Desenvolvimento - ASP. NET
Facilite a navegação em seu site: SiteMapPath – Parte 2
Neste segundo artigo da série, demonstro como facilitar a navegação dos usuários no site com a utilização do controle SiteMapPath disponível no Visual Studio.
por Leandro BraçarotoO ASP.NET 2.0 traz um novo controle ainda não muito utilizado pelos desenvolvedores que praticamente faz todo o trabalho de mapas do site.
A criação de mapas de sites é extremamente simples. Podemos simplesmente adicionar um arquivo com a extensão "sitemap" na raiz da aplicação. Utilizando o Visual Studio, o arquivo é adicionado por default com o nome "Web.sitemap", como demonstra a figura 01 onde temos o exemplo do controle criado e também como é criado via código.
Figura 01 – Modelo default do SiteMapPath
Trata-se de um arquivo XML que deve conter o desenho de um mapa de site, seguindo um schema criado especificamente para esta finalidade ( http://schemas.microsoft.com/AspNet/SiteMap-File-1.0 )

O primeiro passo é adicionar um arquivo Web.Sitemap. Para isso vá ao [ Solution Explorer > Projeto > Add New Item ] e escolha o template Site Map conforme figura 02. Esse template vai gerar o arquivo no formato XML que contém todos os links do site que serão utilizados na navegação.
Figura 02 - Adicionando Site Map.
Será incluído no fim da árvore de arquivos do Solution Explorer o arquivo com o nome padrão “Web.sitemap” ( caso você não tenha alterado ), como ilustrado na figura 03.

Figura 03 – Web.sitemap na árvore de arquivos.
Dê um duplo clique no “Web.sitemap” para que seja aberto o conteúdo dele. Note na figura 04 que a estrutura é bem simples, mas todo caso vamos à explicação.
Figura 04 – Estrutura XML do Web.sitemap
Bem parecido com HTML onde sempre que é aberto uma tag é necessário fechá-la, como por exemplo, a tag <h1>(conteúdo)</h1>. Vamos à explicação por partes:
1º - Tag de diretiva do arquivo
A listagem 01 define a diretiva do arquivo, onde nela é incluso a versão e o modo de codificação.
<?xml version="1.0" encoding="utf-8" ?>
Listagem 01 – Diretiva do Arquivo
2º - Tag de definição
A listagem 02 nos mostra a definição do schema criado especificamente para esta funcionalidade.
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>
Listagem 02 – Definição do Schema
3º - Tag “Pai”
Nesta listagem 03 deverá cadastrar todas as páginas “Pai”, por exemplo, no meu site é possivel fazer cadastros de Funcionário ou Cliente, ou seja, posso colocar neste siteMapNode a página “Pai” como demonstra a listagem 04.
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>
Listagem 03 – Tags para cadastro das páginas “Pai”
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="http://www.leandrobracaroto.com/cadastro.aspx" title="Cadastro" description="Página de Cadastro do Site">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>
Listagem 04 – Exemplo de Cadastro da tag “Pai”
Com isso o arquivo terá o controle de que a página mencionada “cadastro.aspx” é a página pai, que recebe o nome “Cadastro” – este é o nome que aparecerá no controle no site - e que contém a descrição “Página de Cadastro do Site”.
4º - Tag “Filho”
Dentro da tag “Pai” ficarão todas as tags filhos como demonstra a listagem 05, ou seja, pela hierarquia a segunda página onde entraremos que fica dentro da primeira, seguindo meu exemplo acima ficaria da forma que nos mostra a listagem 06.
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" /> </siteMapNode>
</siteMap>
Listagem 05 – Posicionamento das tags filhos
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="http://www.leandrobracaroto.com/cadastro.aspx" title="Cadastro" description="Página de Cadastro do Site">
<siteMapNode url="http://www.leandrobracaroto.com/cadFuncionario.aspx" title="Cadastro de Funcionários" description="Página de Cadastro de Funcionários" />
<siteMapNode url="http://www.leandrobracaroto.com/cadCliente.aspx" title="Cadastro de Clientes" description="Página de Cadastro de Clientes" />
</siteMapNode>
</siteMap>
Listagem 06 – Exemplo de Implementação
Com isto na figura 05 por exemplo, se entrarmos na página cadFuncionario.aspx teremos o seguinte resultado:
![]()
Figura 05 – Formato do Controle depois de configurado
5º - Resumindo
Este exemplo foi feito com um nível apenas, ou seja, Pai > Filho, mas é possível criar mais sub-níveis, veja o exemplo na listagem 07.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="http://www.leandrobracaroto.com/default.aspx" title="Home" description="Página de entrada">
<siteMapNode url="http://www.leandrobracaroto.com/cadastro.aspx" title="Cadastro" description="Página de Cadastro do Site">
<siteMapNode url="http://www.leandrobracaroto.com/cadFuncionario.aspx" title="Cadastro de Funcionários" description="Página de Cadastro de Funcionários" />
<siteMapNode url="http://www.leandrobracaroto.com/cadCliente.aspx" title="Cadastro de Clientes" description="Página de Cadastro de Clientes" />
<siteMapNode url="http://www.leandrobracaroto.com/permissao.aspx" title="Cadastro de Permissão" description="Página de Cadastro de Permissão">
<siteMapNode url="http://www.leandrobracaroto.com/cadPermissaoFuncionario.aspx" title="Cadastro de Permissão dos Funcionários" description="Página de Cadastro de Permissão dos Funcionários" />
<siteMapNode url="http://www.leandrobracaroto.com/cadPermissaoCliente.aspx" title="Cadastro de Permissão dos Clientes" description="Página de Cadastro de Permissão dos Clientes" />
</siteMapNode>
</siteMapNode>
<siteMapNode url="http://www.leandrobracaroto.com/recado.aspx" title="Recados" description="Página de Recados">
<siteMapNode url="http://www.leandrobracaroto.com/recadosMe.aspx" title="Meus Recados" description="Página de Exibição dos meus recados" />
</siteMapNode>
<siteMapNode url="http://www.leandrobracaroto.com/contato.aspx" title="Contato" description="Página de Contato" />
</siteMapNode>
</siteMap>
Listagem 07 – Exemplo de implementação completo
Note que tenho os níveis Cadastro > Cadastro de Funcionário ou Cliente > Permissão > Permissão do Funcionário ou Cliente, ou seja, cheguei até o 4º nível, com isso temos total liberdade para criar até onde nossos projetos necessitam.
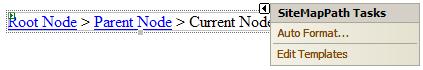
É possível também alterarmos o layout do controle, temos já alguns pré-definidos, para acessar clique em Auto Format no controle como demonstra a figura 06.

Figura 06 – Auto Formatar o Controle
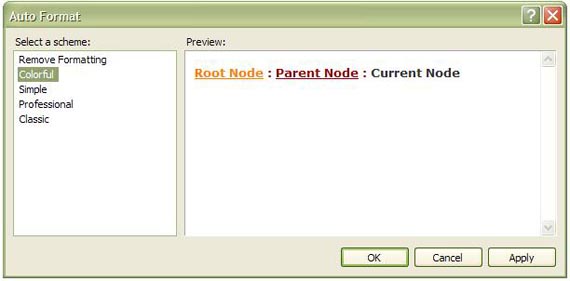
Basta escolher o que melhor se identifica com seu site e mandar bala!

Figura 07 – Formatos padrões do Controle
Finalizando
O ASP.NET 2.0 possui uma nova estrutura para facilitar a navegação. Uma vez configurado no arquivo Web.sitemap, a navegação já ocorre de forma automática, basta você entrar em uma página e ele já vai lhe informar, oferecendo links para retorno. Utilizando ainda o Master.page, a praticidade do controle ainda melhora muito, pois você não precisará incluir o SiteMapPath em todas as páginas mas sim somente no Master.page.
Abraço pessoal, até próximo artigo!


