Desenvolvimento - ASP. NET
Interagindo com DataList em aplicações ASP.NET
Uma das principais tecnologias na plataforma .NET é o desenvolvimento de aplicações para Internet, a facilidade de uso, as linguagens utilizadas, a quantidade de código escrito, os recursos do RAD (Rapid Application Development) do Visual Studio .NET, enfim, um conjunto de facilidades disponíveis que o desenvolvedor só tem a ganhar.
por Renato HaddadUma das principais tecnologias na plataforma .NET é o desenvolvimento de aplicações para Internet, a facilidade de uso, as linguagens utilizadas, a quantidade de código escrito, os recursos do RAD (Rapid Application Development) do Visual Studio .NET, enfim, um conjunto de facilidades disponíveis que o desenvolvedor só tem a ganhar.
O controle DataList tem um objetivo claro e definido: poupar código. Seu uso se dá em diversas situações onde é preciso preencher um conjunto de dados a partir de uma origem, uma fonte de dados que pode ser um Array ou vindos de um banco de dados através do ADO.NET.
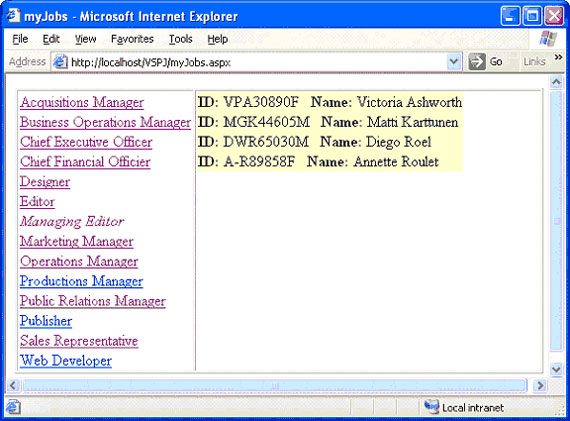
O objetivo deste exemplo é criar dois DataList, um com os cargos (tabela jobs) e outro com os empregados (tabela employees) do respectivo cargo selecionado (Figura 1). O banco de dados será o velho e bom Pubs que se encontra no SQL Server 2000.
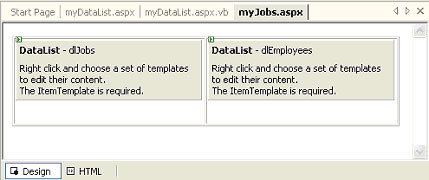
Crie um ASP.NET Web Application (Web Form) chamado myJobs.aspx contendo dois DataList (dlJobs e dlEmployees). Para efeito de layout inseri uma tabela com os itens posicionados no topo, mas sinta-se à vontade para personalizar a formatação.

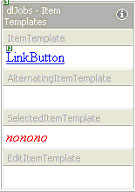
O próximo passo é personalizar os DataLists, e existem duas formas: diretamente no código HTML ou através da IDE. Para isso, clique com o botão direito no dlJobs e selecione a opção Edit Template / Item Templates. Insira na seção ItemTemplate o controle LinkButton localizado na barra de Web Forms. Insira na seção SelectedItemTemplate um texto qualquer (nononono) e formate-o conforme a sua necessidade (Figura 2). A idéia desta seção é fazer com que assim que o item for selecionado, o mesmo tenha um destaque através da formatação.

Para finalizar a edição clique com o botão direito no dlJobs e selecione End Template Editing. Como este DataList conterá a descrição dos cargos existentes, quando o Internauta selecionar um item é preciso obter o ID do cargo selecionado. Isso é possível através da propriedade DataKeyField = job_id. Isso é fundamental para este DataList senão o funcionamento não será adequado.
Para o dlEmployees personalize a seção ItemTemplate com a seguinte expressão:
<p>ID: nono Name: nono </p>
O próximo passo é inserir no HTML o comando que referencia os campos dos DataReader que serão gerados. Clique no botão HTML, localize as seções no dlJobs e altere o nonono na seção SelectedItemTemplate e o LinkButton na seção ItemTemplate para a seguinte expressão:
<%# Container.DataItem("job_desc")%>Para o dlEmployees troque o nono pelas seguintes expressões respectivamente:
<%# Container.DataItem("emp_id")%> e <%# Container.DataItem("fname") & " " & Container.DataItem("lname")%>. Veja parte do código HTML:
<asp:DataList id="dlJobs" runat="server" DataKeyField="job_id">
<SelectedItemTemplate>
<FONT color="#ff0000"><EM>
<%# Container.DataItem("job_desc")%>
</EM></FONT>
</SelectedItemTemplate>
<ItemTemplate>
<asp:LinkButton id="LinkButton1" runat="server">
<%# Container.DataItem("job_desc")%>
</asp:LinkButton>
</ItemTemplate>
</asp:DataList>
<asp:DataList id="dlEmployees" runat="server" BackColor="#FFFFC0">
<ItemTemplate>
<STRONG>ID:</STRONG>
<%# Container.DataItem("emp_id")%>
<STRONG>Name:</STRONG>
<%# Container.DataItem("fname") & " " & Container.DataItem("lname")%>
</ItemTemplate>
</asp:DataList>Uma vez configurados os DataLists é preciso inserir um pouco de programação para carregá-los com os dados. A classe utilizada para o ADO.NET é:
Imports System.Data.SqlClient
Insira o código no evento Page_Load para carregar o DataList de cargos. Note que os códigos estão documentados e através do IsPostBack o código é executado apenas uma vez.
If Not IsPostBack Then
"invoca a rotina
carregaJobs()
End If
Sub carregaJobs()
"define a conexão
Dim conn As New
SqlConnection
("Initial Catalog=pubs;Data Source=nomeDoServidor;User ID=usuario;Password=senha")
"define a instrução sql
Dim sql As String = "SELECT job_id, job_desc FROM jobs order by job_desc"
"define o command e o DataReader
Dim cmd As New SqlCommand(sql, conn)
Dim dr As SqlDataReader
"abre a conexão e executa o DataReader
conn.Open()
dr = cmd.ExecuteReader()
"define a origem do dlJobs que é o DataReader gerado acima
dlJobs.DataSource = dr
"usa o DataBind para popular o controle
dlJobs.DataBind()
"fecha o DataReader e a conexão
dr.Close()
conn.Close()
End SubEste evento identifica qual foi o item selecionado e preenche o DataList de empregados pertencentes ao respectivo cargo. Note que a rotina carregaEmployees recebe o argumento o jobID e o utiliza na instrução para selecionar todos os empregados do respectivo cargo.
Private Sub
dlJobs_ItemCommand
(ByVal source As Object, ByVal e As System.Web.UI.WebControls.DataListCommandEventArgs)
Handles dlJobs.ItemCommand
Dim jobID As Integer
dlJobs.SelectedIndex = e.Item.ItemIndex
carregaJobs()
jobID = dlJobs.DataKeys(e.Item.ItemIndex)
carregaEmployees(jobID)
End Sub
Sub carregaEmployees(ByVal jobID As Integer)
Dim conn As New
SqlConnection
("Initial Catalog=pubs;Data Source=nomeDoServidor;User ID=usuario;Password=senha")
Dim sql As String
sql = "SELECT emp_id, fname, lname FROM employee "
sql &= "WHERE job_id=" & jobID
Dim cmd As New SqlCommand(sql, conn)
Dim dr As SqlDataReader
conn.Open()
dr = cmd.ExecuteReader()
dlEmployees.DataSource = dr
dlEmployees.DataBind()
dr.Close()
conn.Close()
End SubVocê tem como desafio inserir as rotinas de tratamento de erros Try / Catch / Finally.
Salve o projeto, compile e execute no navegador.

O DataList de empregados poderia ser qualquer outro controle como ListBox, DataGrid, DataRepeater, basta adaptar as devidas propriedades e métodos de cada controle. Perceba que a quantidade de código gerado para ter este tipo de controle é mínima em relação a outras tecnologias.


