Desenvolvimento - ASP. NET
Como chamar uma função server-side utilizando Javascript e ASP.NET Ajax 1.0
O artigo ensina como interagir com os métodos server-side do ASP.NET utilizando a linguagem Javascript, como por exemplo: recuperar ou salvar um valor em uma sessão, recuperar uma configuração do Web.Config ou até consultar um banco de dados, tudo isso utilizando a linguagem Javascript em conjunto com a biblioteca do ASP.NET Ajax 1.0 (Sys.Net.PageMethod).
por Fabiano Vitucci Santiago|
Artigo recomendado para Visual Studio 2005 SP1 e Microsoft ASP.NET Ajax 1.0 |
Hoje aprenderemos como usar a propriedade EnablePageMethods do controle ScriptManager e trabalhar com a biblioteca Sys.Net.PageMethod oferecida pelo Microsoft ASP.NET Ajax 1.0 para utilização em conjunto com a linguagem Javascript.
Introdução:
Muitos têm a necessidade de interagir com as funções e classes server-side do ASP.NET utilizando o Ajax (antigo Atlas) com a linguagem Javascript. Por falta de um exemplo claro e material para estudo sobre esse assunto específico, muitas pessoas acabam recorrendo a outros componentes e bibliotecas Ajax encontradas no mercado. Eu mesmo já me deparei com aplicativos utilizando duas “dll’s” (Ajax), onde o aplicativo inteiro utilizava ASP.NET Ajax, e por uma necessidade específica, utilizou outra biblioteca Ajax em um Web Form para fazer essa comunicação com o servidor, através de um código Javascript usado no Form. Geralmente esse tipo de “ajeito técnico” é válido quando queremos transformar um problema em uma “solução rápida”, desde que o mesmo não comprometa o desempenho nem o funcionamento do código, mas nem sempre esse “ajeito” é considerado uma boa prática.
Codificando:
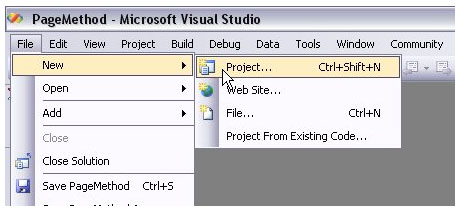
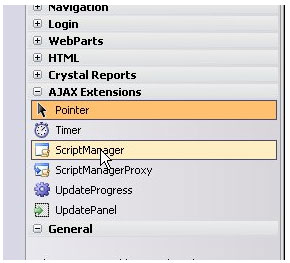
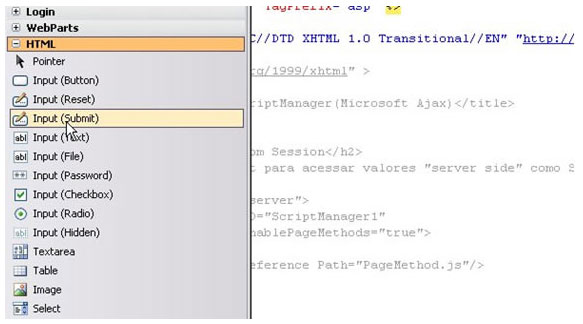
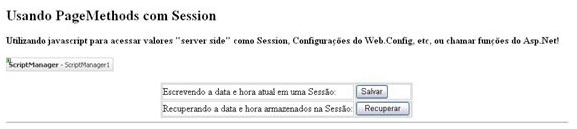
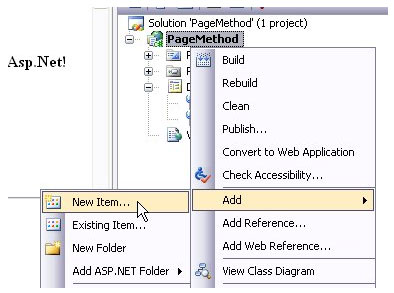
Para iniciar nosso artigo, abra o Visual Studio.NET SP1 e crie um Novo Projeto > C# > ASP.NET Web Application com o nome de PageMethod [figura 1]; depois abra o Web Form padrão (Default.aspx) e arraste um controle do tipo ScriptManager [figura 2] do Ajax, feito isso adicione dois botões da categoria HTML Controls Input (Submit) e crie um DIV no HTML com o id = ResultId ou um Label para o Form também com id = ResultId.

Figura 1 – Criando um Novo Projeto > C# > ASP.NET Web Application utilizando C#

Figura 2 - Adicionando um controle do tipo ScriptManager ao Form

Figura 3 – Adicionando um controle do tipo Input (Submit) da categoria HTML Controls ao Form

Figura 4 – Web Form pronto
Veja abaixo na listagem 1 como ficou o HTML completo do Form que será usado no nosso exemplo:
|
<html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Page Methods - ScriptManager(Microsoft Ajax)</title> </head> <body> <h2>Usando PageMethods com Session</h2> <h4>Utilizando javascript para acessar valores "server side" como Session, Configurações do Web.Config etc ou invocar funções do Code Behind!</h4>
<form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="true"> <Scripts> <asp:ScriptReference Path="PageMethod.js"/> </Scripts> </asp:ScriptManager> </form>
<center> <table> <tr align="left"> <td> Escrevendo a data e hora atual em uma Sessão :</td> <td> <input type="Button" onclick="SetSessionValue("SessionValue", Date())" value="Salvar" /> </td> </tr> <tr align="left"> <td> Recuperando a data e hora armazenados na Sessão:</td> <td> <input type="Button" onclick="GetSessionValue("SessionValue")" value="Recuperar" /> </td> </tr> </table> </center>
<hr/>
<span style="background-color:Aqua;" id="ResultId"></span> </body> </html> |
Listagem 1 - Código HTML do Web Form Default.aspx
Com o HTML completo conforme listagem 1, iremos fazer as devidas configurações necessárias. Aos botões Input (Submit) adicione o evento onclick e faça a chamada à função javascript que se comunicará com a função do servidor que será responsável pela criação e recuperação do valor da Sessão, veja como ficará cada controle na listagem 2:
|
Input 1
Type=”Button” Onclick=”SetSessionValue(‘SessionValue’),Date())”
Input 2 Type=”Button” Value=”Recuperar” Onclick=”GetSessionValue(‘Sessionvalue’)” |
Listagem 2 – Propriedades dos controles Input
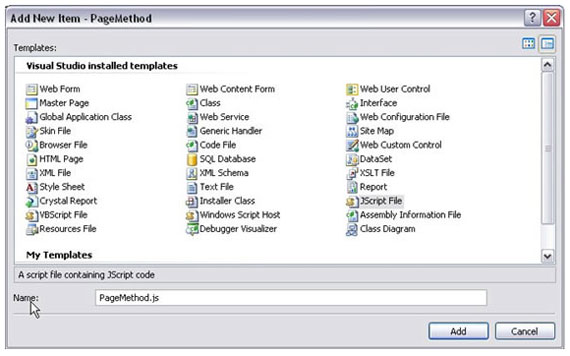
Crie um novo arquivo do tipo Jscript File (Projeto > Add > New Item > Jscript File) [figura 5] com o nome de PageMethod.js [figura 6] e coloque o código Javascript da listagem 3, depois vamos para as configurações do ScriptManager:

Figura 5 – Criando um novo arquivo

Figura 6 – Escolhendo o tipo “JScript File” e nomeando-o conforme usaremos no projeto
|
// PageMethods.js
var displayElement;
// Criando variáveis globais e executando e criando a Sessão. function pageLoad() { displayElement = $get("ResultId"); PageMethods.SetSessionValue("SessionValue", Date(), OnSucceeded, OnFailed); }
// Recuperar o valor da Sessão. function GetSessionValue(key) { PageMethods.GetSessionValue(key, OnSucceeded, OnFailed); }
//Salvando a Data e hora atual na Sessão. function SetSessionValue(key, value) { PageMethods.SetSessionValue(key, value, OnSucceeded, OnFailed); }
// Função de retorno caso seja invocado com sucesso function OnSucceeded(result, userContext, methodName) { if (methodName == "GetSessionValue") { displayElement.innerHTML = "Valor atual da Sessão: " + result; } }
// Função de retorno caso algo dê errado function OnFailed(error, userContext, methodName) { if(error !== null) { displayElement.innerHTML = "Ocorreu um erro: " + error.get_message(); } }
if (typeof(Sys) !== "undefined") Sys.Application.notifyScriptLoaded(); |
Listagem 3 – Código Javascript.
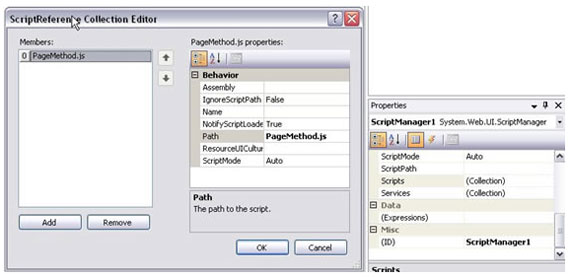
Agora sim, Clique no controle “ScriptManager” e em propriedades clique em Scripts e adicione uma nova referência ao arquivo Javascript recém criado [figura 7]. Reparem a diferença de um código Javascript comum com o código mostrado da listagem 3, onde podemos perceber o uso de métodos da biblioteca do Ajax (Sys.Net). Notamos trechos como: “displayElement = $get("ResultId")“ e itens específicos como: “error.get_message()” e “Sys.Application.notifyScriptLoaded()”.

Figura 7 – Adicionando a referência ao arquivo Javascript.
Ao concluir, vá até o código (arquivo .cs) da página ASP.NET e vamos trabalhar com as funções que serão chamadas pelo javascript para iteração com a Sessão do aplicativo.
Veja como ficou o código do Web Form na listagem 4 abaixo:
|
using System; using System.Data; using System.Configuration; using System.Collections; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; using System.Web.Services;
namespace PageMethod { public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) {
}
[WebMethod] // Recuperando o valor da Sessão. public static string GetSessionValue(string key) { return (string)HttpContext.Current.Session[key]; }
[WebMethod] // Salvando o valor da Sessão. public static string SetSessionValue(string key, string value) { HttpContext.Current.Session[key] = value; return (string)HttpContext.Current.Session[key]; } } }
|
Listagem 4 – Código .cs
Percebam o uso da identificação [WebMethod] antes de cada função que será usada e da importação da classe “System.Web.Services”. Isso se faz necessário por que a biblioteca do Ajax (Sys.Net.PageMethod) utiliza a classe System.Web.Services e seus métodos para compartilha-los server-side e torná-los acessíveis através do código client-side (Javascript).
Configurações do Web.Config (ASP.NET Ajax 1.0)
Para finalizar, após tudo isso não podemos nos esquecer das configurações do Web.Config para que o ASP.NET Ajax 1.0 funcione corretamente. Caso crie um novo projeto usando um Template de Projeto com Ajax não precisará das configurações da listagem 5:
|
<?xml version="1.0"?><configuration>
<configSections> <sectionGroup name="system.web.extensions" type="System.Web.Configuration.SystemWebExtensionsSectionGroup, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"> <sectionGroup name="scripting" type="System.Web.Configuration.ScriptingSectionGroup, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"> <section name="scriptResourceHandler" type="System.Web.Configuration.ScriptingScriptResourceHandlerSection, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" requirePermission="false" allowDefinition="MachineToApplication"/> <sectionGroup name="webServices" type="System.Web.Configuration.ScriptingWebServicesSectionGroup, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"> <section name="jsonSerialization" type="System.Web.Configuration.ScriptingJsonSerializationSection, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" requirePermission="false" allowDefinition="Everywhere"/> <section name="profileService" type="System.Web.Configuration.ScriptingProfileServiceSection, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" requirePermission="false" allowDefinition="MachineToApplication"/> <section name="authenticationService" type="System.Web.Configuration.ScriptingAuthenticationServiceSection, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" requirePermission="false" allowDefinition="MachineToApplication"/> </sectionGroup> </sectionGroup> </sectionGroup> </configSections>
<appSettings/> <connectionStrings/>
<system.web> <compilation debug="true"> <assemblies> <add assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/> </assemblies> </compilation>
<authentication mode="Windows"/>
<pages> <controls> <add tagPrefix="asp" namespace="System.Web.UI" assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> </controls> </pages>
<httpHandlers> <remove verb="*" path="*.asmx"/> <add verb="*" path="*.asmx" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add verb="*" path="*_AppService.axd" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add verb="GET,HEAD" path="ScriptResource.axd" type="System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/> </httpHandlers>
<httpModules> <add name="ScriptModule" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> </httpModules> </system.web>
<system.webServer> <validation validateIntegratedModeConfiguration="false"/> <modules> <add name="ScriptModule" preCondition="integratedMode" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> </modules> <handlers> <remove name="WebServiceHandlerFactory-Integrated"/> <add name="ScriptHandlerFactory" verb="*" path="*.asmx" preCondition="integratedMode" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add name="ScriptHandlerFactoryAppServices" verb="*" path="*_AppService.axd" preCondition="integratedMode" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add name="ScriptResource" preCondition="integratedMode" verb="GET,HEAD" path="ScriptResource.axd" type="System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> </handlers> </system.webServer> </configuration> |
Listagem 5 – Configurações do Web.Config para o ASP.NET Ajax 1.0
Comentário
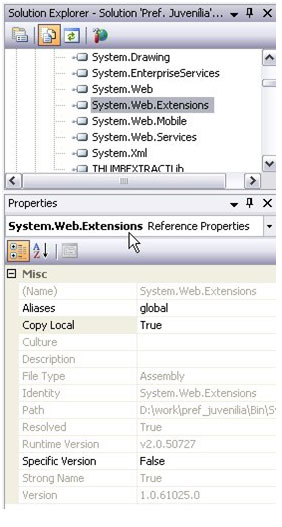
Ultimamente ando lendo em muitos fóruns alguns usuários afirmando que para o aplicativo que utiliza ASP.NET Ajax 1.0 funcione corretamente, o servidor de hospedagem terá que o ter o componente instalado. Essa afirmação é incorreta. O que acontece é que nas primeiras versões do Atlas, sua instalação não adicionava o Assembly ao GAC (Global Assembly Cache) e também quando se adicionava um objeto do Atlas ao Web Form a referência da dll era adicionada e sua propriedade Copy Local era automaticamente marcada como True, o que não acontece nas últimas versões do Atlas, agora chamado de Microsoft ASP.NET Ajax. A versão atual adiciona o Assembly ao GAC na sua instalação e a propriedade em questão não é marcada como True.
Para resolvermos esse problema podemos simplesmente
selecionar o Assembly System.Web.Extensions
no Solution Explorer e em propriedades configurar a propriedade
Copy Local = True, dessa forma ao compilar o projeto a dll é automaticamente
copiada para a pasta Bin do projeto eliminando a necessidade de se ter o componente
instalado no servidor [figura 8].

Figura 8 – Propriedades do Assembly
Conclusão
Com esse artigo aprendemos a utilizar o Microsoft Ajax para chamar funções server-side através da linguagem Javascript. O uso desse exemplo pode ser muito útil, espero que gostem e aproveitem o artigo, qualquer dúvida entre em contato, até o próximo.
Referências:
Código fonte:
[http://www.i4design.com.br/artigos/PageMethods.rar]
Documentação do Microsoft ASP.NET Ajax 1.0:
[http://ajax.asp.net/docs/ClientReference/Global/default.aspx]
Requisitos:
Microsoft ASP.NET Ajax 1.0:
[http://ajax.asp.net/Default.aspx]
Atualização SP1 para o Visual Studio 2005:
[http://msdn2.microsoft.com/pt-br/vstudio/bb265237.aspx]


