Desenvolvimento - LSL (Second Life)
Desenvolvimento de um jogo Quebra-Cabeças para Second Life
Transcrição de um jogo de raciocínio simples e interessante do C# para Linden Scripting Language em poucos passos.
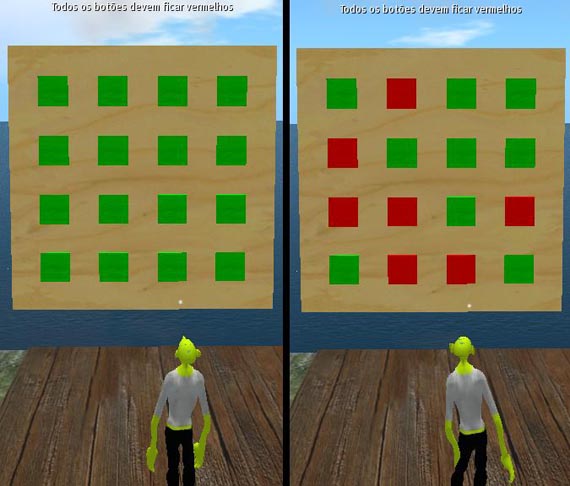
por Vagner Candido de SousaEste documento implementa um exemplo citado no excelente livro "Dominando o Visual Studio .NET com C#" do Fábio Câmara. Trata-se de um jogo composto por vários botões sendo que, quando um deles é clicado, o mesmo e mais seus quatro adjacentes ortogonais têm sua cor alterada. O objetivo é deixar todos os botões com a mesma cor.
Primeiramente, agradeço aos amigos pelo apoio no primeiro texto. Em segundo lugar, acredito que falhei ao apresentar um exemplo quase que puramente matemático sem sequer ressaltar algumas das várias qualidades do metaverso e suas aplicações. Com o intuito de corrigir esta falha, lancei outro texto, acessível através deste link, comentando de maneira resumida o que me leva a acreditar que os metaversos em poucos anos substituirão a web como conhecemos atualmente.
Por último, ressalto que qualquer dúvida pode ser enviada para o grupo LSL Brasil que responderei com prazer. Agora vamos em frente.
Para tanto, serão necessárias apenas duas primitivas, cada uma com um script específico, demonstrados a seguir. Uma primitiva representará os botões e deverá ser colocada no inventário da outra primitiva, a principal, que será análoga a um winform.
Hora de pegar na enxada.
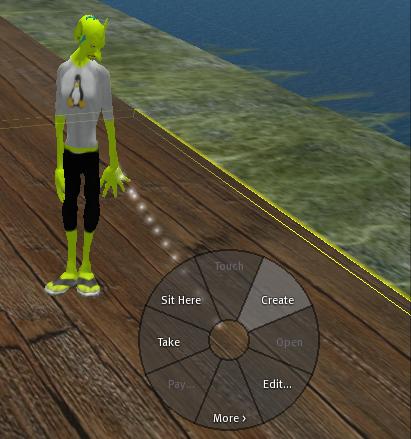
Vamos começar criando uma primitiva que será a root. Para isto, basta clicar o botão direito no chão (figura 1) de alguma ilha que permita construção, como por exemplo a MLBR Área Livre, e clicar em "Criar/Create".

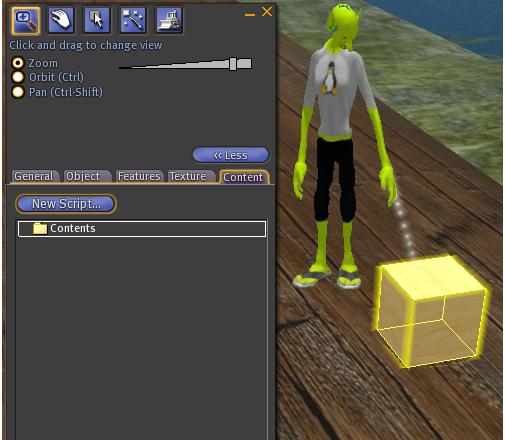
Em seguida, na guia "Conteúdo/Content" (figura 2), criamos um novo script e introduzimos o primeiro código-fonte (sim, pode ser Ctrl+C, Ctrl+V). Visualizar código-fonte da primitiva principal

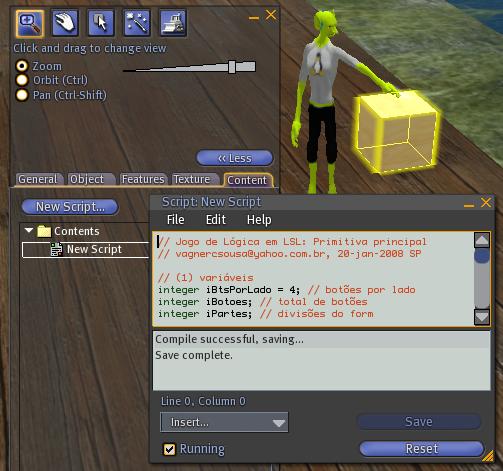
Para facilitar, alguns fragmentos do código (figura 3) foram classificados e aqui estão suas respectivas explicações.

- Na declaração de variáveis, há o número de botões (16 no total, sendo 4 por lado) e as divisões do "formulário" (9, sendo 4 botões e 5 espaços).
- Um vetor que será o tamanho dos botões, calculado em função do tamanho da primitiva principal.
- Ao iniciar a execução do script, o evento state_entry() ocorre, posicionando o objeto pouco mais acima e dimensionando-o para um tamanho maior.
- Neste ponto, quando o avatar tocar o objeto, o script solicitará permissão do usuário para modificar o agrupamento de objetos, já que o resultado final será um conjunto de primitivas e não as queremos "perdidas" por aí. Também há uma verificação que permite apenas ao dono do objeto (você) iniciar as ações.
- O evento run_time_permissions() ocorrerá quando a solicitação anterior for concedida. Como podemos ter uma única solicitação para várias permissões simultâneas combinadas pelo símbolo "|", uma verificação é feita para nos certificarmos que se trata da desejada (note que a comparação é bit a bit, portanto, emprega-se o operador "&").
- A função llGetScale() retorna as dimensões do objeto que contém o script e, daí, calcula-se o tamanho que os botões deverão ter. O cálculo pode tanto ser realizado diretamente no vetor como por suas componentes isoladas.
- Não poderia faltar uma gambiarra. Em um form convencional, as propriedades Top e Left são relativas ao canto superior esquerdo da janela. No Second Life, as coordenadas estão localizadas no centro geométrico do objeto, daí a necessidade de "deslocá-lo" para o canto somando metade do seu tamanho menos meio botão.
- A posição de cada botão é determinada e o mesmo é criado. Note que as coordenadas y e z são decrementadas para que os botões sejam posicionados de cima para baixo e da esquerda para a direita, conforme o sentido indicado pela regra da mão direita.
- Efetivamente cria cada botão. Um detalhe importante é o número de identificação "i" passado pelo último parâmetro na função llRezObject(). Perceba também que o tamanho dos botões não faz parte dos parâmetros da função. Isto será resolvido (via outra gambiarra) a seguir.
- O evento object_rez() ocorre toda vez que um objeto é instanciado pela função llRezObject(). Nele, cada novo botão é incluído no agrupamento e, assim que o grupo estiver completo (após 16 ocorrências), uma mensagem é enviada para o conjunto. Esta mensagem será recebida pelo próximo script e leva o tamanho dos botões. Gambiarra rocks!
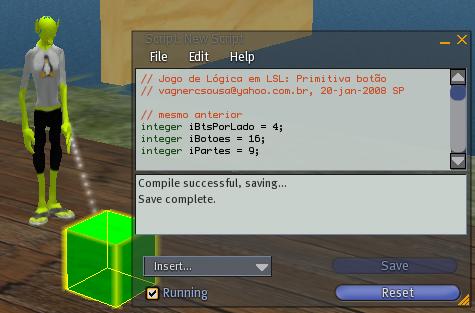
Neste momento, uma nova primitiva deve ser criada seguindo os mesmos passos anteriores, porém com o código que segue (figura 4). Visualizar código-fonte da primitiva botão

Lembre-se que quando este segundo objeto estiver pronto, ele deverá ser copiado para o inventário do seu avatar (botão direito, "Take" ou "Take Copy") e então dali arrastado para o inventário do primeiro objeto (figura 5), acessado através da guia "Conteúdo/Content" da janela de propriedades.

Novamente, seguem explicações para o segundo script.
- Conjunto de métodos que retornam números correspondentes aos vizinhos do botão passado como parâmetro.
- Método auxiliar que simplesmente comuta a cor do botão especificado entre verde e vermelho.
- O evento on_rez() ocorre quando um objeto é instanciado. Para uma instância arrastada diretamente do inventário do avatar, o parâmetro inicial é zero. Para instâncias criadas através da função llRezObject(), o parâmetro start_number corresponde ao "i" passado pelo outro script e nos ajuda a identificar cada botão. Esse número pode ser considerado como o pulo-do-gato deste segundo script.
- Define o nome do objeto, que também deve corresponder com o nome especificado na função llRezOject() do primeiro script para que o exemplo execute com perfeição.
- O evento link_message() ocorre quando algum objeto do agrupamento envia uma mensagem através da função llMessageLinked().
A primeira mensagem esperada é o tamanho dos botões, que foi enviada pelo script da primitiva principal.
Note que foi usado (vector)llList2String() ao invés de somente llList2Vector(), pois esta última possui um bug conhecido e retorna ZERO_VECTOR. O mesmo ocorre com a função llList2Rot(), porém esta não foi usada neste exemplo.
- O evento touch_start() ocorre toda vez que algum avatar toca o objeto. Neste momento, os vizinhos do botão clicado são determinados e cinco mensagens são enviadas. Estas mensagens transportam a identificação de cada botão que deve ser alterado.
- Ao receber cada mensagem enviada no item anterior, o script verifica se ele possui o mesmo número recebido e, caso afirmativo, chama o método para trocar de cor.
Como apenas o próprio botão clicado e seus vizinhos devem ter suas cores alteradas, o teste é necessário, pois este segundo script existirá em cada botão.
- Mais uma mensagem é enviada, porém somente ao objeto principal, avisando que um botão foi clicado.
Esta mensagem será recebida pelo item onze do primeiro script que, por sua vez, perguntará aos botões se ainda há algum deles com a cor verde.
Ao receberem esta nova mensagem (item 9 do segundo script), qualquer botão que fornecer uma respota afirmativa para a primitiva principal anulará o prazo para recebimento de respostas (item 12 do primeiro script).
Caso o prazo exceda, significa que nenhuma resposta foi recebida, ou seja, todos os botões ficaram vermelhos, logo, o avatar venceu a partida.
Pronto. Agora basta sair do modo de edição, tocar na primitiva principal (levará alguns segundos) e se divertir (figura 6). Para reiniciar o jogo, basta clicar numa área livre da primitiva.

Apenas para comparação, aqui está a implementação em C# do jogo (espero que o grande Fabião não se importe, pois o jogo me propiciou horas de diversão).
Depois disso tudo, resta a dúvida: o que seria do desenvolvimento de software se não fossem as gambiarras?
Para finalizar, fica novamente um convite para utilizar o grupo LSL Brasil para tirar dúvidas e trocar informações em geral. Das dúvidas levadas ao grupo, estarei à disposição para qualquer demonstração in-world que seja necessária.
Para quem preferir, aqui está o link para download dos fontes. Também são interessantes o client do Second Life e o LSL Editor (este último precisa do .NET Framework 2.0 instalado).
É isso. Valeu, abraços e sucesso à todos.
- Usando mega prims para criar grandes construções no Second LifeLSL (Second Life)
- Criando uma camisa personalizada para o seu avatar no Second LifeLSL (Second Life)
- Curso de programação de objetos para o Second Life – Parte 4LSL (Second Life)
- Criando sites em ASP.NET para o Second LifeASP. NET
- Curso de programação de objetos para o Second Life – Parte 3LSL (Second Life)


