Business - Automação Comercial
Bematech: Preparando o ambiente de desenvolvimento VisualSDK Builder e Iniciando o primeiro projeto
Neste artigo, estaremos preparando todo o ambiente de desenvolvimento e configurando a interface, deixando-a mais "amigável" possível para facilitar nossas implementações.
por André Luiz R. MunhozNo último artigo, conhecemos a BIOS, o BOOT e os segmentos
de memória do micro-terminal SB-2030E Bematech. Além disso, pudemos conhecer
como está estruturada as funções do SDK (kit de desenvolvimento para o SB-2030E)
e visualizamos a janela inicial do VisualSDK Builder, a interface de
desenvolvimento que estaremos utilizando.
Lembrete: Caso você ainda
não baixou o VisualSDK Builder, acesse:
http://www.bematech.com.br/suporte/downloads/cpus_win/SDKbuilder.zip
(+/- 20MB)
Neste artigo, estaremos preparando todo o ambiente de
desenvolvimento e configurando a interface, deixando-a mais "amigável" possível
para facilitar nossas implementações. Também estaremos iniciando o nosso
primeiro projeto e explorando algumas dicas de desenvolvimento rápido. Então,
vamos lá!
- Preparando o ambiente de desenvolvimento - VisualSDK
Builder
Antes de iniciarmos o projeto, vamos configurar o ambiente
que estaremos usando no desenvolvimento. Para isso, clique no menu
"Tools" e em "Edit Options...".
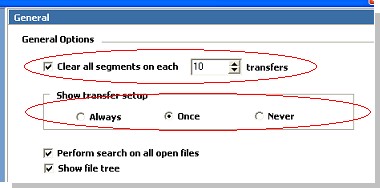
Na guia "General",
podemos ativar ou desativar a limpeza dos segmentos não ocupados por nossa
aplicação, fazendo com que a memória de alocação do aplicativo se mantenha
sempre organizada. Vamos deixar esta opção ativa.
Quando transferimos
pela primeira vez a aplicação para o micro-terminal SB-2030E, a janela de
configuração de tele-carga é exibida automaticamente, por consequência da opção
"Once" estar selecionada em "Show transfer setup". Podemos mudar
esta opção, mas o recomendável é que esta janela seja exibida, pelo menos uma
vez na primeira transferência da aplicação, para certificarmos de que as opções
de transferência foram configuradas corretamente.

Tools / Edit Options - guia General
Na guia "Format", podemos modificar as propriedades, como cor e formatação, dos elementos que são apresentados na área de inserção do código-fonte, quando programamos (semelhante às configurações que existem nos editores, como VB e Delphi).

Tools / Edit Options - guia Format
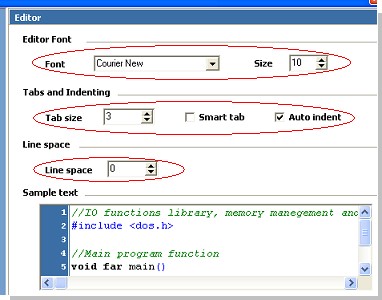
E, na guia "Editor", podemos alterar a fonte de letra e seu tamanho, o tamanho da tabulação do código e o espaçamento entre linhas. Geralmente usamos a fonte Courier ou Courier New com tamanho 10 para uma melhor visualização do código.

Tools / Edit Options - guia Editor
- Iniciando o primeiro projeto
Vamos agora, iniciar o nosso
primeiro projeto para SB-2030E. Para isso, clique no menu "File" e na
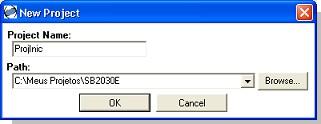
opção "New Project" ou clique na ferramenta correspondente. Surgirá uma
janela, onde informaremos o nome de nosso projeto e o local aonde ele será
salvo. Vamos informar no campo "Project Name" o nome ProjInic (de
"Projeto Inicial") e no "Path" C:\Meus Projetos\SB2030E (por
exemplo).

janela New Project
Ao clicar no botão "OK", teremos a janela de inserção do
código pronta para receber a programação.
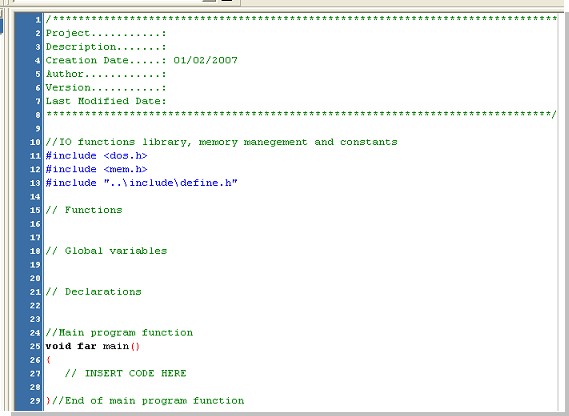
Repare que, automaticamente, o
VisualSDK Builder insere algumas linhas de comentários no início do código e em
algumas partes dele, "facilitando a vida" na hora da implementação.

inteface de desenvolvimento
A linguagem de programa utilizada é C/C++ mesclando com funções do SDK
para o acesso ao hardware do SB-2030E, tornando o desenvolvimento mais fácil e
simples. No arquivo de ajuda do VisualSDk Builder temos vários exemplos de
programa e informações sobre as funções do SDK (conforme vimos na edição
passada).
Vamos iniciar utilizando uma função bem simples, apenas para
poder visualizar sua sintaxe e as dicas que poderemos aplicar durante a
implementação.
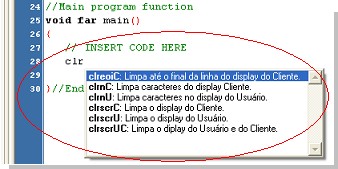
Clique ao final da linha de comentário "// INSERT CODE
HERE" e pressione <ENTER>. Digite a palavra clr e
pressione <CTRL>+<SPACE>. Aparecerá uma lista com todas as
funções do SDK iniciadas por esta palavra, possibilitando uma escrita mais
rápida, além de uma orientação mais precisa. Se pressionarmos apenas
<CTRL>+<SPACE> em uma linha em branco, dentro de nosso
código, teremos a listagem de todas as funções disponíveis no SDK e, a medida
que vamos digitando o nome de uma função, ela vai surgindo automaticamente.

auto-complete da função clrscrU
A primeira função que iremos usar é clrscrU() que aparece logo abaixo na lista. Repare que o seu comentário é "Limpa o display do Usuário". Algumas funções possuem a sigla "U", "C" ou "UC" ao seu final, isso significa o destino do efeito desta função, por exemplo: se quisermos limpar o display do usuário (display do SB-2030E) usamos clrscrU(); se quisermos limpar, além do display do usuário, o display do cliente (Customer Display) usamos clrscrUC() e se quisermos limpar apenas o display do cliente usamos clrscrC(), ou seja, "U" de usuário ou "C" de cliente. Neste primeiro passo, vamos usar as principais funções de acesso ao display do usuário, como limpar, imprimir uma mensagem, centralizar uma mensagem, ligar e posicionar o cursor no display. Algumas funções possuem parâmetros e outras não. No caso da função clrscrU(), ela não possui parâmetros, então apenas abrimos e fechamos os parênteses (). Caso estejamos usando alguma função com parâmetros, o próprio VisualSDK Builder nos exibirá uma "hint", auxiliando na implementação.
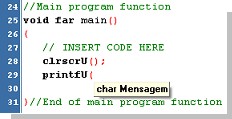
| Após completarmos a função clrscrU(), verificada
anteriormente, vamos utilizar uma função para escrever (printar) uma mensagem no
display. A função é printfU. Repare que quando você inserir a função printfU e pressionar o "abre parênteses", a hint desta função é exibida, indicando que ela possui um parâmetro do tipo char. Vamos digitar entre aspas a mensagem: "MEU PRIMEIRO PROJETO!". Esta é a mensagem que iremos "printar" no display. PS: Pensou que iríamos usar "HELLO WORLD!"! E, após digitado a função printfU, inserimos a função getch() para fazer uma pausa na aplicação, pois como o main() é um loop, a aplicação ficará limpando e escrevendo a mensagem no display do SB-2030E, impedindo sua visualização. |
 hint da função printfU  função printfU completada |
Já estamos com uma pequena aplicação, que agora pode ser compilada e
transferida para SB-2030E. Mas, antes de realizar estes procedimentos, temos que
configurar o modelo do micro-terminal que receberá a aplicação e quem é ele
(endereço IP). Para isso, vá ao menu "Project" e em "Options..."
ou clique na ferramenta correspondente.
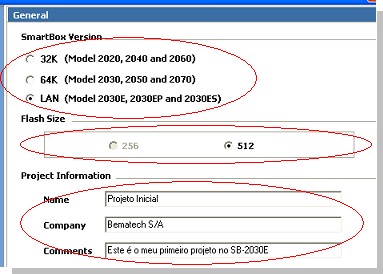
Na guia "General",
selecione a opção LAN que corresponde aos modelos SB-2030E,
SB-2030EP e SB-2030ES, ambos com interface Ethernet. O tamanho da
memória flash para armazenamento da aplicação será 512KB. Também é possível
incluir informações ao projeto, através da opção "Project Information", situada
nesta guia.

Project / Options - guia General
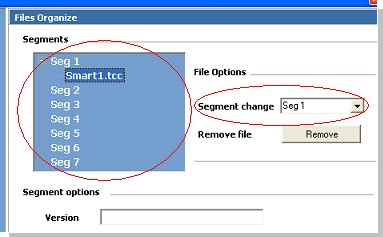
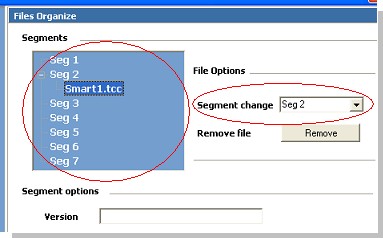
Na guia "Files Organize", temos a organização de nosso aplicativo na
memória do SB-2030E, sempre iniciando pelo primeiro segmento. Podemos, por
exemplo, inserir no primeiro segmento de memória (Seg 1) o arquivo
.tcc, onde nossa aplicação principal (main) está, e no segundo
segmento (Seg 2) um arquivo .tcc com funções e procedures internas
à aplicação. Isso não é obrigatório, é apenas uma forma de organizar, pois toda
a aplicação pode ficar residente em um único segmento de memória (Seg 1),
ou se o segmento corrente não possuir tamanho suficiente para armazenar a
aplicação, neste caso será necessário dividi-la em arquivos .tcc e distribuí-la
nos segmentos disponíveis.
Para isso, basta selecionar o arquivo
.tcc e escolher o segmento de destino na caixa "Segment change" -
o arquivo passará a ocupar este segmento. Caso seja necessário remover um
arquivo .tcc de um determinado segmento, basta selecioná-lo e clicar no
botão "Remove". O arquivo não será excluído, apenas será retirado do
projeto.

Project / Options - guia Files Organize
Project / Options - guia Files Organize
Na guia "Transfer", iremos selecionar o endereço IP do SB-2030E que
receberá a aplicação (certifique-se de que o SB-2030E esteja conectado a sua
rede LAN e ligado).
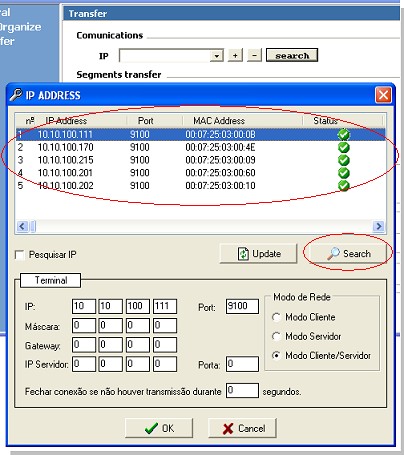
Clique no botão "search" e na janela "IP
ADDRESS" que surgirá, clique novamente em "Search".

janela IP ADDRESS
O SB-2030E será localizado e seu endereço IP exibido na lista. Ao
clicar no botão "OK" teremos o combobox IP "alimentado" com o
endereço IP do SB-2030E (se tivermos mais de um na rede, estes serão exibidos
também). Selecione neste combobox o IP do SB-2030E. Serão exibidos nesta
lista, somente os IPs dos SB-2030E disponíveis na rede, ou seja, não teremos IPs
de computador aqui. O IP do SB-2030E vem cofigurado de fábrica, mas podemos
modificá-lo informando os valores nas caixas do "Terminal" e clicar no
botão "Update". Se desligarmos o SB-2030E, este não aparecerá na lista
quando fizermos uma nova procura.
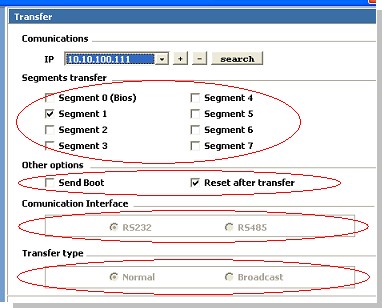
Continuando na guia "Transfer",
temos outras opções que são importantes conhecermos.
Quando compilamos o
projeto, é gerado um arquivo binário com instruções da aplicação e informações
de BIOS/BOOT. Este arquivo é transferido para a memória do SB-2030E e passa a
ocupar o primeiro segmento. Conforme vimos na edição anterior, a memória do
SB-2030E que armazena a aplicação é dividida em segmentos, onde o segmento 0 se
destina as informações de BIOS e os segmentos de 1 a 7 à aplicação. Se for
necessário atualizar a BIOS do SB-2030E, basta selecionar o segmento 0 (Segment
0), juntamente com o segmento que a aplicação ocupará (no caso, segmento 1). Se
a aplicação estiver dividida em mais de um segmento, estes também devem ser
selecionados. Caso não seja necessária a atualização da BIOS, o VisualSDK
Builder apresentará uma mensagem informando.
Também é possível atualizar
o BOOT. Para isso, basta selecionar a opção "Send Boot". Todos os
segmentos ficarão desabilitados para que o BOOT seja transferido, depois disso,
é necessário desmarcá-lo para que os segmentos sejam habilitados
novamente.
A opção "Reset after transfer" faz com que o SB-2030E
seja resetado a cada transferência da aplicação, executando-a na sequência. É
importante mantermos esta opção selecionada, assim evitamos resetar o SB-2030E
manualmente.
Como o modelo de micro-terminal que estamos usando é o
SB-2030E (Ethernet), a transferência da aplicação se dá através da rede.
Neste caso, as opções "Comunications Interface" e "Transfer type"
ficam desabilitadas. Estas opções são usadas para os modelos que não possuem a
conexão Ethernet.

Project / Options - guia Transfer
Já estamos com a configuração de telecarga pronta. Damos um
"OK" nesta janela e vamos compilar o projeto.
Clique no menu
"Projet" e escolha "Build" (pode-se usar a ferramenta
correspondente). Surgirá uma janela DOS com o processo da compilação. Se tudo
estiver correto, no rodapé da tela aparecerá o resultado "OK" desta compilação,
caso contrário teremos a indicação de erro e a linha onde o mesmo se encontra
para correção.
Após a compilação, vamos transferir a aplicação para o
SB-2030E. Antes disso, temos que colocar o SB-2030E em modo de telecarga e para
isso, segure a tecla <ALT> e pressione <ENTER> em seu
teclado. Esta combinação reseta o SB-2030E e coloca-o em modo de espera da
aplicação.
Vá até o menu "Project" e escolha "Transfer" ou
use a ferramenta correspondente. A janela "Transfer" será exibida, apenas
para confirmarmos as configurações, e clicando em "OK" nossa aplicação é
telecarregada para o SB-2030E.

SB-2030E com o print da mensagem
Não esqueça de sempre pressionar as teclas <ALT> e
<ENTER>, antes de transferir a aplicação para o
SB-2030E.
Voltando ao projeto, vamos agora inserir a função
"centralizaU". Esta função permite certralizar uma mensagem no display do
usuário, escolhendo a linha em que será exibida (lembrando que temos 2 linhas
com 40 colunas cada, no display do usuário).
Abaixo da função
"printfU" digite centralizaU(2, "<<< Pressione algo
>>>");
Ao compilar a aplicação e transferi-la para o
SB-2030E, teremos a mensagem "<<< Pressione algo >>>"
centralizada na segunda linha do display do usuário.
Vamos agora, ligar o
cursor no display e posicioná-lo em uma linha e coluna específica. Para isso,
volte ao projeto e, após a função "centralizaU", digite a função
"setcursorU(ON|PISCANTE);" e, abaixo desta, "gotoxyU(40,1);". A
função "setcursorU" é usada para ligar ou desligar o cursor no display do
usuário e a função "gotoxyU" para posicioná-lo (veja no arquivo de ajuda,
maiores informações sobre estas funções).
Após isso, compile novamente a
aplicação e transfira para o SB-2030E, e veja o resultado.
Veja como
ficou nosso código final:
void far main()
{
// INSERT CODE
HERE
clrscrU();
printfU("MEU PRIMEIRO
PROJETO!");
centralizaU(2, "<<< Pressione algo
>>>");
setcursorU(ON|PISCANTE);
gotoxyU(40,1);
getch();
}//End
of main program function
- DarumaFramework.SO no LinuxAutomação Comercial
- Palavra de status da impressora na DarumaFrameworkAutomação Comercial
- TEF – Comprovante de Crédito ou DébitoAutomação Comercial
- Comunicar com equipamentos Daruma em linguagens 16bits e DOSAutomação Comercial
- Verificando Redução Z nas Impressoras DarumaAutomação Comercial


