Desenvolvimento - ASP. NET
Inserindo Hyperlink com parâmetro no GridView do ASP.NET 2.0
O GridView é um dos controles mais utilizados no ASP.NET 2.0. Seja pela facilidade de criá-lo, ou de se customizar, ou ainda, pela quantidade enorme de recursos disponíveis neste controle.
por Renato HaddadAutor do CD Um Mergulho no Controle GridView do ASP.Net 2 http://www.linhadecodigo.com.br/CDDVD.aspx?id=2984
Tecnologias Utilizadas
- ASP.NET 2.0
- SQL Server 2005
O GridView é um dos controles mais utilizados no ASP.NET 2.0. Seja pela facilidade de criá-lo, ou de se customizar, ou ainda, pela quantidade enorme de recursos disponíveis neste controle. Muitos desenvolvedores utilizam o GridView para exibir dados, para editar ou ainda para montar um relatório de dados. Enfim, as funcionalidades e utilidades do GridView são muitas e todas dependem da habilidade do desenvolvedor criar.
O objetivo deste artigo é mostrar como inserir um Hyperlink para cada linha de dados exibida no GridView. Cada link irá ter como destino uma página o qual passaremos três argumentos como parâmetro. Esta é uma funcionalidade simples de se implementar, mas muitos desenvolvedores não sabem como fazer ou pensam que o hyperlink admite apenas um parâmetro.
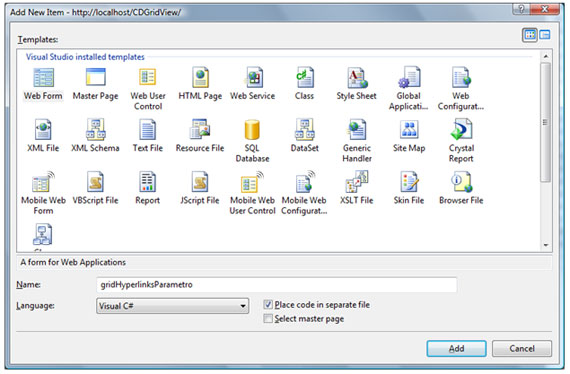
O primeiro passo é criar um formulário dentro de uma aplicação. O nome será gridHyperlinksParametro (figura 1) e a linguagem é o Visual C#, mas nada o impede de selecionar VB.NET, pois não irei mostrar nada de código.

Figura 1 – novo formulário
Para efeito de layout – e para ensiná-los um pouco de XHTML – vá para o Source e digite as seguintes tags de XHTML dentro do DIV.
<div>
<fieldset>
<legend>GridView com Parâmetro</legend>
</fieldset>
</div>
Estas tags são fantásticas para montar um bom layout. É possível ainda adicionar um estilo ao fieldset para melhorar a aparência dos controles. Portanto, digite os seguintes estilos na tag do fieldset o qual definimos parâmetros para margens e o tamanho do controle.
<fieldset style="padding-left:10px;padding-right:10px; margin-left:15px; width:750px">
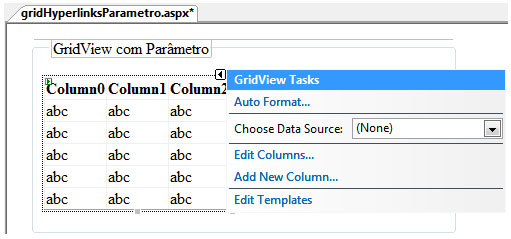
Volte para o modo Design e observe que já existe um layout diferente. Adicione um GridView dentro do Fieldset (figura 2).

Figura 2 – GridView adicionado ao formulário
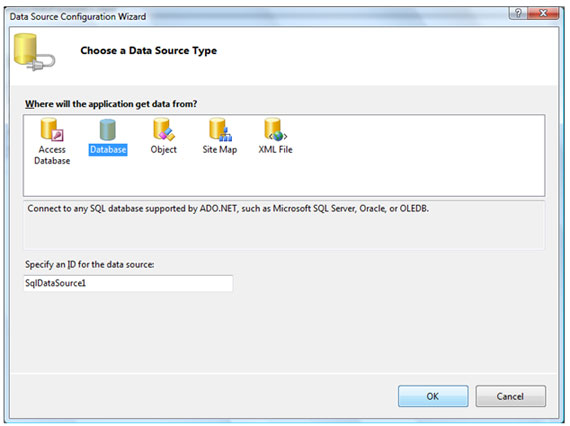
Este GridView não tem nenhuma fonte de dados e como o objetivo do artigo é mostrar hyperlinks e não fonte de dados para o GridView, iremos usar o modo assistente para vincular uma tabela do SQL Server ao GridView. Em Choose Data Source selecione New Data Source. Na janela aberta, escolha Database e clique no botão OK (figura 3).

Figura 3 – fonte de dados
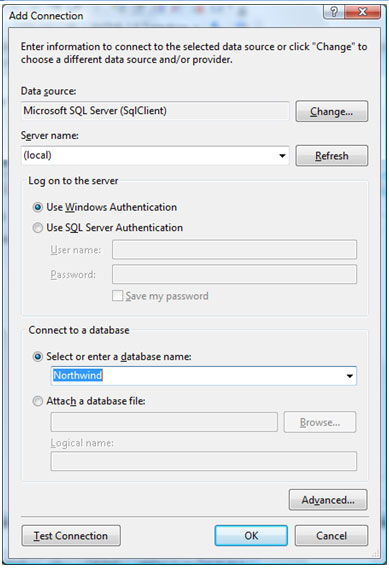
Clique em New Connection e informe todos os dados para a conexão com o banco de dados Northwind (figura 4) do SQL Server. Se você quiser usar outro provider (Oracle, MS-Access) esteja à vontade, pois o que precisamos é que haja uma fonte de dados.

Figura 4 – conexão com o northwind
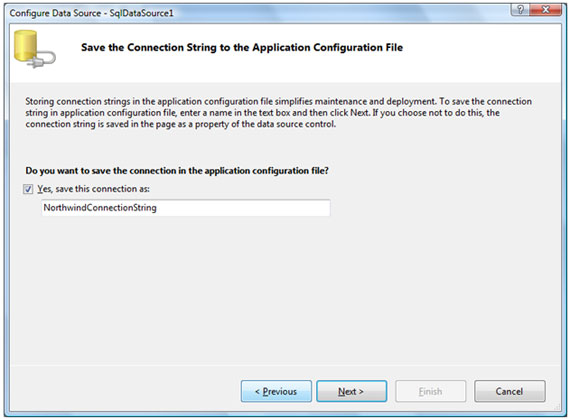
Clique no botão OK e, em seguida no botão Next. O Visual Studio irá informar que a conexão não existe no arquivo Web.Config e se você deseja armazenar (figura 5). Deixe o checkbox Yes, save this connection as selecionado e clique no botão Next.

Figura 5 – Conexão do DB
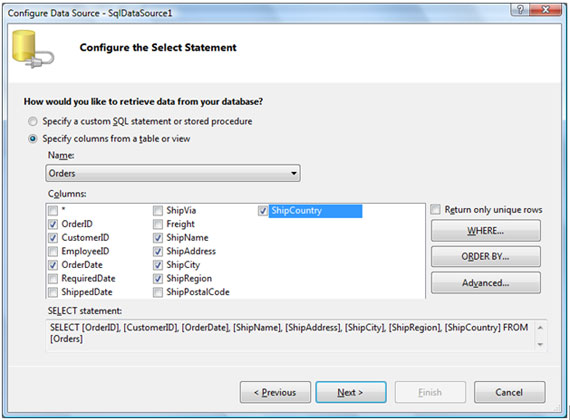
Será aberta uma nova janela solicitando o nome da tabela ou da consulta. Selecione a tabela Orders na lista e os devidos campos, conforme mostrado na figura 6. Note que a string SQL Select já é montada automaticamente logo abaixo na caixa Select Statement.

Figura 6 – tabela a ser usada na fonte de dados
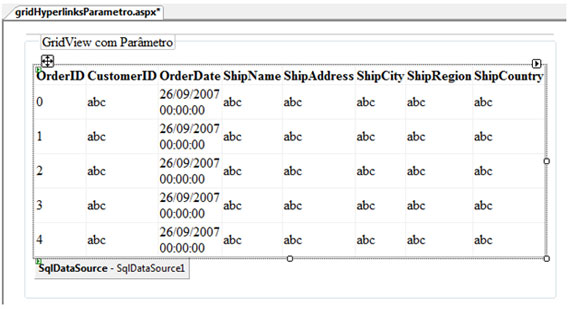
Clique nos botões Next e Finish para finalizar o assistente do GridView. Observe que o GridView contém todos os campos selecionados no Select e estão representados em cada coluna (figura 7).

Figura 7 – GridView com a fonte de dados
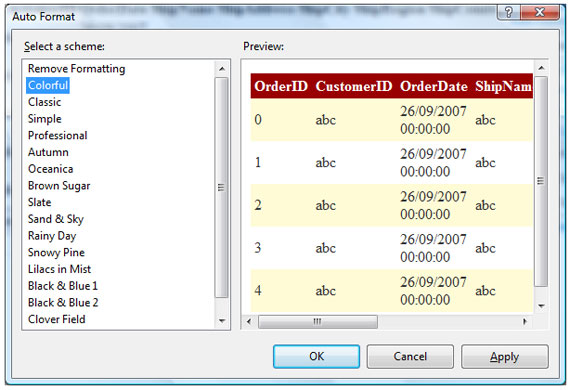
Em seguida, na lista de opções (SmartTag) do GridView clique em AutoFormat e aplique um formato para visualizar melhor os dados (figura 8).

Figura 8 – Formatação do GridView
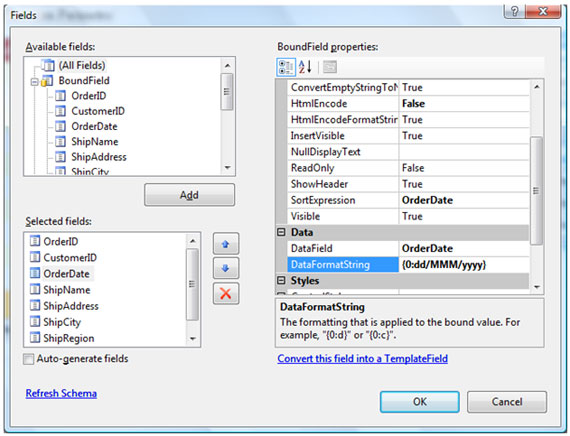
Ainda na lista de opções, selecione Enable Paging para atribuir uma paginação e exibir melhor as informações. Se você observar a coluna OrderDate a data está sendo exibida como data e hora e somente a data é necessária. Para configurar corretamente, na SmartTag do GridView, clique em Edit Columns. Já janela aberta (figura 9), selecione o campo OrderDate na lista de Selected fields e configure as seguintes propriedades:
HtmlEncode = False
DataFormatString = {0:dd/MMM/yyyy}

Figura 9 – Formatação da data
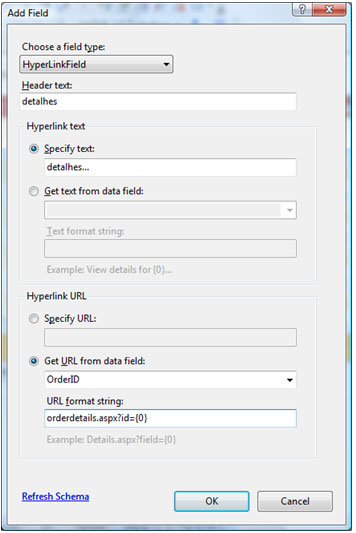
Clique no botão OK para fechar a janela e ver o novo formato para a coluna OrderDate. Se você notar o GridView até o momento não há nenhum hyperlink. Então, para adicionar um hyperlink existem várias maneiras, mas a mais fácil é na SmartTag do GridView, selecione Add New Column. Informe os dados conforme a figura 10 e clique no botão OK. Note que o tipo de campo é HyperLinkField. O Header Text é o título da coluna, o Hyperlink text é o texto a ser mostrado em cada linha do GridView e em Hyperlink URL é indicado o campo a ser passado como parâmetro, o qual está declarado em URL format string. A notação orderdetails.aspx?id={0} indica que a página a ser chamada é a orderdetails.aspx e o parâmetro é o id. O {0} indica que o campo a ser usado é o campo declarado em Get URL from data field.

Figura 10 – Nova coluna
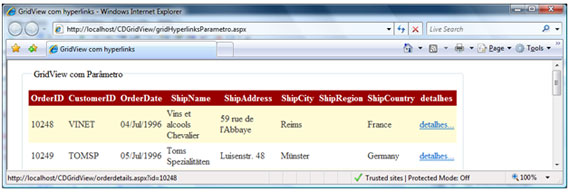
Salve o formulário e execute-o no browser. Note que cada linha contém o hyperlink detalhes... (figura 11) e se você posicionar o mouse sobre o mesmo, na linha de status no rodapé irá notar que o parâmetro a ser passado é o OrderID referente a cada linha. Pronto, o GridView já está funcionando e cada linha tem o respectivo hyperlink.

Figura 11 – Execução no browser
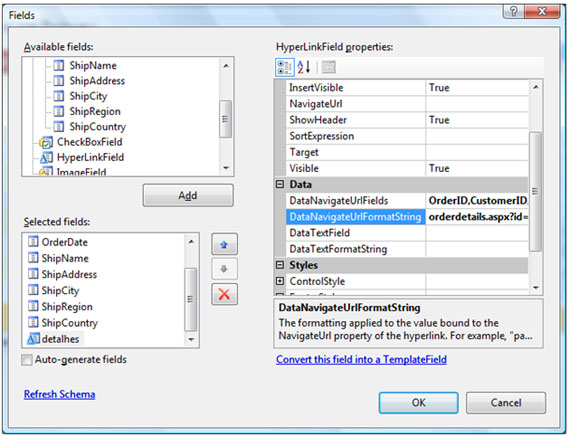
Vamos evoluir um pouco mais o hyperlink e adicionar mais parâmetros ao mesmo. Para isto, volte para o modo Design do formulário e na SmartTag do GridView selecione Edit Columns. Selecione a coluna detalhes (última na lista) (figura 12) e o segredo está em duas propriedades, o qual você pode alterar o conteúdo, sendo:
DataNavigateUrlFields: OrderID,CustomerID,ShipAddress
DataNavigateUrlFormatString: orderdetails.aspx?id={0}&cliente={1}&endereco={2}
A DataNavigateUrlFields representa todos os campos a serem listados no hyperlink. A DataNavigateUrlFormatString representa a página de destino e os devidos parâmetros, sendo que a cada índice usado ({0}, {1} e {2}) indicam respectivamente os campos listados em DataNavigateUrlFields. Portanto, a quantidade de parâmetros a serem passados varia de acordo com a necessidade.

Figura 12 – Declaração de vários parâmetros
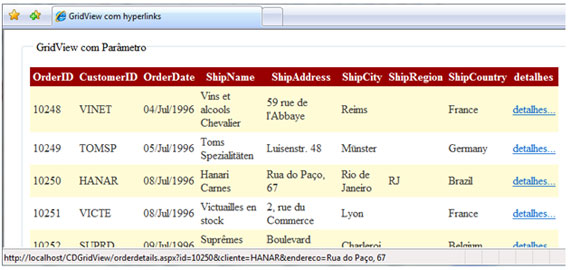
Para finalizar, clique no botão Ok e execute o formulário no browser novamente. Posicione o mouse sobre o hyperlink detalhes e observe que na linha de status (figura 13) são exibidos todos os três parâmetros declarados.

Figura 13 – todos os parâmetros por registro
Para recuperar os parâmetros na página de destino, neste caso é a orderdetails.aspx, basta criar o código para ler cada parâmetro no evento Page_Load:
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = string.Format("id: {0} - cliente: {1} - endereço: {2}",
Request.Params["id"],
Request.Params["cliente"],
Request.Params["endereco"]);
}
Conclusão
Use o controle GridView para customizar a aplicação e implementar novas funcionalidades de forma a melhorar a navegação na WEB. Este controle contém muitos recursos e você pode aprender a criar esta e outras funcionalidades no CD de treinamento multimídia em http://shop.linhadecodigo.com.br/treinamento.asp?id=2984 . Bons estudos e bem-vindo a este fantástico mundo do GridView.
Renato Haddad (rehaddad@msn.com www.renatohaddad.com ) é um apaixonado pelo GridView, autor de diversos livros e palestrante assíduo sobre .NET e MS-Office em eventos no Brasil, EUA, Canadá, Austrália e Nova Zelândia. Autor do CD Um Mergulho no Controle GridView do ASP.Net 2 http://www.linhadecodigo.com.br/CDDVD.aspx?id=2984
Colaborador do site de vídeo aulas do Office 2007 www.videosoffice.com.br
Veja a lista completa de CDs em http://www.renatohaddad.com/videos.aspx


