Desenvolvimento - ASP. NET
Criando efeitos em fotos no ASP.NET
Este artigo mostra como criar efeitos em fotos de forma rápida e simples através de uma página ASP.NET.
por Francke PeixotoO .Net possui uma biblioteca para trabalhar com imagens muito robusta, algo tão bom que nos possibilita gerar efeitos, gráficos, recortes, desenhos tudo através de uma página asp.net.
Antigamente para gerar efeitos em fotos, era preciso usar programas como Fireworks, Photoshop entre outros e depois publica-las na internet. Hoje podemos fazer isso on-line, sem perder tempo.
Neste momento você deve estar pensando, “isso deve ser algo MUITO DIFICIL!”
Mas acredite, não é! Hoje teremos uma prova de como é fácil e simples brincar com fotos usando Asp.Net.
Para começar abra o Visual Studio 2005 e em seguida crie um projeto WebSite.
Em seu WebForm, arraste 3 controles de imagem.

Defina uma imagem para o controle Image1.
Para o controle Image2 defina a ImageUrl como fotos.apx?tipo=negativo
E para o controle Image3 defina a ImageUrl como fotos.apx?tipo=cinza
<asp:Image ID="Image1" runat="server"
ImageUrl="foto.jpg" /><br />
<asp:Image ID="Image2" runat="server"
ImageUrl="fotos.aspx?tipo=negativo" /><br />
<asp:Image ID="Image3" runat="server"
ImageUrl="fotos.aspx?tipo=cinza" />
Acho que já deu para suspeitar o que vamos fazer mais adiante, certo?
:-]
Iremos aplicar alguns efeitos a imagem definida no Image1.
No .cs de sua página, adicione os namespaces System.Drawing e System.Drawing.Imaging em seguida crie o método Efeito. Este método possui a seguinte assinatura:
public void Efeito(string tipo)
Implementação:
public void Efeito(string tipo)
{
/*
Aqui estamos definindo nossa imagem. Note que estamos carregando a imagem definida no Image1.
*No artigo gerando barras expliquei como funciona a classe Bitmap.
*/
Bitmap bmp = new Bitmap(Server.MapPath(this.Image1.ImageUrl));
int x, y;
Byte RGB;
Color cor;
for (y = 0; y < bmp.Height; y++)
{
for (x = 0; x < bmp.Width; x++)
{
/*
O metodo getPixel como o nome já diz,
passa a cor do pixel nas posições de x,y.
*/
cor = bmp.GetPixel(x, y);
RGB = cor.G;
/*
Neste ponto escolhemos qual efeito usar.
Lembrando que você pode criar
seus próprios efeitos, basta modificar os valores do RGB.
*/
if(tipo == "negativo"){
// Configuração para gerar o efeito de NEGATIVO
bmp.SetPixel(x, y,
Color.FromArgb(255, 255 - cor.R,
255 - cor.G, 255 - cor.B));
}
else
{
/* ajuste para gerar efeito cinza em sua foto! */
bmp.SetPixel(x, y, Color.FromArgb(RGB, RGB, RGB));
}
}
}
/*
Neste ponto você informa ao browser
que o documento enviado a ele, é uma imagem.
*/
Response.ContentType = "image/jpeg";
bmp.Save(Response.OutputStream,ImageFormat.Jpeg);
bmp.Dispose();
}
No Page_load de sua página adicione a instrução abaixo.
if(Request.QueryString["tipo"] != null)
Efeito(Request.QueryString["tipo"]);
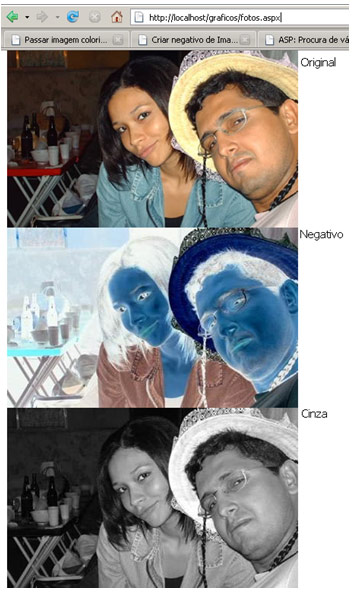
O resultado será semelhante a imagem abaixo:

Viu como é fácil manipular imagens no asp.net! :-]
Até o próximo artigo pessoal!
[]´s


