Desenvolvimento - ActionScript
POO – Trabalhando com ActionScript File 3.0
Neste tutorial falaremos de Programação Orientada a Objetos com ActionScript 3.0.
por Jhonatan Rosa JacintoEu, Jhonatan estou voltando com mais um tutorial de ActionScript 3.0 pois sei que como eu, vocês, "Fanáticos pela linguagem do Flash" devem estar ansiosos para que se tenha mais informações sobre essa versão da linguagem!
Hoje trabalharemos com o ActionScript File no Adobe Flash CS3. Como esta versão do AS é mais que completamente voltada à Orientação à Objetos, nada mais justo do que usarmos esse tipo de programação um pouco, não é?
Para quem não sabe, a POO(Programação Orientada a Objectos) basicamente é um modelo de programação que se baseia em classes, pacotes, herança, polimorfismo, interfaces, etc.
Exemplos de linguagem que trabalham nesse padrão:
Java - Microsoft Visual C# - Microsoft Visual Basic.NET - C++, entre outras.
Nesta primeira parte do tutorial de POO darei um exemplo simples de como usar esta prática de programação além é claro, de apresentar outras mudanças feitas no AS 3.0 e suas novas classes e pacotes internos.
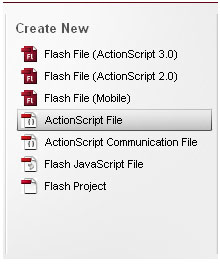
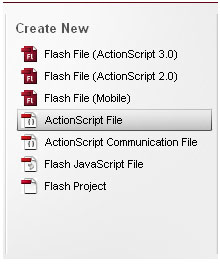
Para isso inicie o Flash CS3 e clique em ActionScript File.

Uma tela como esta irá aparecer:

O que vamos fazer é apenas criar um botão do tipo SimpleButton, conhecer mais classes e pacotes do AS 3.0 e inserir objetos no stage com POO. Crie uma pasta chamada Flash na Área de trabalho.
Salve o arquivo ActionScript File como simpleExample.as na pasta Flash que você criou na Área de Trabalho.
Obs.: O nome do arquivo tem que ser o mesmo do da classe principal. Como nossa classe aqui é a simpleExample o nome do arquivo conseqüentemente deve ser simpleExample.as.
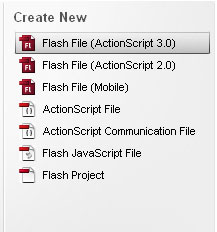
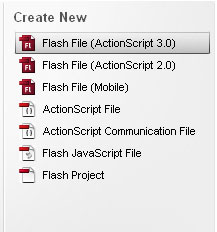
Crie um novo documento flash ActionScript 3.0.

Salve o arquivo na pasta Flash com o nome carregador.fla.
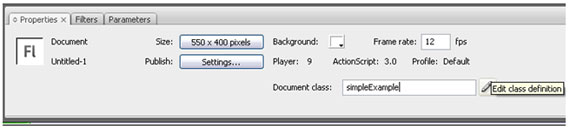
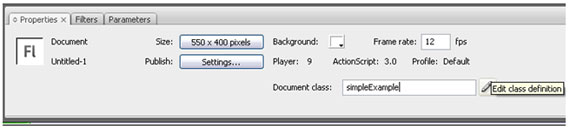
Vá na aba properties, e em Document Class digite: simpleExample e clique no lápis ao lado da caixa.

O arquivo é carregado ao lado do documento fla.
Dê Ctrl + Enter para executar a aplicação
Na segunda parte desse Artigo falaremos mais de programação orientada à Objetos!
Espero que tenham gostado! Pratiquem e até o próximo tutorial!
Hoje trabalharemos com o ActionScript File no Adobe Flash CS3. Como esta versão do AS é mais que completamente voltada à Orientação à Objetos, nada mais justo do que usarmos esse tipo de programação um pouco, não é?
Para quem não sabe, a POO(Programação Orientada a Objectos) basicamente é um modelo de programação que se baseia em classes, pacotes, herança, polimorfismo, interfaces, etc.
Exemplos de linguagem que trabalham nesse padrão:
Java - Microsoft Visual C# - Microsoft Visual Basic.NET - C++, entre outras.
Nesta primeira parte do tutorial de POO darei um exemplo simples de como usar esta prática de programação além é claro, de apresentar outras mudanças feitas no AS 3.0 e suas novas classes e pacotes internos.
Para isso inicie o Flash CS3 e clique em ActionScript File.

Uma tela como esta irá aparecer:

O que vamos fazer é apenas criar um botão do tipo SimpleButton, conhecer mais classes e pacotes do AS 3.0 e inserir objetos no stage com POO. Crie uma pasta chamada Flash na Área de trabalho.
package{ //Definimos aqui o pacote que conterá as classes e seus métodos da nossa aplicação
/* Para entendermos o que é um pacote, vamos pegar como exemplo os pacotes
internos do Flash como flash, fl, mx, etc. Um pacote, nada mais é do que um
conjunto de classes, que contém métodos e propriedades com uma função em comum.
Por exemplo, o pacote fl.controls.* contém classes referentes aos componentes de
interface com o usuário como Buttons, CheckBoxes, TextArea, etc.
Para acessarmos uma classe dentro de um pacote de dados devemos informar o
"caminho" dessa classe dentro do pacote, isto é Pacote principal, subpacote e
depois a Classe. Para acessarmos por exemplo a classe Security devemos
informar ao ActionScript o seguinte caminho: flash.system.Security, onde flash
é o pacote, system é o subpacote e Security é uma das classes do conjunto.*/
//Faremos uma aplicação simples de início
import flash.display.Sprite;
//importamos o pacote flash.display usando a classe Sprite.
//Esse pacote é encarregado de inserir componentes gráficos no Stage
import flash.display.SimpleButton;
//importamos o pacote flash.display como o anterior, só que desta vez
//usando a classe SimpleButton o qual se encarrega de criar efeitos em
//objetos usando os estados de um Botão (up, over, down);
import flash.events.MouseEvent;
//O pacote flash.events é responsável por armazenar os eventos usados
//pelos objetos no Flash CS3. MouseEvent é
//a classe que se encarrega dos eventos referentes ao Mouse;
import flash.net.*;
//O pacote flash.net por sua vez é responsavel por fazer referência à páginas
//ou arquivos externos como .swf, .xml, .txt, etc
//Colocamos um asterisco ao final da declaração para dizermos ao ActionScript
//que poderemos usar TODAS AS CLASSES DO PACOTE
//declaramos nossa classe. Chamei-a de simpleExample e ela é uma extensão
//da classe Sprite (extends Sprite)
//O parâmetro public indica que a classe pode ser acessada por métodos
//de outras classes caso seja necessário
public class simpleExample extends Sprite{
//declaramos uma série de variáveis do tipo Sprite.
//Quatro variáveis para ser mais exato que conterão os estados
//do botão simpleButton que criaremos
private var sprite:Sprite = new Sprite();
private var sprite2:Sprite = new Sprite();
private var sprite3:Sprite = new Sprite();
private var sprite4:Sprite = new Sprite();
//declaramos um novo objeto SimpleButton
private var simpleButton:SimpleButton = new SimpleButton();
//A variável urlRequest é do tipo URLRequest que é uma classe
//pertencente ao pacote flash.net;
//Ela é encarregada de guardar o caminho de algum objeto externo,
//ou como neste caso uma página WEB.
private var urlRequest:URLRequest = new URLRequest("http://www.google.com.br");
//logo abaixo definimos a função construtora da classe
public function simpleExample():void{
//chama o método buildObjects declarado mais a frente
buildObjects();
//Desenhamos os objetos no stage que darão o efeito no botão simpleButton
//Definimos a cor inicial do objeto sprite, que é vermelho, usando o método beginFill()
sprite.graphics.beginFill(0xff0000, 100);
//desenhamos um quadrado nas posições X e Y iguais a 100
sprite.graphics.drawRect(100,100,50,50);
sprite.graphics.endFill();
//com o objeto sprite 2 a mesma coisa, só a cor mudou para preto
sprite2.graphics.beginFill(0x000000, 100);
sprite2.graphics.drawRect(100,100,50,50);
sprite2.graphics.endFill();
//sprite3 tem a cor Azul
sprite3.graphics.beginFill(0x0000FF, 100);
sprite3.graphics.drawRect(100,100,50,50);
sprite3.graphics.endFill();
//sprite4 recebeu a cor Azul Também
sprite4.graphics.beginFill(0x0000FF, 100);
sprite4.graphics.drawRect(100,100,50,50);
sprite4.graphics.endFill();
//simpleButton que é o botão dessa aplicação recebeu um Evento através do
//método addEvenListener()
//O evento adicionado é o MouseEvent.CLICK
//Isso significa que quando o Evento MouseEvent.CLICK acontecer
//(que é quando o botão for clicado)
//chamará a função mouseEventHandler
//que executa outro método chamado navigateToURL()
simpleButton.addEventListener(MouseEvent.CLICK, mouseEventHandler);
}
//declaramos a função buildObjects() que dá ao objeto simpleButton as características
//dos objetos sprite.
private function buildObjects():void{
//Através da propriedade upState do objeto simpleButton, a característica do objeto sprite
//é adicionado ao botão enquanto não ocorrer nada com o botão esta propriedade
//ficará ativa. Com isso, o botão ficará vermelho.
simpleButton.upState = sprite;
//downState é o evento que faz referência a quando o botão for clicado.
//Quando ocorrer o click, o botão ficará preto, pois essa é a cor definida ao objeto sprite2
simpleButton.downState = sprite2;
//overState é o evento que faz referência a quando o Mouse rola para cima do botão.
//Assim o botão ficará Azul.
simpleButton.overState = sprite3;
//A propriedade hitTestState() define a área de clique do botão.
//Ela é fundamental para o funcionamento do SimpleButton
simpleButton.hitTestState = sprite4;
//Adicionamos o objeto simpleButton no Stage
addChild(simpleButton);
}
//Declaramos o método que fará com que o simpleButton faça algo quando for clicado.
private function mouseEventHandler(event:MouseEvent):void{
//O método navigateToURL(); do pacote flash.net foi uma substituição feita
//pela Adobe do velho método getURL() do AS 2.0
//Abre a página www.google.com.br
navigateToURL(urlRequest);
};
};
}
Salve o arquivo ActionScript File como simpleExample.as na pasta Flash que você criou na Área de Trabalho.
Obs.: O nome do arquivo tem que ser o mesmo do da classe principal. Como nossa classe aqui é a simpleExample o nome do arquivo conseqüentemente deve ser simpleExample.as.
Crie um novo documento flash ActionScript 3.0.

Salve o arquivo na pasta Flash com o nome carregador.fla.
Vá na aba properties, e em Document Class digite: simpleExample e clique no lápis ao lado da caixa.

O arquivo é carregado ao lado do documento fla.
Dê Ctrl + Enter para executar a aplicação
Na segunda parte desse Artigo falaremos mais de programação orientada à Objetos!
Espero que tenham gostado! Pratiquem e até o próximo tutorial!
- Actionscript AS3 + AMFPHPActionScript
- Video-player em AS3 no Flash - Parte 1ActionScript
- Upload de arquivos em Flash (parte 2)ActionScript
- Upload de arquivos em Flash usando a Class FileReference e integração com PHP e MySQLActionScript
- ActionScript: Conhecendo a class MovieClipLoaderActionScript


