Desenvolvimento - ASP. NET
Gerando Gráficos em Barra no ASP.NET
Este artigo mostra de uma forma fácil e simples como gerar gráficos em barra com o ASP.NET.
por Francke PeixotoPara gerar gráficos em uma página asp.net, precisamos de uma área para desenho, está área está disponível na classe Bitmap.
- Vamos pensar um pouco...
No mundo real, para fazermos um desenho do que precisamos?
R: Caneta, papel ou pincel, dependendo do tipo de desenho! ;-)
No Asp.net não seria diferente.
Então vamos criar nossa area de desenho!
Ao criar um objeto Bitmap, devemos passar 3 argumentos, como descrito em seu construtor. (existem 12, mas iremos usar estes! :-] )

Exemplo:
Bitmap imagem = new Bitmap(260, 180, PixelFormat.Format32bppArgb);
O terceiro argumento indica o formato de cores que desejamos usar.
O PixelFormat é um enum com n tipos.

Depois de criarmos o nosso Bitmap, precisamos que alguém o referencie, este alguém é o objeto Graphics.
Exemplo:
Graphics grafico = Graphics.FromImage(imagem);
Agora vamos limpar nossa folha e pintar seu fundo com uma cor suave.
grafico.Clear(Color.LightYellow)
Já sabemos como criar nossa folha, vamos por a mão na massa!
Vamos criar um struct chamado empresa *nossa base de dados poderia ser um xml,banco de dados ou arquivo texto*
public struct Empresa
{
public Color cor;
public string nome;
public int lucro;
}
Para facilitar nossa vida, vamos fazer tudo dentro do PAGE_LOAD.
Após criar a estrutura empresa, vamos usá-la.
Empresa[] emp = new Empresa[7];
emp[0].nome = "OI";
emp[0].lucro = 62;
emp[0].cor = Color.Red;
emp[1].nome = "CLARO";
emp[1].lucro = 78;
emp[1].cor = Color.Silver;
emp[2].nome = "VIVO";
emp[2].lucro = 45;
emp[2].cor = Color.Purple;
emp[3].nome = "TIM";
emp[3].lucro = 95;
emp[3].cor = Color.Orange;
emp[4].nome = "NextTel";
emp[4].lucro = 125;
emp[4].cor = Color.Green;
emp[5].nome = "LG";
emp[5].lucro = 145;
emp[5].cor = Color.HotPink;
emp[6].nome = "Intel";
emp[6].lucro = 15;
emp[6].cor = Color.Black;
Declare duas variáveis do tipo INT .
int total = 0;
int i = 0;
Abaixo estamos fazendo o somatório de todos os lucros:
for (i = 0; i < emp.Length; i++)
total += emp[i].lucro;
Como já criamos nossa area de desenho, vamos usá-la! :-]
//for na estrutura
for ( i = 0; i < emp.Length; i++)
{
/* aqui estamos usando o SolidBrush [nosso pincel] com a cor definida na estrutura, estamos desenhando um retangulo em nossa folha.
Abaixo a descrição dos parâmetros do FillRectangle:
![]()
*/
grafico.FillRectangle(new SolidBrush(emp[i].cor), 5, 10+(20*i), emp[i].lucro, 13);
/* depois de desenhar o barra, vamos adicionar sua legenda usando o DrawString. Usaremos nosso pincel [SolidBrush] novamente.
Abaixo a descrição dos parâmetros do DrawString:
![]()
*/
grafico.DrawString(emp[i].nome + string.Format(" ({0}%)", ((emp[i].lucro * 100) / total)), new Font("verdana", 8, FontStyle.Regular), Brushes.Black, 5 + emp[i].lucro, 10 + (20 * i) );
}
grafico.DrawString("Linha de Codigo ", new Font("verdana", 8, FontStyle.Regular), Brushes.Black,140, 150);
Para finalizar nossa aplicação, vamos agora informar ao navegador que estamos enviando a ele uma imagem e não um documento html.
Response.Clear();
Response.ClearHeaders();
Response.ContentType ="image/jpeg";
// Daqui sairá nosso gráfico.
imagem.Save(Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);
imagem.Dispose();
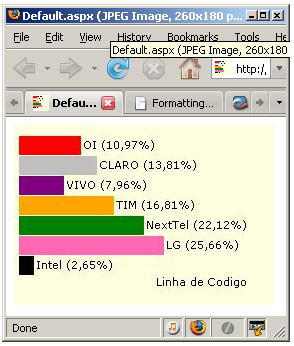
Após essa instrução, salve tudo e execute, o resultado será semelhante ao ilustrado abaixo.

Bom, vimos como é simples e fácil criar um sistema de gráfico no ASP.NET,
Até o próximo artigo!
[]’s


