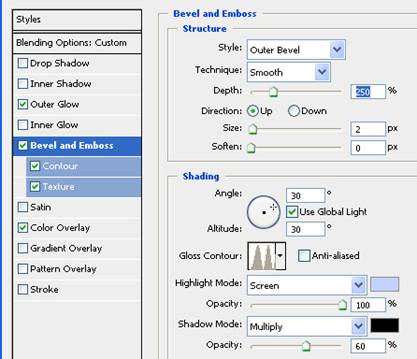
Em seguida, aplicaremos o efeito BEVEL & EMBOSS (Chanfro e entalhe).

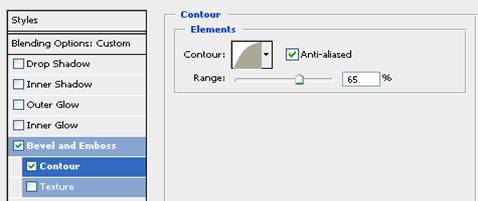
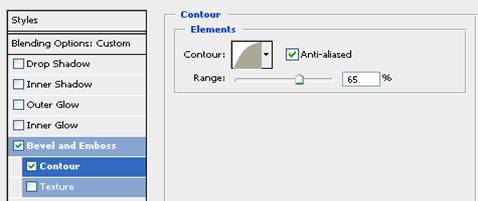
Agora aplicaremos na sequência o efeito de contorno;

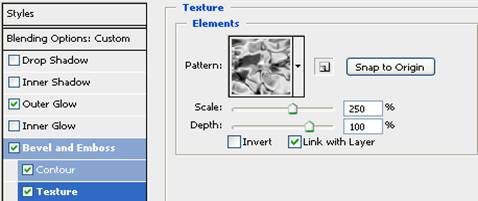
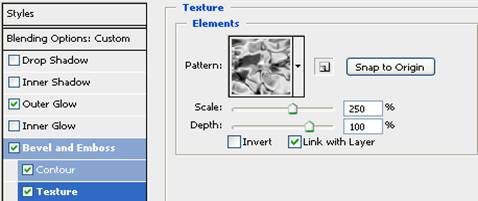
Em seguida, o efeito de textura .

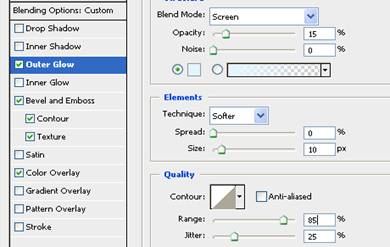
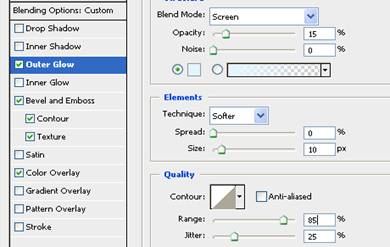
Agora o efeito de brilho externo;
Utilize a cor #e3f6fd

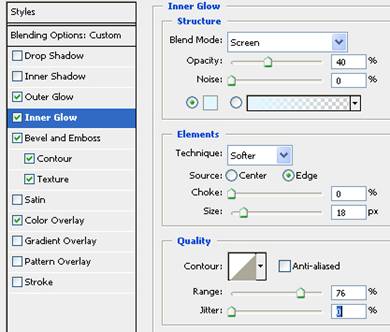
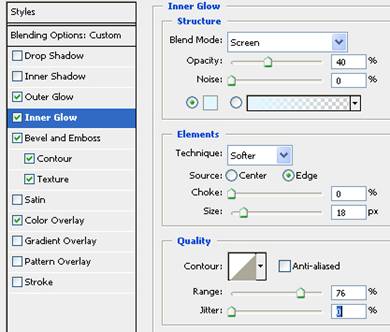
Utilizando a mesma cor, aplique agora o Brilho interno, com as seguintes configurações.

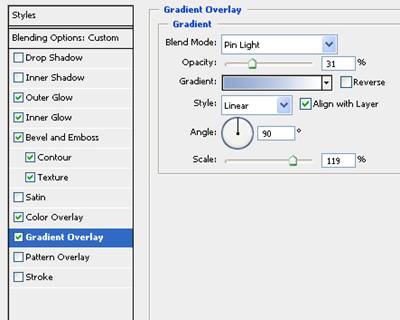
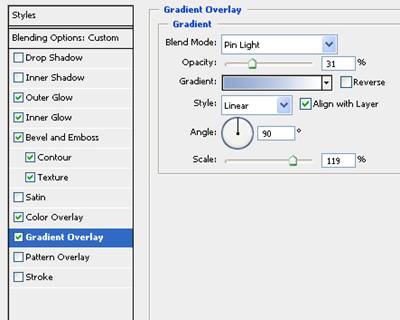
Para finalizar, aplicaremos uma sobreposição de degradê. Utilize o mesmo tom de azul para criar o degradê para a cor branca.

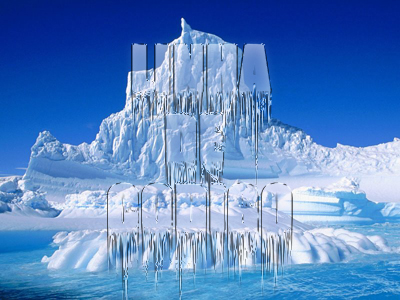
Veja o resultado final na imagem abaixo.

Espero que tenham conseguido acompanhar, até o próximo tutorial.
Luiz Felipe de Freitas.
1º Passo:
Abra a imagem de sua preferência, aconselho uma imagem já ambientada ao clima gélido.
Usarei a imagem mostrada abaixo:

2º Passo:
Acione a ferramenta texto ( T ), e com uma fonte bastão grossa (impact, arial black) de cor branca, digite o texto desejado em posição central.

3º Passo:
Ainda na camada do texto, acione o menu EDIT (Editar) > TRANSFORM (Transformar) > ROTATE 90 CW (Girar 90° sentido horario), e em seguida, acione o filtro WIND, FILTER (Filtro) > STYLIZE (Estilização) > WIND (Vento).
Atenção: Ao dar o comando de aplicação do filtro vento, será pedido que convertamos o texto em bitmap, confirme OK na caixa que se abrirá. Veja abaixo um exemplo dessa caixa:

Dentro do filtro WIND, utilize os seguintes valores e características, em seguida, repita o processo teclando CONTROL + F para repetir exatamente nos mesmos valores o filtro aplicado:

4º Passo:
Feita a aplicação dos filtros, retorne agora à posição original do texto, por meio do mesmo menu EDIT (Editar) > TRANSFORM (Transformar) > ROTATE 90°CCW (Girar em sentido anti-horário).
Teremos agora a imagem apresentada dessa forma:

5º Passo:
Bom, agora vamos à parte principal, a aplicação dos efeitos que darão a simulação da textura de gelo.
Na parte inferior da paleta (painel) de camadas, vamos acionar uma sequência de efeitos, visualize abaixo o local correto para encontrar esses efeitos, chamados de "opções de mesclagem" ou "BLENDING OPTIONS".

O primeiro efeito a ser usado, será o COLOR OVERLAY (Sobreposição de cor), que irá aplicar uma cor azul clara ao texto, não se esqueça que todos os efeitos que serão aplicados a partir de agora, serão feitos na camada do TEXTO, por isso, certifique-se de estar nela clicando em cima da camada na paleta (painel) de camadas.
Acione então o primeiro efeito, COLOR OVERLAY, e aplique a cor #ababfd modificando também o valor da opacidade para 10%.
Confira abaixo a o efeito citado:

Em seguida, aplicaremos o efeito BEVEL & EMBOSS (Chanfro e entalhe).

Agora aplicaremos na sequência o efeito de contorno;

Em seguida, o efeito de textura .

Agora o efeito de brilho externo;
Utilize a cor #e3f6fd

Utilizando a mesma cor, aplique agora o Brilho interno, com as seguintes configurações.

Para finalizar, aplicaremos uma sobreposição de degradê. Utilize o mesmo tom de azul para criar o degradê para a cor branca.

Veja o resultado final na imagem abaixo.

Espero que tenham conseguido acompanhar, até o próximo tutorial.
Luiz Felipe de Freitas.
- Photoshop: Colorindo parte de uma imagemPhotoshop
- Photoshop: Texto em NuvemPhotoshop
- Tutorial Adobe Photoshop - Criando efeito estátuaPhotoshop
- Tutorial Adobe Photoshop - Realçando olhosPhotoshop
- Criando Efeito HDRPhotoshop


