Desenvolvimento - ASP. NET
Simulando o Hotmail com ASP.NET 2.0
Você que já usou o hotmail e é desenvolvedor de aplicações WEB, verá neste artigo como usar o controle GridView do ASP.NET 2.0 com uma tabela no banco de dados, mostrar um checkbox em cada linha e, por fim, enviar e-mail para todas as linhas selecionadas.
por Renato Haddad
Você que
já usou o hotmail e é desenvolvedor de aplicações WEB, verá neste artigo como usar
o controle GridView do ASP.NET 2.0 com uma tabela no banco de dados,
mostrar um checkbox em cada linha e, por fim, enviar e-mail para todas as
linhas selecionadas.
Sem nenhuma dúvida o GridView é o controle com mais funcionalidades existentes na WEB. É possível criar templates e controles, usar diversas fontes de dados, aplicar diversos eventos, enfim, com o tempo você descobrirá como explorar o GridView.
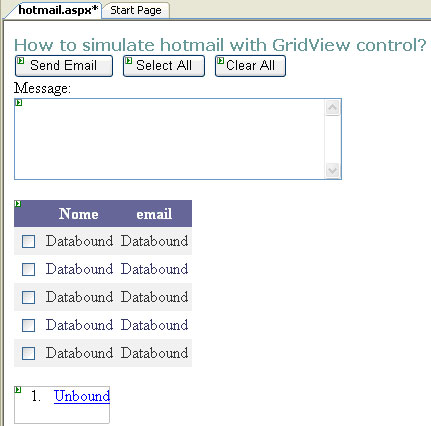
O primeiro passo é criar uma aplicação ASP.NET 2.0 chamada hotmail. Em seguida, adicione um formulário também chamado hotmail com os seguintes controles (Figura 1): 3 buttons, 1 TextBox (Multline), 1 GridView e 1 BulletList.

Figura 1 – layout do hotmail
Neste formuário, teremos as seguintes funcionalidades:
1 – Send Email – envia email para todos os nomes selecionados no checkbox no GridView;
2 – Select All / Clear All – seleciona ou não todos os checkboxes listados no GridView. Esta funcionalidade irá facilitar a vida do usuário, permitindo ao mesmo marcar ou não todas as linhas com apenas um clique.
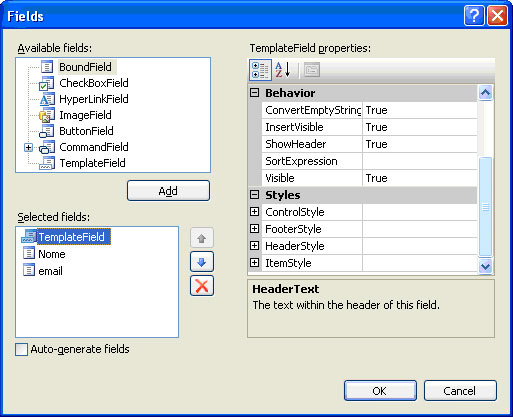
Para o GridView é preciso customizar as 3 colunas. Na Smart Tag do GridView selecione Edit Columns. Adicione 1 TemplateField e 2 BoundField (Figura 2).

Figura 2 – Customização do GridView
Nos dois BoundFields, é precido alterar as propriedades HeaderText e DataField. Para o primeiro, digite “Nome” e para o segundo “email”. Note que estes nomes são referentes ao cabeçalho da coluna e o nome do campo na tabela do banco de dados. Clique no botão OK para finalizar.
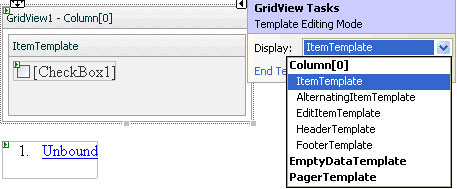
Para configurar o TemplateField, na Smart Tag do GridView, selecione Edit Templates. Serão exibidas várias sessões do Template (Figura 3), mas o que nos interessa é o ItemTemplate. A seguir, exiba a Toolbox e adicione um checkbox na sessão ItemTemplate. Pronto, já temos o checkbox adicionado na primeira coluna do GridView e o nome do mesmo é checkbox1. Para sair do Template, selecione End Template Editing.

Figura 3 – Sessões do Template
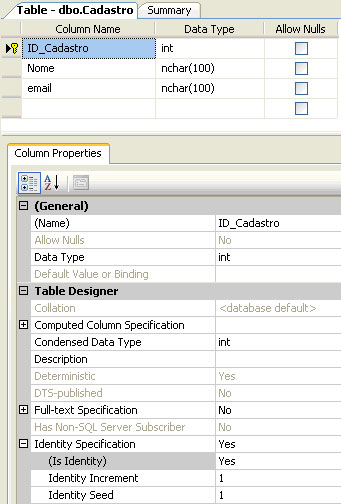
Como o GridView irá mostrar os dados contidos numa tabela do banco de dados, crie um Database chamado Associados contendo uma tabela chamada Cadastro. Crie a estrutura com os campos conforme a Figura 4.

Figura 4 – estrutura da tabela Cadastro do banco de dados
Vamos para a parte de codificação. Assim que o formulário for carregado, todos os registros da tabela Cadastro deverão aparecer no GridView. Para isso, pressione F7 para exibir a janela de código e digite o seguintes códigos:
Na lista de using no topo da lista, inclua os dois namespaces referentes ao acesso ao SQL Server e ao envio de email, sendo:
using System.Data.SqlClient;
using System.Net.Mail;
Localize o evento Page_Load e digite o código que irá mostrar todos os dados. Note que há o If (!Page.IsPostBack) o qual tem como finalidade executar o código contigo no mesmo somente uma vez, ou seja, apenas quando a página for carregada pela primeira vez. O restante da explicação você pode encontrar nas linhas de comentários do código.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
// Alternativa de usar a string de conexao do Web.Config
//string conStr = System.Web.Configuration.WebConfigurationManager.ConnectionStrings["NWind"].ConnectionString;
// define a string de conexão
string conStr = "Server=(local);Database=Associados;Integrated Security=true";
// instrução SQL
string sql = "Select email, Nome FROM Cadastro";
// instancia a conexão
SqlConnection conn = new SqlConnection(conStr);
// instancia o Command com a instrução sql da respectiva conexão
SqlCommand cmd = new SqlCommand(sql, conn);
// monta o tratamento de erro
try
{
// abre a conexão
conn.Open();
// instancia e executa o DataReader
SqlDataReader reader = cmd.ExecuteReader();
// usa o DataReader na fonte do GridView
GridView1.DataSource = reader;
// renderiza o GridView
GridView1.DataBind();
// fecha o DataReader
reader.Close();
}
finally
{
// fecha a conexão
conn.Close();
}
}
}
No layout do formulário, dê um duplo clique no botão Select All e digite o seguinte código que irá chamar a rotina SetCheckBox passando como argumento o valor TRUE.
protected void Button1_Click(object sender, EventArgs e)
{
SetCheckBox(true);
}
Faça o mesmo com o botão Clear All o qual chama a mesma rotina só que passando o argumento FALSE.
protected void Button2_Click(object sender, EventArgs e)
{
SetCheckBox(false);
}
Por fim, digite a rotina SetCheckBox, o qual recebe um argumento do tipo Boolean chamado mySet. Nesta rotina é definido um objeto do tipo CheckBox chamado “c” igual a “null”, e um looping “for” que vai do índice 0 até o número de items listados do controle GridView. Portanto, não se preocupe com o número de linhas no GridView que o próprio código se encarrega disso.
Dentro do looping, é atribuído ao objeto “c” o checkbox criado na primeira coluna do GridView. Note no código que é feito um Cast do objeto para o tipo CheckBox; em seguida é usado o Rows do índice do looping, seguido da posição da célula. É preciso usar o FindControl do objeto checkbox1 porque numa mesma célula você pode colocar quantos objetos quiser. Resumindo, o objeto “c” conterá todas as propriedades referentes ao checkbox1.
Na última linha do código é atribuída a propriedade Checked do objeto “c”, o valor passado no argumento, podendo ser True ou False.
protected void SetCheckBox(Boolean mySet)
{
CheckBox c = null;
for (int i = 0; i < GridView1.Rows.Count; i++)
{
c = (CheckBox)GridView1.Rows[i].Cells[0].FindControl("checkbox1");
c.Checked = mySet;
}
}
O próximo passo é montar a rotina de envio de email. A idéia é varrer todas as linhas do GridView, verificar se o checkbox está selecionado e enviar o respectivo email para todas as linhas selecionadas. A explicação está no próprio código.
Atenção: altere a descrição do smtp de acordo com a sua configuração de smtp.
protected void btnEmail_Click(object sender, EventArgs e)
{
// limpa a lista de itens no BulletList
BulletedList1.Items.Clear();
// instancia o objeto c (checkbox)
CheckBox c = null;
// monta o looping que percorre todas as linhas do GridView
for (int i = 0; i < GridView1.Rows.Count; i++)
{
// localiza e faz o Cast do checkbox
c = (CheckBox)GridView1.Rows[i].Cells[0].FindControl("checkbox1");
// verifica o valor do checkbox
if (c.Checked == true)
{
try
{
// envia email
SmtpClient smtp = new SmtpClient("mail.YourDomain.com");
string emailTo = GridView1.Rows[i].Cells[2].Text.Trim();
MailMessage email = new MailMessage("rehaddad@msn.com", emailTo);
email.Subject = "Article from LC";
email.Body = txtMsg.Text.Trim();
email.IsBodyHtml = true;
smtp.Send(email);
// adiciona o nome no BulletList para mostra-lo ao usuário
BulletedList1.Items.Add(GridView1.Rows[i].Cells[2].Text);
}
catch (SmtpException ex)
{
Response.Write(ex.Message);
}
}
}
}
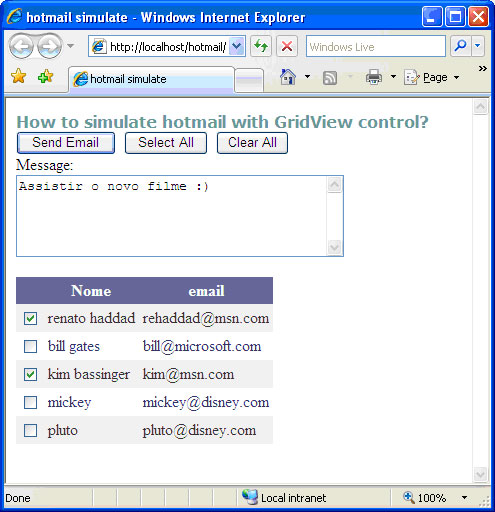
Salve o projeto e execute no browser (Figura 5). Faça os testes necessários e a partir deste exemplo você pode implementar rotinas de exclusão de linhas no GridView, pois o código para varrer todas as linhas você já tem neste artigo.

Figura 5 – Execução do projeto


