Desenvolvimento - ASP. NET
Relatórios WEB no Visual Developer 2005 Express
Utilizando recursos do DataAccess e do ReportView apresentaremos aos desenvolvedores como é fácil o desenvolvimento de relatórios na WEB com o Visual Developer 2005 Express.
por Thiago CruzUtilizando recursos do DataAccess e do ReportView apresentaremos aos desenvolvedores como é fácil o desenvolvimento de relatórios na WEB com o Visual Developer 2005 Express.
Público alvo: Desenvolvedores WEB ASP.NET
SQL Server Express 2005
O SQL Express 2005 está com diversos novos recursos reunidos, diferenciando muito do MSDE (banco de dados de pequeno porte da Microsoft). O investimento da Microsoft em uma ferramenta de banco de dados gratuita foi alto. A ferramenta possibilita geração de relatórios, Business Intelligence, área para gerenciamento de databases e outros recursos que um banco de dados de grande porte também possui.
Requisito mínimo para desenvolvimento do artigo
SQL Express 2005, Visual Web Developer Express 2005 com o componente do ReportView
Visual Web Developer 2005: http://msdn.microsoft.com/vstudio/express/vwd/
SQL Express 2005: http://msdn.microsoft.com/vstudio/express/sql/default.aspx
Desenvolvendo um relatório de clientes
No exemplo a seguir desenvolveremos uma página WEB para visualização de clientes em um relatório gerencial.
Criaremos um projeto WEB SITE em C#.

Imagem 1: Novo projeto WEB SITE
Após criado o projeto, percebam que na barra de ferramentas, na aba Data encontramos o ReportView.
Sobre o ReportView
O ReportView é um investimento da Microsoft desde o SQL Server 2000, o componente auxilia na visualização de relatórios no Reporting Service 2000 e 2005. Esse novo componente foi integrado no lançamento do Visual Studio 2005 e também pode ser utilizado no Visual Developer Express 2005.
Para desenvolver a sua aplicação WEB junto com relatórios gerenciais, você pode baixar o Visual Express Developer 2005 gratuitamente junto com o componente ReportView.
Download do ReportView:
http://msdn.microsoft.com/vstudio/express/vwd/download/default.aspx

Imagem 2: ToolBox
Coloque o componente do ReportView, na sua página WEB, conforme a figura abaixo:

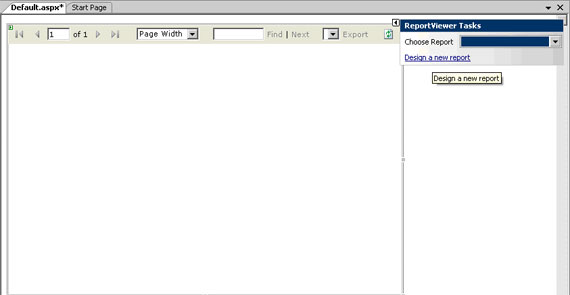
Imagem 3: Componente ReportView em uma página ASPX
Você perceberá o auxílio do componente para a criação de um novo relatório ou mesmo a possibilidade de utilizar os seus relatórios prontos no Reporting Service 2000 ou 2005 apontando apenas o caminho do servidor e do relatório.
No atual artigo escolheremos a opção de Design a new report para a criação de um novo relatório.
Após a escolha da opção, você perceberá que um novo arquivo foi gerado: Report1.rdlc.
Esse arquivo será responsável pela montagem do layout que será apresentado dentro da página ASPX.
Conforme a figura abaixo, percebam que a nossa barra de ferramentas foi modificada, devido ao novo arquivo que estamos trabalhando.
No atual exemplo utilizaremos o objeto Table. Onde o seu papel será mostrar para o usuário uma lista de todos os itens selecionados de acordo com a consulta que elaborarmos.

Figura 4: ToolBox Report
No design adicione o objeto Table conforme a imagem abaixo.

Imagem 5: Objeto Table no Design do relatório
Utilizando os recursos e facilidades do Visual Developer Express 2005, vamos criar um DataSorce, apontando para uma simples tabela que criamos para o atual artigo.
Scritp de exemplo da tabela:
CREATE TABLE [dbo].[cliente_tb]( [codigo] [int] IDENTITY(1,1) NOT NULL, [nome] [varchar](150) COLLATE SQL_Latin1_General_CP1_CI_AI NULL, [endereco] [varchar](200) COLLATE SQL_Latin1_General_CP1_CI_AI NULL, [telefone] [varchar](100) COLLATE SQL_Latin1_General_CP1_CI_AI NULL, CONSTRAINT [PK_cliente_tb] PRIMARY KEY CLUSTERED ( [codigo] ASC )WITH (PAD_INDEX = OFF, IGNORE_DUP_KEY = OFF) ON [PRIMARY] ) ON [PRIMARY] GO
Conforme a figura abaixo, informe o banco de dados que ele irá criar a conexão.

Imagem 6: Criação da conexão no Web.Config
Escolha a seguir o nome da chave da sua conexão no Web.Config.
Conforme a figura abaixo, utilize as facilidades e recursos para informar com o que você irá trabalhar:
- Simples Query;
- Procedure;
- Criar a sua nova procedure.

Imagem 7: Escolhendo qual opção utilizar para montagem da consulta
Implemente a sua consulta colocando a query desejada.
Como exemplo: SELECT * FROM CLIENTE_TB
OBSERVAÇÃO: Caso deseje que o Visual Studio implemente no TableAdapter a possibilidade de Insert, Update e Delete, escolha através do botão Advanced Options as opções conforme a figura abaixo.

Imagem 8: Advanced Options da tela de Query
Agora o Visual Studio encarregará de criar um TableAdapter e os métodos para inclusão, consulta atualização e exclusão.
Agora você tem no DataSorce os campos que você montou no seu SELECT para implementar no seu relatório.
Agora basta arrastar os campos dentro do objeto Table do Report1 conforme a fugura abaixo.

Imagem 9: Layout do relatório com os seus campos.
Volte a página DEFAULT.ASPX, vá ao ReportView e informe o nome do relatório que deseja carregar dentro do componente. Execute o projeto e perceba a facilidade e agilidade em montar o seu relatório, conforme a figura abaixo.

Imagem 10: Resultado do artigo
Conclusão
Diante de todas essas facilidades fica difícil recusar trabalhar com as ferramentas gratuitas da Microsoft.
Mais detalhes sobre o Reporting Service, dicas sobre parâmetros, você encontrará nos VÍDEOS ON-LINE do Linha de Código.
http://www.linhadecodigo.com.br/videosLC
Sucesso em seus projetos!


