Design - Photoshop
Tutorial Adobe Photoshop Cs 3 – Criando um Banner dinâmico
Atendendo a pedidos, iremos agora aprender como criar um banner com movimentação de elementos no Adobe Photoshop Cs3.
por Luiz Felipe de Freitas
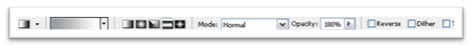
1° Passo - Abra um documento com fundo branco de 600 px de largura por 150 px de altura. Em seguida acione a ferramenta Gradient ![]() (Degradê), e configure-a como no imagem abaixo, utilizando a cor cinza claro para branco.
(Degradê), e configure-a como no imagem abaixo, utilizando a cor cinza claro para branco.

Agora preencha o documento com o degradê selecionado, com as seguintes configurações, seguindo a direção do gradiente, de cima para baixo.

O Gradiente deverá ser aplicado assim :

Em seguida, deverá ficar assim :

2° Passo - Escolha uma fonte e logotipo de sua preferência, eu escolhi a fonte Impact ,por ser uma fonte da Família Bastão (ou Lapidária): hastes uniformes e sem cerifas. Legível para área comercial. Crie o texto de sua perferência, e posicione a logo no local desejado. Mantenha sua imagem com as respectivas camadas, logo, texto, e fundo, totalizando 3 camadas distintas.

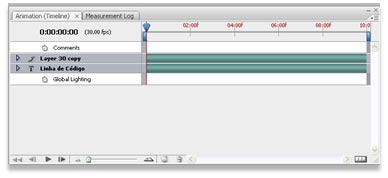
3° Passo - Agora iremos criar movimento para esse banner. Acione no menu WINDOW, a paleta de animações:

Em seguida iremos alterar o modo de visualização da janela clicando no local indicado:

Sua janela ficará assim:

4° Passo - Agora, iremos criar um novo quadro de animação, que servirá para aplicarmos a movimentação.

Agora que criamos um novo quadro, podemos retornar à paleta de camadas e ocultar as 2 camadas referentes ao texto e logo, mantendo somente visível a camada referente ao fundo.
Nossa área de trabalho ficará assim com as 2 camadas ocultas, e somente o fundo ativo:

5º Passo - Agora na paleta de animações, com a tecla control CTRL pressionada, clique nos 2 quadros de animação, para marcá-los. E em seguida clique no local indicado na imagem abaixo, esse botão criará uma seqüência de imagens entre os 2 quadros já existentes, o primeiro com a logo e texto, e o segundo que contem somente o fundo. Essas imagens serão interpoladas pela seqüência de quadros estipulados por nós, e esses quadros criarão um efeito de FADE , onde a logo e texto irão sumir aos poucos, até desaparecer por completo.

Ao clicar no botão indicado, de interpolação, irá aparecer uma caixa a ser preenchida, faça da forma mostrada a seguir:

6° passo - Agora, iremos configurar o tempo de rotação dos quadros. Na paleta de animações, marque todos os quadros com a tecla control pressionada e clicando com o mouse em cada um deles, após isso, localize a setinha preta com a marcação "10 segundos", e marque-a para "0,1 segundos" como na imagem abaixo:

Agora, iremos configurar o numero de rotações do filme, ou seja, quantas vezes ele irá ser passado. Localize na mesma paleta de animações a palavra ONCE , ela faz com que seu filme só seja rodado uma única vez, mas queremos uma rotação sem fim, portanto marcaremos para FOREVER , faça como na imagem abaixo:

E pronto, agora, clique no ícone PLAY, e veja como ficou a animação de FADE.
http://www.linhadecodigo.com.br/artigos/img_artigos/brto22/Banner/banner.gif.
E é isso pessoal, o mecanismo é esse, e agora só depende da criatividade de cada um.
Um abraço, e até o próximo tutorial.
Luiz Felipe de Freitas.
- Photoshop: Colorindo parte de uma imagemPhotoshop
- Photoshop: Texto em NuvemPhotoshop
- Tutorial Adobe Photoshop - Criando efeito estátuaPhotoshop
- Tutorial Adobe Photoshop - Realçando olhosPhotoshop
- Criando Efeito HDRPhotoshop


