Desenvolvimento - ASP. NET
Implementando cadastro dinâmico com os componentes DragPanel e PasswordStrength do ASP.NET ATLAS Framework
Durante este artigo explicarei como implementar o Atlas Framework na ferramenta Visual Studio .NET 2005 com .NET Framework 2.0, focando nosso desenvolvimento nos componentes DragPanel e PasswordStrength.
por Ciniro NametalaDurante este artigo explicarei como implementá-lo na ferramenta Visual Studio .NET 2005 com .NET Framework 2.0, focando nosso desenvolvimento nos componentes DragPanel e PasswordStrength. Espero que este assunto seja de grande valia para todos assim como foi para mim.
Então vamos por a mão na massa...
O ATLAS Framework - Uma introdução
Durante algum tempo vários desenvolvedores programaram o grupo de tecnologias AJAX para criar suas aplicações de forma a oferecer aos usuários experiências mais interessantes e interativas. Essa forma de implementação era por alguns olhos vista como dispendiosa quando se falava em tempo e aproveitamento de código, sendo que era necessário trabalhar de forma pouco encapsulada os métodos que forneciam acesso as facilidades das várias "dll"s" que tratavam AJAX em ASP.NET.
Assim, várias pessoas continuaram a oferecer suas páginas sem esse tipo de processo, mesmo conhecendo o AJAX, com a desculpa de que seus projetos não tinham tempo para esse tipo de implementação ou que, numa balança onde pesamos desempenho por prazo de entrega, o lado do desempenho saía perdendo.
Para sanar estes problemas que impediam os desenvolvedores de implementarem o AJAX é que o ASP.NET saiu na frente mais uma vez perante as outras tecnologias concorrentes no mercado. Esse passo a frente é o chamado ATLAS Framework, como o próprio sobrenome diz, uma estação de trabalho, com componentes prontos para serem usados e uma filosofia de fácil implementação para criação de métodos que atribuem funcionalidades próprias do AJAX a nossos projetos ASP.NET.
Composto por tags praticamente idênticas as do ASP.NET, ele é facilmente dominado em pouco tempo por qualquer desenvolvedor. Os componentes podem ser usados na página interagindo com os Web Controls nativamente. Enfim, não existem mais desculpas para que pelo menos algumas das partes mais maçantes dos nossos projetos não venham a conceber-se com este método de desenvolver e apresentar conteúdo.
Construindo os alicerces...
Para implementar este projeto é necessário baixar os componentes do ATLAS, para isso entre em http://msdn.microsoft.com/asp.net/info/future/atlastemplate/ e faça isso. São dois componentes necessários: AtlasSetup.msi e AtlasControlKit.exe.
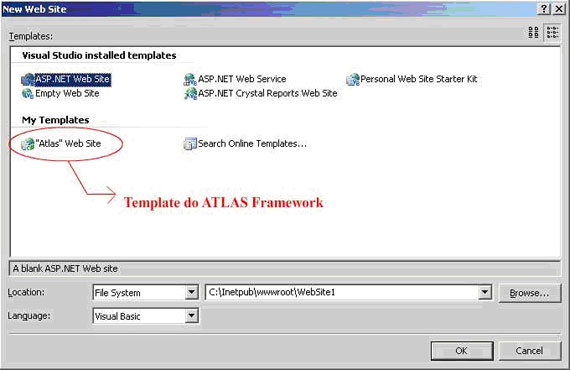
Terminado o download instale os componentes na sua máquina, não tem segredo, é somente ir clicando em NEXT. Quando aparecerem duas checkboxes indagando sobre instalar ou não os templates para VBNET e C#, deixe-as marcadas para referências futuras se preferir. Feito isso, um template de projeto acaba de ser adicionado ao VS2005, basta abri-lo e observar que quando decidimos criar um novo Web Site temos na caixa de seleção a opção de criar um "ATLAS" Web Site. Veja a figura abaixo:

Ilustração 1 - Observe a opção destacada em My Templates, esta aparece assim que executamos o arquivo AtlasSetup.msi.
Agora que já instalamos e conferimos o ATLAS para a nossa disposição, escolhemos a opção "Atlas" Web Site e digitamos um nome para salvarmos nosso projeto em alguma área de nossa preferência. Usaremos como linguagem neste artigo o C#, para isso selecione na dropdown Language esta opção e confirme.
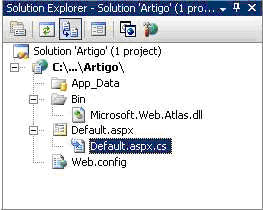
O VS2005 apresentará um arquivo texto. Posicione o mouse sobre sua Solution Explorer e observe que no projeto criado, temos dentro da pasta BIN, a DLL Microsoft.Web.Atlas, é ela quem executará ao fundo as funções externas do AJAX. Selecione os arquivos eula.rtf e readme.txt e exclua-os, esses não tem função dentro do nosso projeto. Sua Solution Explorer deve ficar como a da figura abaixo:

Agora precisaremos do kit de controle que contém os componentes do framework ATLAS, para carregá-los, vá à pasta onde você descompactou o arquivo AtlasControlKit.exe e copie o arquivo AtlasControlToolkit.dll e Microsoft.AtlasControlExtender.dll para dentro da pasta BIN do seu projeto. Feito isso clique com o botão direito do mouse sobre o ícone do seu projeto e clique na opção Add Reference, vá até a aba Browse e selecione o arquivo AtlasControlToolkit.dll. Dê OK.
Pronto! Com isso montamos a estrutura para desenvolver todo um projeto em cima do framework ATLAS, ou seja, instalamos os templates, copiamos os arquivos necessários e adicionamos as referências ao projeto. Levantando as paredes...
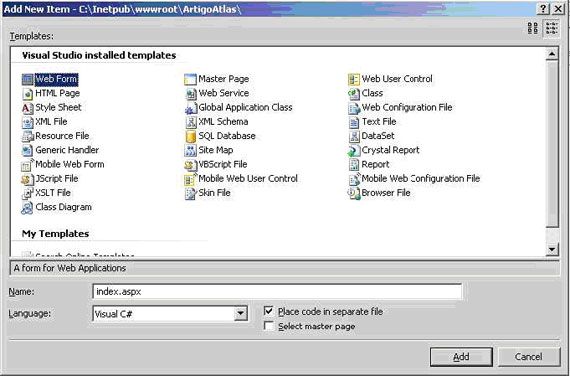
Clique com o botão direito sobre seu projeto e vá em Add New Item, selecione Web Form e dê para ele o nome de index.aspx. Clique em Add.

Construiremos nossa aplicação em cima desta página. Sendo ela a principal, clique com o botão direito do mouse sobre ela na Solution Explorer e depois em Set As Start Page.
Agora arraste de sua ToolBox os seguintes componentes e configure suas propriedades de acordo com o esquema abaixo:
Panel
ID: pnlCadastro
BorderColor: Black
BorderWidth: 1px
- Os próximos controles devem ser inseridos dentro do Panel mostrado anteriormente.
TextBox
Na quantidade de 3, coloque os seguintes ID"s, txtNome, txtEmail e txtSenha.
Button
ID: cmdInserir
Text: Inserir
Label
ID:lblResultado
Text: <vazio>
ForeColor:Red
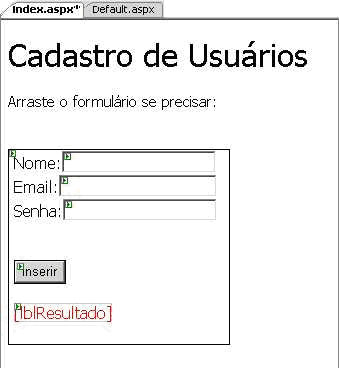
Colocados todos os componentes, sua página deverá ficar semelhante a figura abaixo:

Salve seu trabalho. Vamos operar agora no modo Source, para isso selecione esta visão no rodapé do seu VS2005. Veja que ele apresenta o código não-visual da sua página. Aqui registraremos o ATLAS e seus componentes para podermos usá-los. Criaremos primeiramente a rotina para o componente DragPanel. Com ele teremos a liberdade de arrastar para qualquer parte da página o painel que contém o nosso formulário de cadastro. Para isso no topo do nosso código Source, abaixo da diretiva de página Page, adicione as seguintes linhas:
<%@ Register Assembly="Microsoft.Web.Atlas" Namespace="Microsoft.Web.UI" TagPrefix="Atlas" %>
<%@ Register Assembly="AtlasControlToolkit" Namespace="AtlasControlToolkit" TagPrefix="atlasToolkit" %>
Na primeira registramos a DLL que usa o ATLAS e demos para ela um nome/prefixo que usaremos na chamada dos componentes. Fazemos a mesma coisa para o AtlasControlToolkit, ou seja, as ferramentas componentizadas que já vem prontas para o ATLAS Framework.
Os componentes ATLAS - Implementando o DragPanel
O ATLAS Framework como já dito anteriormente, possui vários componentes que podem ser usados nativamente em interação com nossos Web Controls ASP.NET. Isso quer dizer que para usufruir das suas funcionalidades, basta inserir em nosso código ASP.NET as tags que os apresentam. No site http://www.atlas.net você pode conferir a lista completa de componentes, suas funcionalidades e como usá-los. Lembrando que de tempos em tempos temos novos componentes surgindo juntamente com as novas versões do framework.
A estrutura básica para escrever um componente ATLAS é idêntica as dos controles ASP.NET, sendo assim:
<[TagPrefix]:[Componente] [propriedades] = ”[valor]” > </[TagPrefix]:[Componente] >
[TagPrefix]: O prefixo que você delimita na diretiva de registro para a dll que indica o toolkit.
[componente]: O nome do componente ATLAS usado.
[propriedades]: Alguma propriedade do componente.
[valor]: O valor atribuído à determinada propriedade, este fica entre aspas duplas.
Logo, pode-se perceber como é simples escrever os componentes ATLAS. Vamos agora inserir em nossa página o componente DragPanel, este dá funcionalidade de permitir que nosso painel, onde está contido o cadastro, forneça a possibilidade de ser arrastável. Assim dentro da nossa tag Form, inserimos o seguinte código:
<Atlas:ScriptManager ID="ScriptManager1" runat="server">
</Atlas:ScriptManager>
<atlasToolkit:DragPanelExtender ID="DragPanel1" runat="server">
<atlasToolkit:DragPanelProperties
TargetControlID="pnlCadastro"
/>
</atlasToolkit:DragPanelExtender>
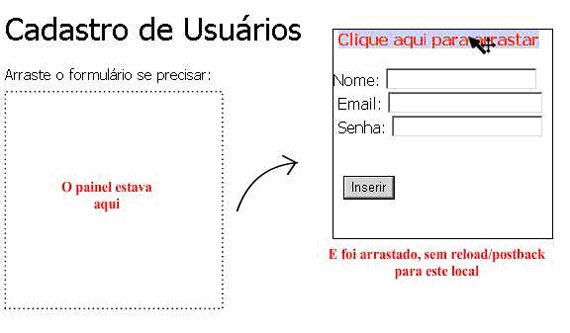
Colocadas estas tags dentro do nosso código, execute o aplicativo(F5). Posicione o mouse sobre as letras, de modo que o cursor se modifique para o selecionador de texto. Quando o cursor obtiver esta forma, segure e arraste(exceto dentro de textbox). Repare que o painel pode ser transferido para qualquer parte útil da página, automaticamente, sem nenhum tipo de código ou ainda reload/postback. Veja a figura abaixo:

Vamos entender o código agora.
A primeira tag, define o componente principal e essencial do ATLAS, o ScriptManager. Este componente encapsula todas as rotinas que fazem o AJAX agir ao fundo. Sem este componente na página com ATLAS Framework, simplesmente é exibido um erro exigindo que você o componha em seu sistema. Todas as páginas que forem utilizar-se dessas funcionalidades devem possuir obrigatoriamente um ScriptManager. Para poupar tempo você pode inseri-lo em uma master page e não precisar sempre declará-lo.
A segunda tag compõe o componente DragPanel. Repare que o prefixo atlasToolkit, foi definido na nossa diretiva de registro no topo da página onde estamos trabalhando. Dentro da tag de indicação de uso do componente, temos outra onde definimos suas propriedades, e dentre estas temos a propriedade TargetControlID, esta espera o Panel Web Control que será contemplado com a funcionalidade de arrastar. Passamos o nome do nosso pnlCadastro e assim, sem dificuldades, temos um recurso avançado e de grande apelo visual sendo implementado facilmente.
Inserindo PasswordStrength, um indicador de segurança em senhas
Você já deve ter percebido que em alguns sites quando vamos cadastrar uma senha, existe ao lado da caixa de texto onde digitamos a mesma, um indicador dinâmico que nos mostra o nível de segurança que esta senha criada apresenta. Este indicador pode ser exibido de forma escrita (muito fácil, fácil, média, complexa, muito complexa) ou ainda em uma barra de progresso, quanto mais complexa a senha, mais cheia fica a barra.
O componente PasswordStrength do ATLAS Framework tem esta funcionalidade específica. Ele trabalha com um arquivo .css para modelar o design do modo como apresentaremos a qualidade da senha ao nosso usuário e também com o TextBox Web Control que recebe a senha.
Continuando nosso projeto, vamos agora inserir então este componente. Coloque abaixo do seu componente DragPanel as seguintes linhas:
<atlasToolkit:PasswordStrength ID="PS" runat="server">
<atlasToolkit:PasswordStrengthExtenderProperties
TargetControlID="txtSenha"
DisplayPosition="RightSide"
StrengthIndicatorType="Text"
PreferredPasswordLength="10"
PrefixText="Segurança:"
TextCssClass="texto"
MinimumNumericCharacters="2"
MinimumSymbolCharacters="3"
RequiresUpperAndLowerCaseCharacters="true"
TextStrengthDescriptions="Muito Fácil;Fácil;Média;Complexa;Muito Complexa" />
</atlasToolkit:PasswordStrength>
Primeiro definimos o componente. Em seguida suas propriedades.
TargetControlID: Espera o nome da TextBox que será controlada.
DisplayPosition: O local onde o nível de segurança será exibido. Acima, abaixo ou ao lado da caixa de texto.
StrengthIndicatorType: Essa propriedade troca a exibição de texto para barra. Para isso defina como Text (nosso caso) ou Bar para exibir como uma barra de progressão.
PreferredPasswordLength: Define o número de caracteres que serão míninos para uma senha de complexidade média.
PrefixText: O texto que aparecerá antecedendo a indicação de nível de segurança.
TextCssClass: Para que seu texto ou barra seja exibido formatado é necessário adicionar um arquivo do tipo .css ou inserir na própria página o código para definir o estilo. No nosso caso, clique com o botão direito no projeto, Add New Item>Style Sheet dê o nome de estilo.css e clique em Add. O Visual Studio adiciona uma página .css em nosso projeto. Insira nela o seguinte código:
.texto
{
background-color:Gray;
color:White;
font-family:Arial;
font-size:x-small;
font-style:italic;
padding: 2px 3px 2px 3px;
}
Para usar esta folha de estilo, faça um link no topo da página ASP.NET, dentro das tags <head></head> com as seguintes linhas:
<link href="estilo.css" rel="stylesheet" type="text/css" />
Agora basta indicar a classe CSS que será usada na propriedade TextCssClass de nosso controle, no caso, texto é o nome da classe. (Veja no código acima).MinimunNumericCharacters: Define o número mínimo de caracteres do tipo númerico para uma senha de complexidade média.
MinimunSymbolCharacters: Define o número mínimo de caracteres do tipo simbólico (@,(,),^,&...) para uma senha de complexidade média.
RequiresUpperAndLowerCaseCharacters: Defina como verdadeiro ou falso, essa propriedade define se a senha será mais complexa caso existam caracteres maiusculos e minusculos.
TextStrengthDescriptions: Espera cinco parâmetros, separados por ponto-e-vírgula que definirão o texto apresentado no ato da digitação da senha, e conforme seu nível de segurança.
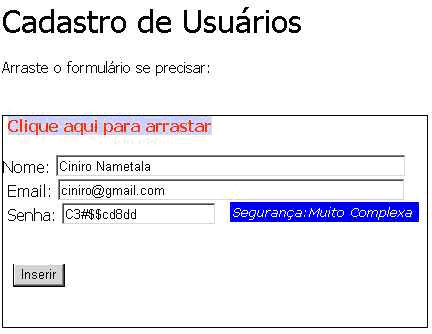
Visto todas essas propriedades, defina-as da forma como preferir e execute o aplicativo(F5). Lembrando que em nosso projeto usamos a exibição do tipo texto. Veja a figura abaixo:

Repare que conforme você digita, as alterações são dinâmicas e sem reload/postback, a senha digitada no exemplo acima está sendo apresentada como de nível Muito Complexo, pois obedece todas as relações passadas em suas propriedades: Caracteres Maiúsculos/Minúsculos, 2 caracteres númericos, 3 caracteres simbólicos e pelo menos 10 caracteres no total. Incrível!
Basta agora que você implemente a funcionalidade desejada dentro do Panel Web Control, neste caso, inserir as informações do usuário dentro do banco de dados usado.
Finalizando...
Concluindo, percebemos que os processos de programação para a WEB estão sendo levados para um caminho onde a interação com o usuário e a velocidade de processamento são caracteristicas que podem decidir fatalmente o sucesso ou não do seu projeto. Interfaces com grande apelo visual, fazem com que a queda de desempenho seja evidente, e assim saídas e novas práticas/metodologias surgem rapidamente para sanar estes problemas proporcionando sempre uma experiência melhor aos clientes de nossos empreendimentos.
Espero que todos se familiarizem rápido e facilmente com o ATLAS, pois apesar de á pouco tempo no mercado, vem se tornando muito difundido e aderido dentro dos projetos ASP.NET. Para obter mais informações e detalhes sobre este assunto saiba que existem uma enorme gama de artigos e tutoriais na internet (leia-se Google), e um site muito didático para quem quer aprender todos os segredos pelo pessoal da Microsoft, este http://www.atlas.net, além de é claro o MSDN (http://www.msdn.com.br) .
Obrigado a todos que leram este meu primeiro artigo, e fico a total disposição para dúvidas e contatos, pelos emails:
ciniro@gmail.com
cinironet@zipmail.com.br
Até mais e bons projetos!
>>>> With .NET, I am more happy!


