Desenvolvimento - ASP. NET
Criando Controles personalizados no Asp.Net
Este artigo tem como objetivo a criação de controles personalizados sem dor de cabeça e complicações.
por Francke Peixoto
Neste artigo iremos mostrar como é fácil criar um controle e
para facilitar o nosso entendimento, vamos criar o nosso próprio
Repeater, depois desse artigo você terá uma
visão mais clara de como são criados alguns dos controles mais usados por nós [Repeater,GridView,DataList entre outros].
Em nossa construção iremos usar os tipos de dados:
IEnumerable
http://msdn2.microsoft.com/en-us/library/system.collections.ienumerable.aspx
ITemplate
http://msdn2.microsoft.com/en-us/library/system.web.ui.itemplate(VS.71).aspx
INamingContainer
http://msdn2.microsoft.com/en-us/library/system.web.ui.inamingcontainer.aspx
Control
http://msdn2.microsoft.com/en-us/library/aa752040.aspx
IDataItemContainer
http://msdn2.microsoft.com/en-us/library/system.web.ui.idataitemcontainer.aspx
TemplateContainer
http://msdn2.microsoft.com/em-us/library/system.web.ui.templatecontainerattribute.aspx
Para ter uma descrição mais
solida sobre esses dados consulte o MSDN.
A partir de agora iniciaremos a contrução de nosso controle.
Vamos criar uma classe chamada
ClsTempleteItem
que herda de
um
Control, System.Web.UI.INamingContainer,
IDataItemContainer
public class ClsTempleteItem : Control, System.Web.UI.INamingContainer, IDataItemContainer
{
private object dataitem;
public ClsTempleteItem(object dataitem)
{ this.dataitem = dataitem; }
}
Nosso controle -> MeuControle.ascx. [WebControl]
[MeuCotrole.ascx.cs] No .cs do WebControl adicionaremos nossos templates.
private ITemplate
_Item;
private
ITemplate _ItemAlternado;
private ITemplate
_Cabecalho;
private ITemplate
_Rodape;
private IEnumerable
_MeuDataSource;
Este atributo é utilizado para
fornecer o tipo de conteúdo do modelo.
//o resto da
implementação está no exemplo para download.
/* Nós poderíamos ter usado o RepeaterItem
ao invés da classe ClsTempleteItem
*/
public override void DataBind(){
AddTemplateAsControl(Cabecalho, null);
IEnumerator IEdados = DataSource.GetEnumerator();
bool blnAlternar = false;
while (IEdados.MoveNext()){
if (blnAlternar && ItemAlternado != null)
AddTemplateAsControl(Item, IEdados.Current);
else if (ItemAlternado != null)
AddTemplateAsControl(ItemAlternado, IEdados.Current);
blnAlternar = !blnAlternar;
}
AddTemplateAsControl(Rodape, null);
base.DataBind();
}
private void AddTemplateAsControl(ITemplate template, object p){
ClsTempleteItem conteudo= new
ClsTempleteItem(p);
/* A interface ITemplate possui um método chamado
InstantiateIn,
* que é usado para tornar o modelo em
* conteúdo para um controle especifico.
*/
template.InstantiateIn(conteudo);
this.Controls.Add(conteudo);
}
Com nosso controle criado, vamos ao nosso aspx.
Em nosso aspx.cs iremos criar uma listagem com notas de Alunos para abastecer nosso controle.
public class Notas {
private string nome;
private float nota;
public string Nome {
get { return nome; }
set { nome = value; }
}
public float Nota{
get { return nota; }
set { Nota = value; }
}
public Notas(string nome, float nota){
this.nome = nome;
this.nota = nota;
}
}
Page_Load do aspx.cs
List<Notas> ls =
new List<Notas>();
ls.Add(new Notas("Ana Maria", float.Parse("10,0")));
ls.Add(new Notas("Claudo Ralha", float.Parse("7,8")));
ls.Add(new Notas("Marcio Elias", float.Parse("9,8")));
ls.Add(new
Notas("Francke
Peixoto", float.Parse("3,9")));
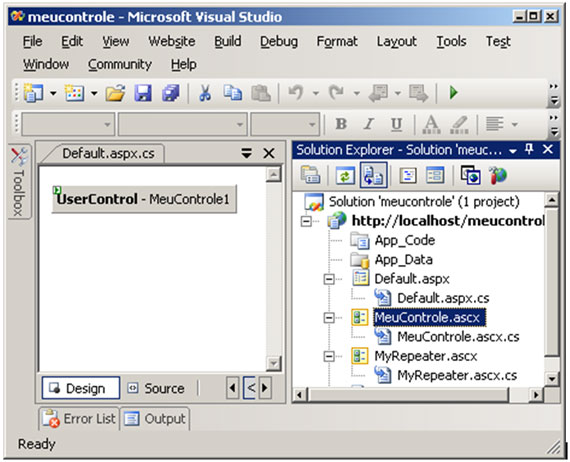
Ao arrastar o controle para a página aspx. Teremos essa visão.

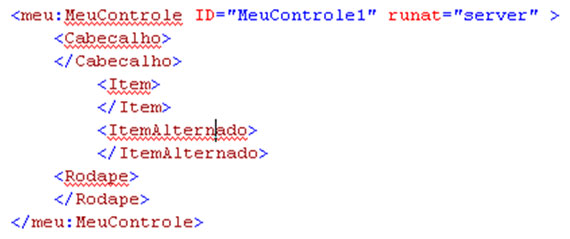
No source do controle poderemos usar a seguinte estrutura:

(parecido com o Repeater? ;-)
Agora é só fazer como sempre fazemos no Repeater.
No Page_Load :
MeuControle1.DataSource = ls;
MeuControle1.DataBind();
Ao gerar nossa página o resultado ficará parecido com o print abaixo:

Bom, agora já sabemos como criar nosso próprio controle, caso queira, você poderá implementar funcionalidades que o repeater ainda não tem como paginação, ordenação e etc.


