Desenvolvimento - ASP. NET
ASP.NET 2.0 – Utilizando o Controle Wizard
Vamos ver nesse breve artigo a utilização do controle wizard no desenvolvimento de aplicações web.
por Rodrigo KonoVamos criar uma aplicação web.
- Abra o Visual Studio 2005
- Crie uma nova aplicação do tipo Web Site
- Escolha a linguagem C#
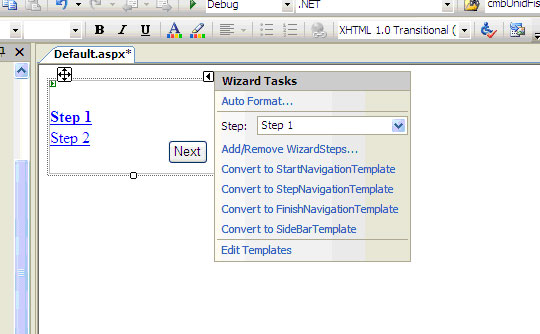
Na Toolbox, arraste o controle Wizard (![]() ) para a página Default.aspx. Neste ato o controle Wizard já cria por padrão dois passos, mas podemos criar, inserir e excluir quantos quisermos. Clique no controle para editar.
) para a página Default.aspx. Neste ato o controle Wizard já cria por padrão dois passos, mas podemos criar, inserir e excluir quantos quisermos. Clique no controle para editar.

Figura 01 - Editando o controle Wizard
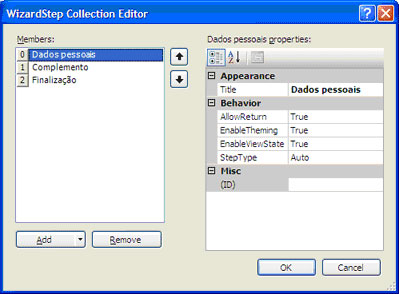
Clique na smart tag e depois clique em Add/Remove WizardSteps para que possamos editar o controle. Na janela de edição faça os ajustes necessários. No nosso caso iremos adicionar mais um passo e renomear os outros dois existentes como é mostrada na figura 02.

Figura 02 - Janela de edição do controle Wizard
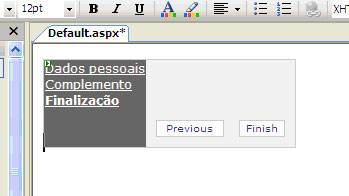
Clique em auto format e selecione um esquema que mais lhe agrade.

Figura 03 - Controle formatado
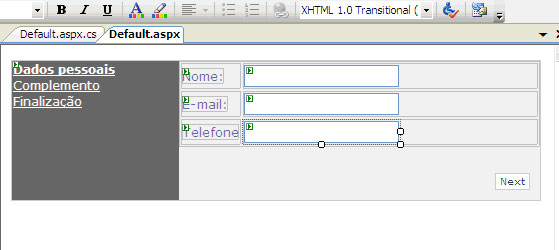
Depois clique no "Step1" no controle Wizard (Dados Pessoais) para criarmos o 1º passo.
Vamos inserir nessa área as informações pessoais. Para isso coloque alguns labels e Textboxes.

Figura 04 - Step1 com controles inseridos no conteúdo
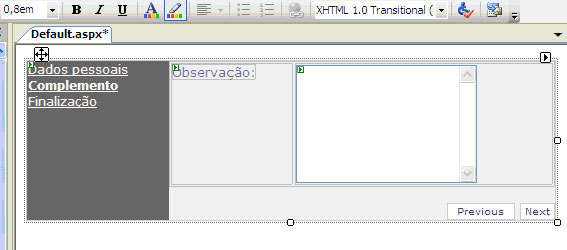
Clique no Step2 e adicione uma texbox multline, onde será o espaço para inserir as descrições pessoais.

Figura 05 - Step2 com conteúdo
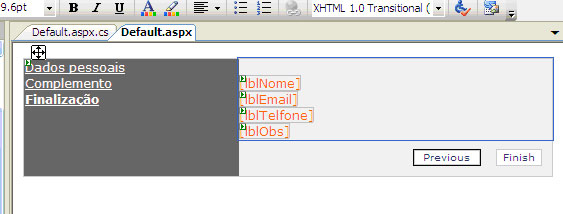
Agora adicione no step3 (Finalização) quatro labels que irá mostrar a revisão de todas as informações digitadas nos passos anteriores. Esse é o último passo. É o passo da confirmação final.
Por fim, use a função page_load para ajustar valores aos labels como mostra abaixo:
protected void Page_Load(object sender, EventArgs e)
{
lblNome.Text = txtNome.Text;
lblEmail.Text = txtEmail.Text;
lblTelfone.Text = txtTel.Text;
lblObs.Text = txtObs.Text;
}

Figura 06 - Step3, fase de confirmação final
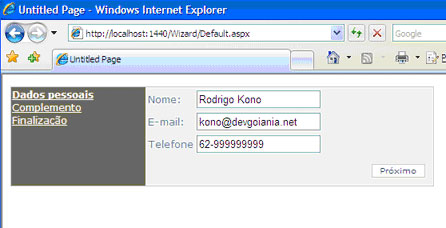
Feito isso, compile (CTRL + F5) e veja o resultado.

Figura 07 - Primeiro passo com informações digitadas

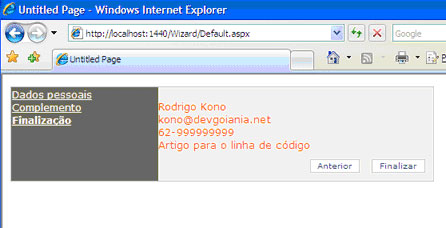
Figura 08 - Último passo com as confirmações dos dados
CONSIDERAÇÕES
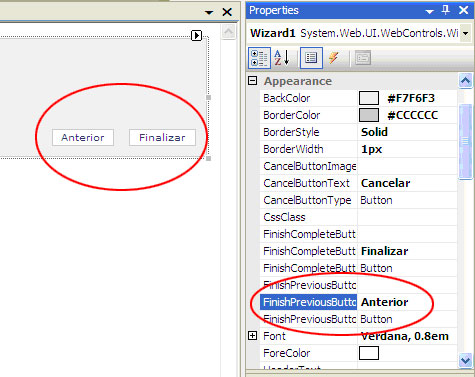
- Para mudar o label dos botões do controle vá à janela Properties/Appearance, conforme a figura 09 mostra.

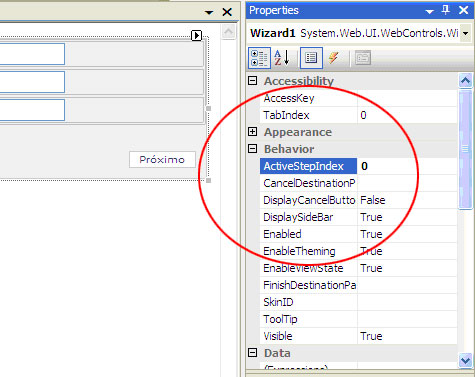
Figura 09 - Mudando o label dos botões do controle Wizard - Clique no controle e vá à janela Properties/Behavior. Informe zero na propriedade ActiveStepIndex para que o controle mostre o 1º passo quando a página for carregada.

Figura 10 - Setando o passo índice do controle


