Desenvolvimento - ASP. NET
Controles de usuários que só o ASP.NET 2.0 suporta
O foco deste artigo é dar dicas e truques de alguns controles que você não encontra artigos referentes aos mesmos na internet ou revistas, afinal, todo mundo quer saber somente dos mais usados.
por Renato Haddad- VS.NET 2005
- ASP.NET 2.0
Em novembro de 2005 a Microsoft lançou no mercado a versão final do Visual Studio .NET 2005, o qual contém o ASP.NET 2.0 com mais de 50 novos controles de usuários. Como apaixonado pelo ASP.NET, descobri algumas funcionalidades nos controles que foram implementadas e irão facilitar a forma de programar e interagir com os internautas.
O foco deste artigo é dar dicas e truques de alguns controles que você não encontra artigos referentes aos mesmos na internet ou revistas, afinal, todo mundo quer saber somente dos mais usados. Convido a todos ler este artigo até o final e fazer os testes.
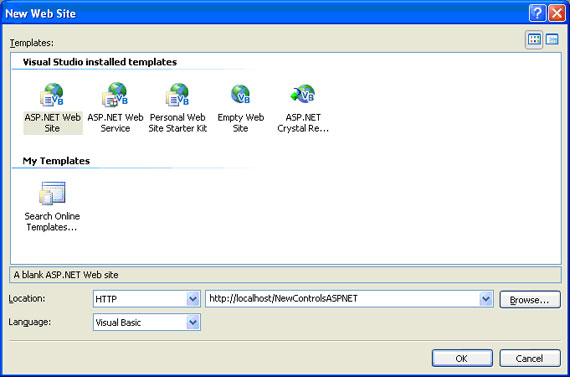
Abra o Visual Studio .NET 2005 e crie um projeto ASP.NET conforme a seguinte figura:

Figura 1 - projeto NewControlsASPNET
Label
Adicione um novo formulário chamado LabelControl e monte uma interface de usuário com alguns controles TextBoxes, Labels e Buttons.

Figura 2 - formulário de interface
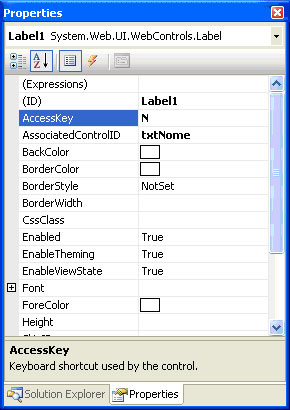
Nomeie os dois TextBoxes para txtNome e txtEndereco, respectivamente. Para o Label1 e Label2 exclua o conteúdo da propriedade Text, deixando-as em branco. Atribua as seguintes propriedades para os Labels:
| Propriedade | Label1 | Label2 |
| Accesskey | N | E |
| AssociatedControlID | txtNome | txtEndereco |

Figura 3 - Propriedades AccessKey e AssociatedControlID
No rodapé da página, clique no botão Source, localize os controles Labels e para cada um digite o texto que irá aparecer para o internauta. Observe como está digitado, pois a letra de atalho que o internauta irá acessar o devido textbox está sublinhado com a tag <u>Letra</u>.
<asp:Label ID="Label1" runat="server" AccessKey="N" AssociatedControlID="txtNome"><u>N</u>ome:</asp:Label>
<asp:Label ID="Label2" runat="server" AccessKey="N" AssociatedControlID="txtEndereco"><u>E</u>ndereco:</asp:Label>
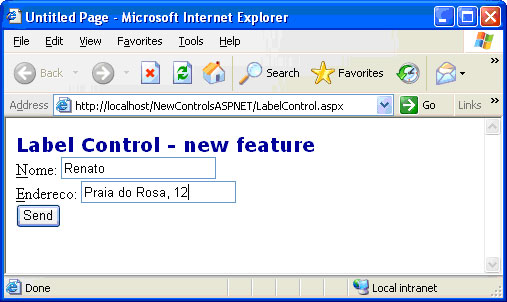
Clique no botão Design e veja o novo layout dos Labels, contendo a respectiva letra sublinhada. Atenção, você pode sublinhar qualquer letra do label. Dê um duplo clique no botão Send e digite o seguinte código para capturar os dados digitados nos TextBoxes e exibi-los no Label.
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
lblResultado.Text = txtNome.Text.Trim() + " - " + txtEndereco.Text.Trim()
End SubPressione Ctrl + F5 para testar o formulário. Agora é que vem o mais legal, pressione ALT + N para acessar o txtNome ou ALT + E para acessar o txtEndereco. Este efeito e atalho foi implementado justamente para facilitar o acesso aos controles associados a um Label, os quais podem ser de qualquer tipo.

Figura 4 - Acesso via ALT + Letra
Listas
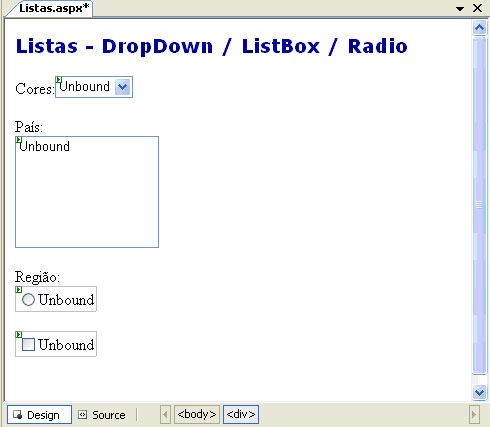
Adicione um novo formulário chamado Listas contendo um DropDown, um ListBox, um CheckBoxList e um RadioButtonList.

Figura 5 - UI com controles lista
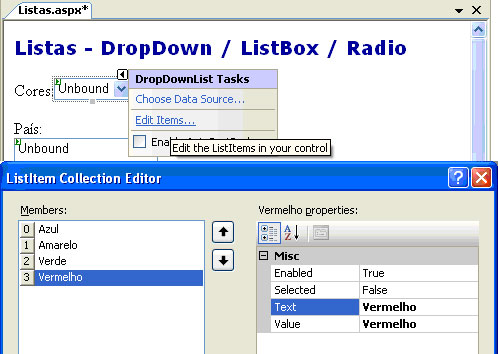
Para a fonte de dados dos mesmos, na Smart Tag de cada controle, clique em Edit Items e crie uma lista qualquer de items.

Figura 6 - lista de items
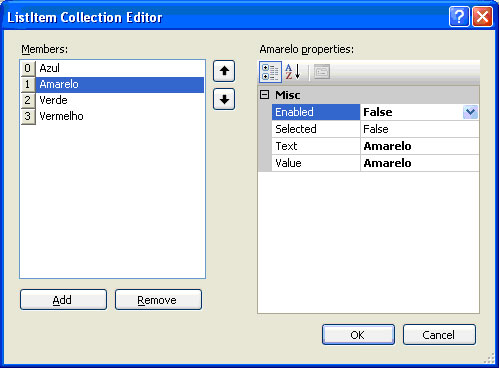
No entanto, a novidade está na propriedade Enabled de um determinado item da lista. Esta propriedade pode ser True / False, ou seja, você vai ou não exibir este item ao usuário.

Figura 7 - Item a ser ocultado na lista
Veja o código como ficou:
Cores:
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem>Azul</asp:ListItem>
<asp:ListItem Enabled="False">Amarelo</asp:ListItem>
<asp:ListItem>Verde</asp:ListItem>
<asp:ListItem>Vermelho</asp:ListItem>
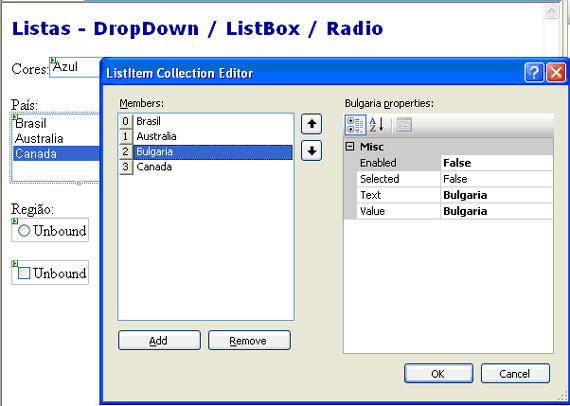
</asp:DropDownList>Veja este outro exemplo onde temos o país Bulgaria com Enabled=False, ou seja, não será exibido e o país Canada com Selected=True, ou seja, é o default.

Figura 8 - Items da lista oculto e selecionado
<asp:ListBox ID="ListBox1" runat="server" Height="72px" Width="144px">
<asp:ListItem>Brasil</asp:ListItem>
<asp:ListItem>Australia</asp:ListItem>
<asp:ListItem Enabled="False">Bulgaria</asp:ListItem>
<asp:ListItem Selected="True">Canada</asp:ListItem>
</asp:ListBox>Note que em tempo de design você já não tem acesso à opção. No entanto, nada o impede de montar um código para atribuir o Enabled = True em tempo de execução, por exemplo:
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
For Each i As ListItem In CheckBoxList1.Items
If i.Selected = True Then
i.Enabled = False
End If
Next
End Sub
Habilitando todas as opções que estão desabilitadas.
Protected Sub Button2_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button2.Click
For Each i As ListItem In ListBox1.Items
i.Enabled = True
Next
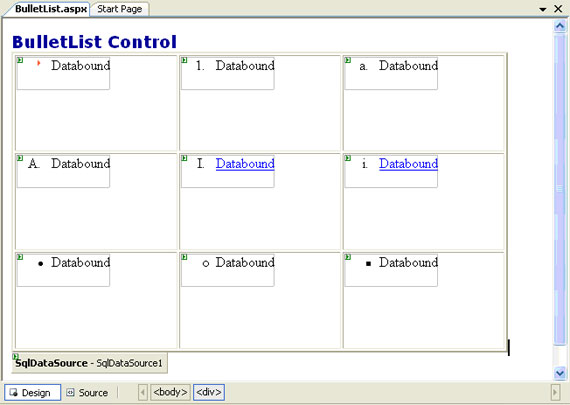
End Sub BulletListTemos disponível um novo controle chamado BulletList, o qual permite exibir uma lista de itens de diversas formas. Com certeza você já deve ter usado este controle no Word, quando precisou um dia elencar uma lista de itens. Crie um novo formulário chamado BulletList contendo uma tabela 3 x 3. Para mostrar as funcionalidade de todas as opções do BulletList montei uma conexão com a tabela Region do Northwind, o qual será a fonte de dados de todos os BulletList.

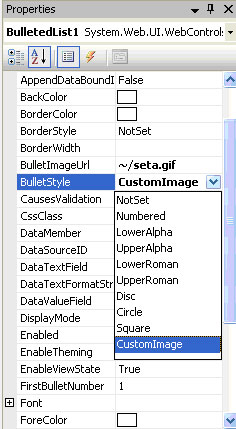
Figura 9 - Opções do BulletList Control
Para exibir o conteúdo, associe cada um dos controles ao SqlDataSource. Já a forma de exibição dependerá do que você configurar nas seguintes propriedades: BulletStyle (esta é a que manda no estilo no controle); BulletImageUrl (caso tenha setado CustomImage no BulletStyle); DisplayMode (que pode ser Text, Hyperlink ou LinkButton). Existem outras propriedades que você pode explorar, por exemplo BorderColor, BorderWidth e BorderStyle.

Figura 10 - Configuração dos controles
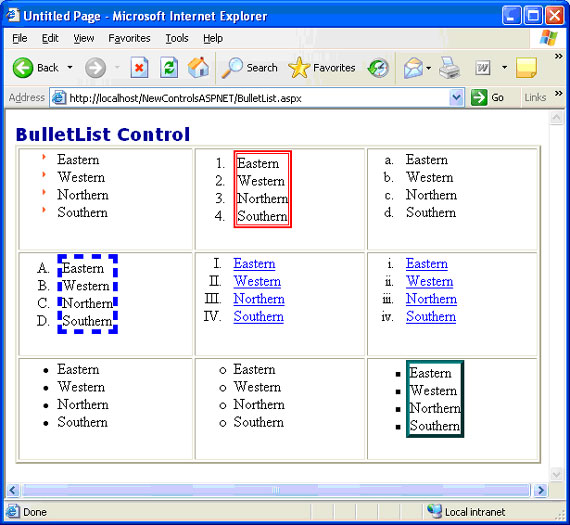
Execute o formulário no browser e note que cada BulletList tem uma configuração diferente.

Figura 11 - Formulário pronto
Tabela
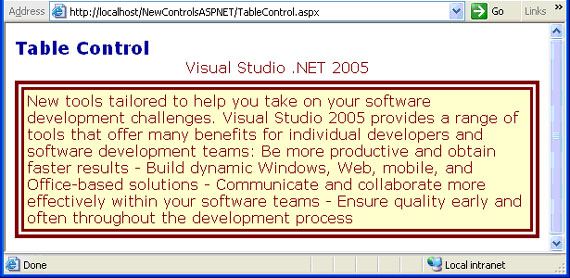
O controle Table Server Control é muito pouco utilizado pelos desenvolvedores, porém em alguns casos ele se aplica perfeitamente. Agora temos a possibilidade de formatação dos texto e cabeçalho da tabela. Adicione um novo formulário chamado TableControl, contendo um texto e o controle Table, conforme figura a seguir. Localize a propriedade Rows e clique em Collection para adicionar linhas à table.

Figura 12 - Table Control
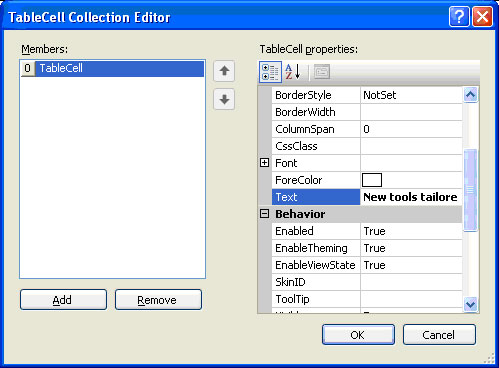
Clique no botão Add para adicionar um alinha e, em seguida será exibida uma propriedade Cells. Clique na mesma para adicionar uma célula. Observe que existe a propriedade Text, o qual você pode digitar um texto a ser exibido ao internauta.

Figura 13 - Texto da célula da tabela
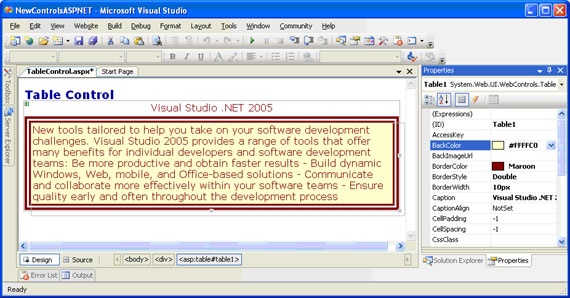
Clique em OK até retornar ao design da página. Em seguida, selecione a tabela e aplica as formatações através das propriedades BackColor, BorderColor, BorderStyle e BorderWidth. Digite um texto para ser o título da tabela na propriedade Caption.

Figura 14 - Propriedades da tabela

Figura 15 - Execução do formulário
Painel
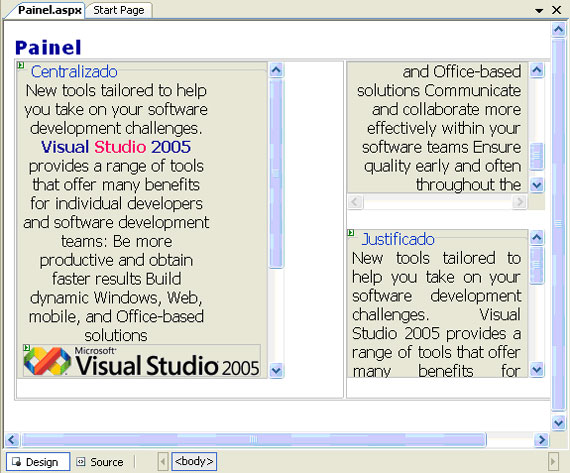
O controle Panel é na minha opinião um dos mais interessantes que existem, pois você pode montar uma página com uma formatação bem elaborada. Adicione um novo formulário contendo uma tabela com uma linha e duas colunas. Adicione um controle Panel na primeira célula e dois controles Panel na segunda célula. Ajuste as seguintes propriedades:
| Controle | GroupingText | Height | Width | ScrollBars | HorizontalAlign |
| Panel1 | Centralizado | 320px | 220px | Vertical | Center |
| Panel2 | Alinhado a direita | 150px | 200px | Both | Right |
| Panel3 | Justificado | 150px | 200px | Auto | Justify |
Os textos contidos nos painéis são idênticos, a fim de proporcionar uma comparação de conteúdo, exceto o primeiro painel o qual formatei um texto, inseri uma imagem e um hyperlink.

Figura 16 - Estrutura dos painéis
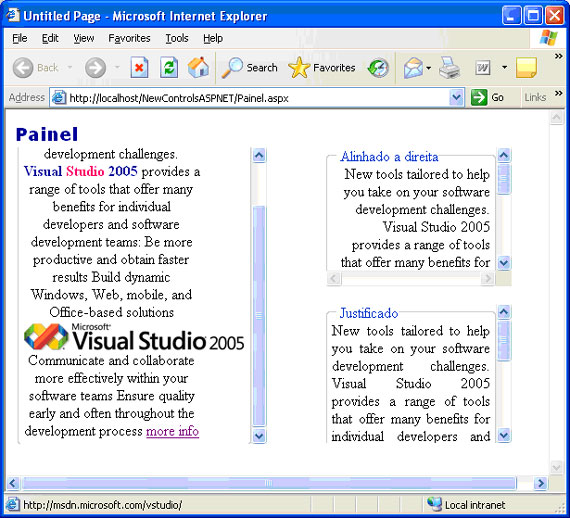
O importante é saber que no conteúdo dos painéis você pode adicionar diversos controles e aplicar as formatações nos textos. Salve o formulário e execute-o no browser.

Figura 17 - Execução do formulário
MultiView + View
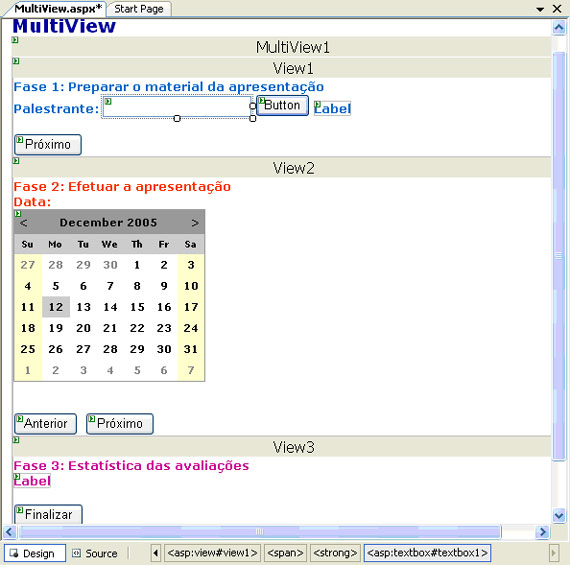
O controle MultiView é uma collection de controles View, os quais você pode adicionar qualquer texto e controle dentro de cada View. Em seguida, você pode navegar entre as View de forma que possa direcionar o internauta exatamente para cada View. Adicione um novo formulário chamado MultiView, contendo um controle MultiView e três controles View. Adicione dentro de cada View, alguns controles como TextBox, Button, Label e Calendar para que possamos montar um exemplo.

Figura 18 - Estrutura do MultiView
Veja o código do botão no View1 para capturar o nome do palestrante e exibi-lo no Label.
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Label1.Text = TextBox1.Text
End SubPara navegar para o próximo View (o View 2), digite o seguinte código no botão Próximo. Observe que usei o ActiveViewIndex da página atual + 1.
Protected Sub Button2_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button2.Click
MultiView1.ActiveViewIndex += 1
End SubPara o View2, digite os códigos para navegar para o View1 (Anterior) ou o View3 (Próximo). Desta forma o internauta consegue promover uma interface fantástica, deixando apenas um View exibido por vez.
Protected Sub Button5_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button5.Click
MultiView1.ActiveViewIndex -= 1
End Sub
Protected Sub Button3_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button3.Click
MultiView1.ActiveViewIndex += 1
End SubPara o View3, digite o código para capturar os dados digitados / selecionados pelo usuário. O melhor de tudo é que você tem acesso a todos os controles de toda a página em todos os Views.
Protected Sub Button4_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button4.Click
Label2.Text = "O palestrante será " + TextBox1.Text + " na data " + Calendar1.SelectedDate
End SubPor fim, não esqueça de digitar o código para o evento Page_Load, o qual irá exibir o primeiro View1.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
MultiView1.ActiveViewIndex = 0
End SubSalve o projeto e execute no browser.

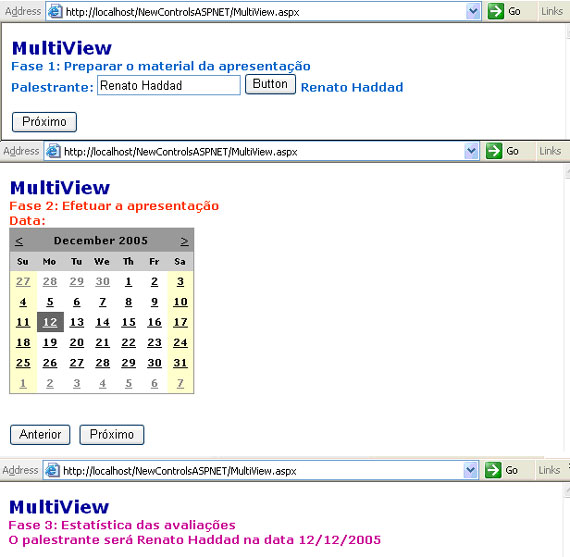
Figura 19 - Execução do formulário
Veja os três passos executados até o final.

Figura 20 - MultiView executado até o final
Conclusão
A importância de explorar novos controles, assim como as novas funcionalidades dos já existentes é fundamental para você saber dominar o ASP.NET 2.0 e oferecer boas soluções aos internautas.
Bons estudos e lembre-se: No Stress, think ASP.NET 2.


