Desenvolvimento - Web Services
Trafegando Imagens através de Web Service dentro do Smart Device Extensions com Visual Studio .NET 2003
Neste artigo exploraremos uma grande funcionalidade que facilitará em muito a vida dos desenvolvedores, o trafego de imagens através de Web Service dentro do Smart Device Extensions.
por Maycol Sneider RomelliCom o lançamento do Visual Studio .NET 2003 no evento do PDC (Professional Developer Conference 2003 ) ocorrido nos dias 22 e 23 de maio a Microsoft traz duas novas características ao produto o Smart Device Extensions com o .NET Compact Framework e o J#.Neste artigo exploraremos uma grande funcionalidade que facilitará em muito a vida dos desenvolvedores, o trafego de imagens através de Web Service dentro do Smart Device Extensions.
Criando a aplicação
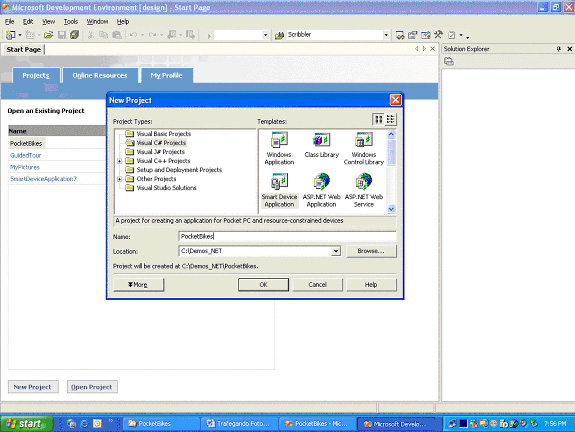
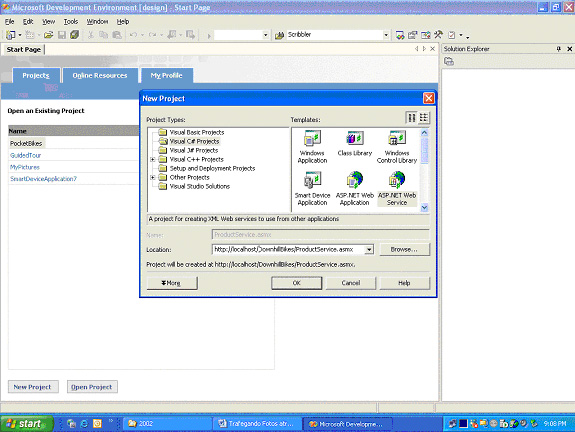
Nosso artigo será composto por dois projetos; o primeiro será um Web Service de nome ProductService e o segundo uma aplicação de nome PocketBikes.Ambos os projetos serão desenvolvidos em C# e a aplicação PocketBikes consumirá o Web Service ProductService.Visualizaremos a tabela Products do banco de dados Bikes dentro de uma datagrid e as respectivas fotos de cada produto em uma picturebox.

Figura 1: Criando a aplicação PocketBikes

Figura 2: Criando o WebService ProductService
Criando o Web Service ProductService
Nosso Web Service faz o uso do banco de dados Bikes, que você pode atachá-lo no seu SQL Server 2000 (Database/All Tasks/Attach Database) Bikes.mdf.O Web Service a ser criado conterá dois Web Methods de nome GetProducts() e GetImage(), a seguir segue o código para criação do Web Service ProductService:
using System;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
using System.Web.Services;
namespace DownhillBikes
{
/// <summary>
/// Expõe a relação de produtos através dos Web Methods.
/// </summary>
[WebService(
Description="Exposes product-related Web service methods.",
Namespace="http://localhost/DownhillBikes")]
public class ProductService : WebService
{
private static string connString = ConfigurationSettings.AppSettings["BikesConnection"];
[WebMethod(CacheDuration=60)]
public DataSet GetProducts()
{
using (SqlConnection con = new SqlConnection(connString))
{
// Query em Products
SqlDataAdapter da = new SqlDataAdapter(
"SELECT ProductID as ID, ProductName as Product, "$" + convert(varchar(10), UnitPrice, 1) as Price FROM Products", con); // Retorna um dataset de todos os produtos
DataSet ds = new DataSet();
da.Fill(ds);
return ds;
}
}
[WebMethod]
public byte[] GetImage(string productId)
{
using (SqlConnection con = new SqlConnection(connString))
{
// Query das Imagens dos Produtos
SqlCommand cmd = new SqlCommand(
"SELECT ImagePath from Products where ProductID = " + productId, con);
con.Open();
// Retorna o Path da Imagem
string path = Path.Combine(Server.MapPath(@".\"), (string)cmd.ExecuteScalar());
Image image = new Bitmap(path);
// Gerador thumbnail para a imagem
Image thumbnail = image.GetThumbnailImage(
(int)(image.Width * 0.65F),
(int)(image.Height * 0.65F),
null, IntPtr.Zero);
// Salva a imagem para stream
MemoryStream stream = new MemoryStream();
thumbnail.Save(stream, ImageFormat.Gif);
// Retorna uma Array de Bytes
return stream.GetBuffer();
}
}
}
}
Visualizando o código acima você perceberá que é necessário criar dentro do arquivo web.config uma key de nome BikesConnection consumida através de ConfigurationSettings.AppSettings["BikesConnection"]; a seguir inclua o código abaixo dentro do web.config.
<appSettings> <add key="BikesConnection" value="server=localhost;database=Bikes;integrated security=SSPI;" /> </appSettings>
O Web Method GetProducts() retorna todos os produtos que tem dentro da tabela Products do banco de dados Bikes e o Web Method GetImage() recebe como parâmetro uma string que é o código do produto e retorna um MemoryStream com a foto de cada produto.
Criando a Aplicação PocketBikes
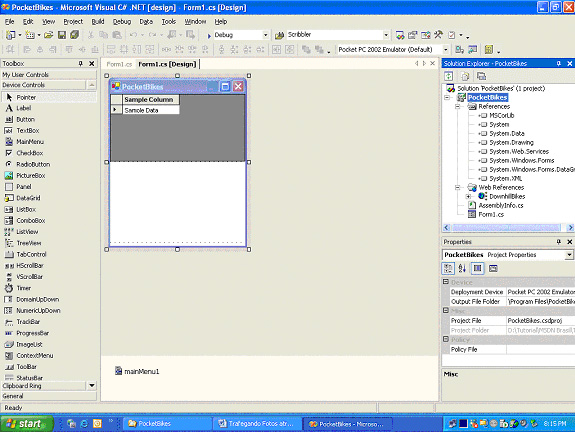
Após o Web Service criado iniciaremos o desenvolvimento da aplicação que consiste de uma datagrid e uma picturebox.A datagrid será responsável por mostrar todos os produtos da tabela Products, e a picturebox o objeto responsável por mostrar as fotos dos produtos.A figura 3 mostra os dois controles usados no formulário.

Figura 3: O formulário com a datagrid e a picturebox
Após o formulário criado daremos início a codificação conforme código abaíxo:
using System;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
using System.Web.Services;
namespace DownhillBikes
{
/// <summary>
/// Expõe a relação de produtos através dos Web Methods.
/// </summary>
[WebService(
Description="Exposes product-related Web service methods.",
Namespace="http://localhost/DownhillBikes")]
public class ProductService : WebService
{
private static string connString = ConfigurationSettings.AppSettings["BikesConnection"];
[WebMethod(CacheDuration=60)]
public DataSet GetProducts()
{
using (SqlConnection con = new SqlConnection(connString))
{
// Query em Products
SqlDataAdapter da = new SqlDataAdapter(
"SELECT ProductID as ID, ProductName as Product, "$" + convert(varchar(10), UnitPrice, 1) as Price FROM Products", con);
// Retorna um dataset de todos os produtos
DataSet ds = new DataSet();
da.Fill(ds);
return ds;
}
}
[WebMethod]
public byte[] GetImage(string productId)
{
using (SqlConnection con = new SqlConnection(connString))
{
// Query das Imagens dos Produtos
SqlCommand cmd = new SqlCommand(
"SELECT ImagePath from Products where ProductID = " + productId, con);
con.Open();
// Retorna o Path da Imagem
string path = Path.Combine(Server.MapPath(@".\"), (string)cmd.ExecuteScalar());
Image image = new Bitmap(path);
// Gerador thumbnail para a imagem
Image thumbnail = image.GetThumbnailImage(
(int)(image.Width * 0.65F),
(int)(image.Height * 0.65F),
null, IntPtr.Zero);
// Salva a imagem para stream
MemoryStream stream = new MemoryStream();
thumbnail.Save(stream, ImageFormat.Gif);
// Retorna uma Array de Bytes
return stream.GetBuffer();
}
}
}
}
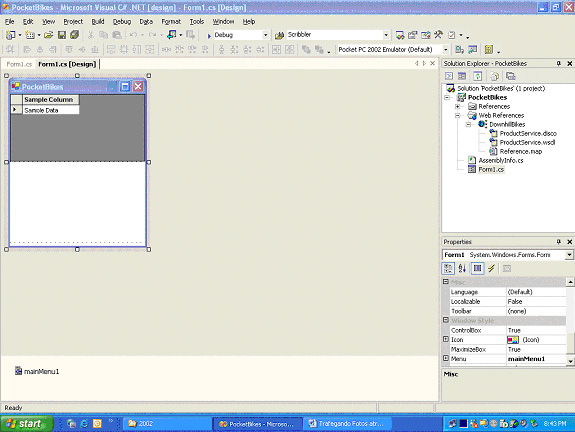
Salve o formulário e adicione o Web Service a seu projeto Add Web Reference passando como endereço http://157.57.236.53/DownhillBikes/ProductService.asmx ( adicione uma Microsoft Loopback Adapter IP 157.57.236.53 )
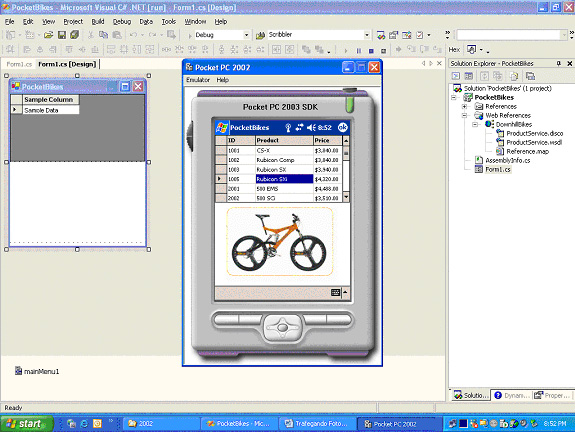
Quando o formulário é carregado, a datagrid será preenchida com todos os produtos oriundos do retorno do Web Method GetProducts(), com isso a cada item selecionado na datagrid a picturebox mostrará a foto do produto escolhido.

Figura 4: Mostra o Web Service Adicionado ao projeto PocketBikes
Executando a aplicação
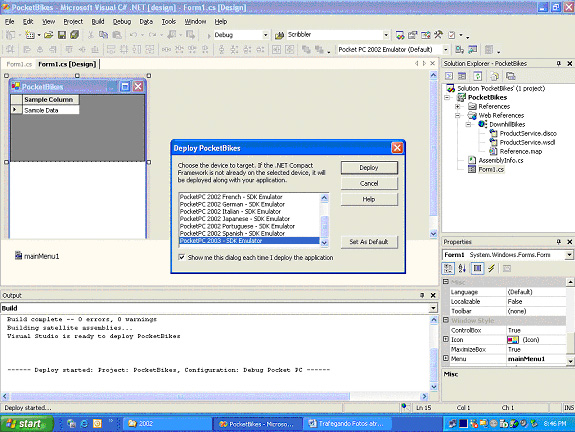
Após tudo pronto executaremos a aplicação clicando em F5 e utilizando o emulador para deployment Pocket PC 2003 - SDK Emulator.

Figura 5: Utilizando o emulador para execução da aplicação

Figura 6: Visualizando a aplicação
Conclusão
Neste artigo, nós vimos como ler e gravar XML, como trabalhar em local cache, utilizar bitmap e memorystream e trafegar fotos através de Web Services usando o SDE do Visual Studio .NET 2003.
Até o próximo artigo.
- Verificando disponibilidade de um serviço WCF ou WebServiceC#
- Criando um WebService com ASP.NET Razor e WebMatrixWeb Services
- Construindo um List Suggest com ASP.NET Web Services e JQueryASP. NET
- Consumindo serviços REST com HttpClientWeb Services
- REST e o WSDLWeb Services


